WebRTC - Overview
The Web is no more a stranger to real-time communication as WebRTC (Web Real-Time Communication) comes into play. Although it was released in May 2011, it is still developing and its standards are changing.A set of protocols is standardized by Real-Time Communication in WEB-browsers Working group at http://tools.ietf.org/wg/rtcweb/ of the IETF (Internet Engineering Task Force) while new sets of APIs are standardized by the Web Real-Time Communications Working Groupe at http://www.w3.org/2011/04/webrtc/ of the W3C (World Wide Web Consortium). With the appearance of WebRTC, modern web applications can easily stream audio and video content to millions of people.
Basic Scheme
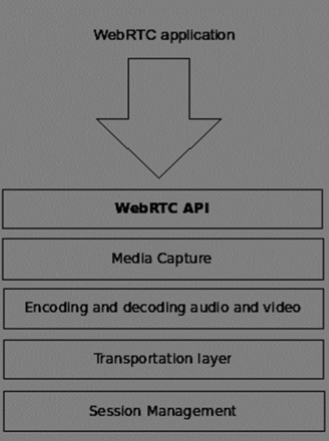
WebRTC allows you to set up peer-to-peer connections to other web browsers quickly and easily. To build such an application from scratch, you would need a wealth of frameworks and libraries dealing with typical issues like data loss, connection dropping, and NAT traversal. With WebRTC, all of this comes built-in into the browser out-of-the-box. This technology doesn't need any plugins or third-party software. It is open-sourced and its source code is freely available at http://www.webrtc.org/.The WebRTC API includes media capture, encoding and decoding audio and video, transportation layer, and session management.

Media Capture
The first step is to get access to the camera and microphone of the user's device. We detect the type of devices available, get user permission to access these devices and manage the stream.Encoding and Decoding Audio and Video
It is not an easy task to send a stream of audio and video data over the Internet. This is where encoding and decoding are used. This is the process of splitting up video frames and audio waves into smaller chunks and compressing them. This algorithm is called codec. There is an enormous amount of different codecs, which are maintained by different companies with different business goals. There are also many codecs inside WebRTC like H.264, iSAC, Opus and VP8. When two browsers connect together, they choose the most optimal supported codec between two users. Fortunately, WebRTC does most of the encoding behind the scenes.Transportation Layer
The transportation layer manages the order of packets, deal with packet loss and connecting to other users. Again the WebRTC API gives us an easy access to events that tell us when there are issues with the connection.Session Management
The session management deals with managing, opening and organizing connections. This is commonly called signaling. If you transfer audio and video streams to the user it also makes sense to transfer collateral data. This is done by the RTCDataChannel API.Engineers from companies like Google, Mozilla, Opera and others have done a great job to bring this real-time experience to the Web.
Browser Compatibility
The WebRTC standards are one of the fastest evolving on the web, so it doesn't mean that every browser supports all the same features at the same time. To check whether your browser supports WebRTC or not, you may visit http://caniuse.com/#feat=rtcpeerconnection. Throughout all the tutorials, I recommend you to use Chrome for all the examples.Trying out WebRTC
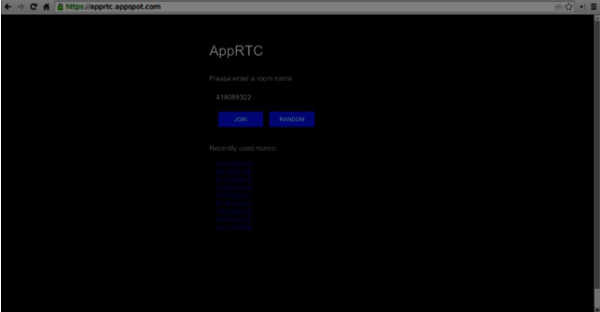
Let's get started using WebRTC right now. Navigate your browser to the demo site at https://apprtc.appspot.com/ Click the “JOIN” button. You should see a drop-down notification.
