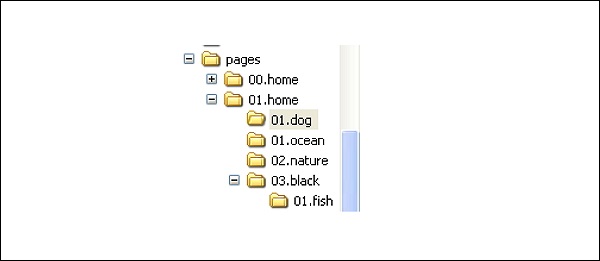
Given below is a basic example of a Grav site's Pages directory. We will use the following directory as an example as shown in the image.
 Given below are a few common components of Grav link.
Given below are a few common components of Grav link.[Linked Content](../path/slug/page)
- []:Specifies to write the text or alternate content that is linked. In HTML we use <a href=""> and </a> to place the content.
- (): URL is placed in this bracket, which is directly placed after the square bracket.
- ../: Indicates a move up by one directory.
- Slug Relative
- Directory Relative
- Absolute
- Remote
Slug Relative
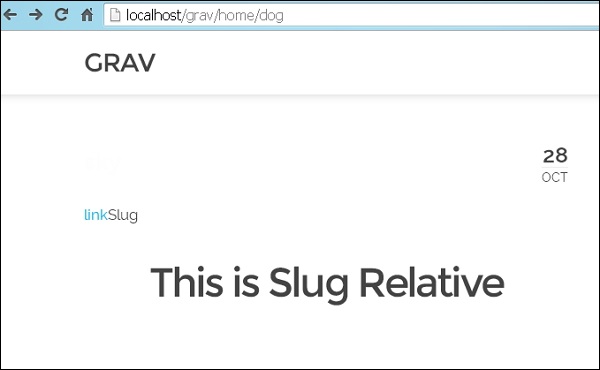
Internal links are not limited to some names within your file/directory structure. The Slugs can be pulled from both header and fallback directory name, which later helps you to create links easily as there is no need of remembering any specific filename but can remember a relevant slug. The grav's templating engine uses names of file to know which template to apply.[link](../dog)The following code gives you the result as shown below:
 In the above example you must move up a directory and load the default page that is located in the pages/01.home/02.nature/item.md directory from pages/01.home/02.dog/item.md. The file, item.md does not have assigned slug, so Grav uses the directory name.
In the above example you must move up a directory and load the default page that is located in the pages/01.home/02.nature/item.md directory from pages/01.home/02.dog/item.md. The file, item.md does not have assigned slug, so Grav uses the directory name.Next, you find a similar example, linking from pages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md, but when it loads the item.md file, a slug will be assigned to the file of 01.fish.
[link](../../black/fish)The following code gives you the result as shown below:
 Now, you will see the default slug folder name will be replaced with black slug in the header of item.md
Now, you will see the default slug folder name will be replaced with black slug in the header of item.mdDirectory relative
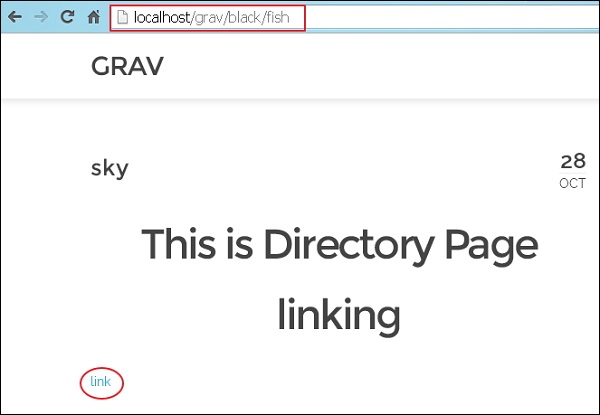
Destinations set relative is used to the current page which can be an image file or any other file as required. The location of the file is as important as that of the destination. If the file is moved while changing the path, the link can be broken. As long as a file remains consistent you can switch easily between a local development server and a live server with different domain name. Links should work without any issues.You will point the link of your file directly by name, instead of its directory or slug. You can create a link from pages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md use the command as shown below.
[link](../../02.black/01.fish/item.md)The following code gives you the result as shown below:
 Both the folders are moved up, as shown by ../../, and then at the bottom two folders, pointing directly to item.md file.
Both the folders are moved up, as shown by ../../, and then at the bottom two folders, pointing directly to item.md file.Absolute links
It is similar to relative links, based in your /user/pages/ directory in Grav. Further, this can be done with two methods.- Slug Relative style
- Directory Relative style
Given below is an example of absolute link, the link opens with /. It specifies that absolute link is made in pages/01.home/01.dog/item.md in the Slug style.
[link](/home/nature)The following code gives you the result as shown below:
 Directory relative style is more consistent when it is used
with services like GitHub. They don't have the benefit of Grav's
flexibility . Below you can see an example of an absolute link made to pages/01.home/01.dog/item.md using Directory Relative style.
Directory relative style is more consistent when it is used
with services like GitHub. They don't have the benefit of Grav's
flexibility . Below you can see an example of an absolute link made to pages/01.home/01.dog/item.md using Directory Relative style.[link](/01.home/01.dog)
Remote
Remote links allows you to link directly to any file or document through its URL. There is no need to include your own site's content.Below is an example, how to link to TutorialsPoint page.
[link](http://www.tutorialspoint.com)The following code gives you the result as shown below:
 You can link directly to any URL , including secured HTTPS links.
You can link directly to any URL , including secured HTTPS links.
No comments:
Post a Comment