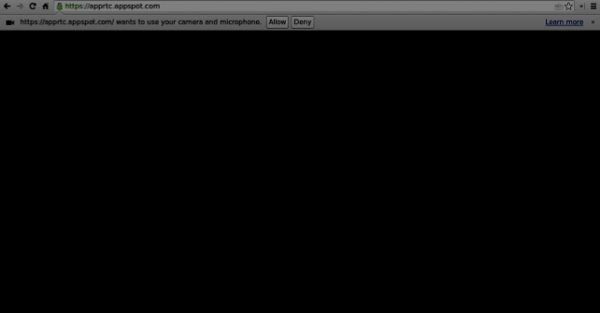
Click the “JOIN” button. You should see a drop-down notification. Click the “Allow” button to start streaming your video and audio to the web page. You should see a video stream of yourself.
Click the “Allow” button to start streaming your video and audio to the web page. You should see a video stream of yourself. Now open the URL you are currently on in a new browser tab and click on “JOIN”. You should see two video streams − one from your first client and another from the second one.
Now open the URL you are currently on in a new browser tab and click on “JOIN”. You should see two video streams − one from your first client and another from the second one. Now you should understand why WebRTC is a powerful tool.
Now you should understand why WebRTC is a powerful tool.Use Cases
The real-time web opens the door to a whole new range of applications, including text-based chat, screen and file sharing, gaming, video chat, and more. Besides communication you can use WebRTC for other purposes like −- real-time marketing
- real-time advertising
- back office communications (CRM, ERP, SCM, FFM)
- HR management
- social networking
- dating services
- online medical consultations
- financial services
- surveillance
- multiplayer games
- live broadcasting
- e-learning
Summary
Now you should have a clear understanding of the term WebRTC. You should also have an idea of what types of applications can be built with WebRTC, as you have already tried it in your browser. To sum up, WebRTC is quite a useful technology.WebRTC - Architecture
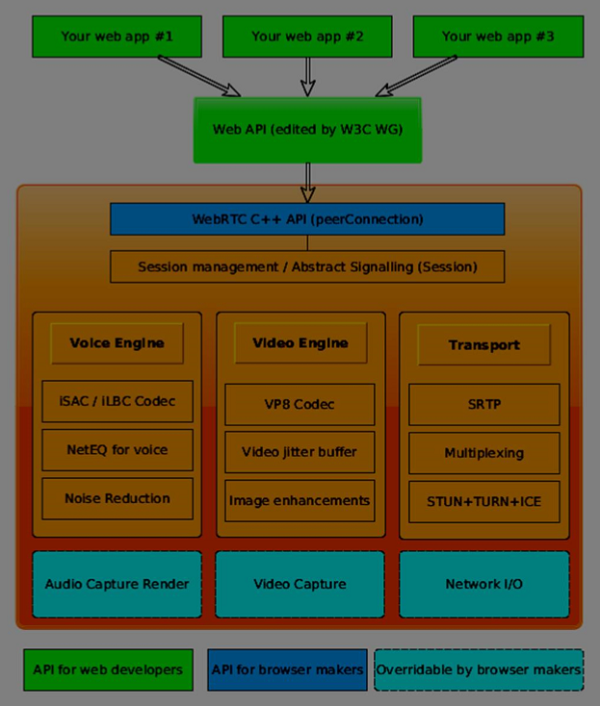
The overall WebRTC architecture has a great level of complexity. Here you can find three different layers −
Here you can find three different layers −- API for web developers − this layer contains all the APIs web developer needed, including RTCPeerConnection, RTCDataChannel, and MediaStrean objects.
- API for browser makers
- Overridable API, which browser makers can hook.
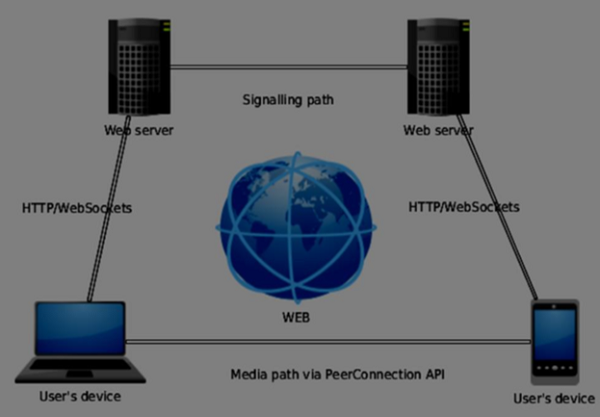
If we look at the WebRTC architecture from the client-server side we can see that one of the most commonly used models is inspired by the SIP(Session Initiation Protocol) Trapezoid.
 In this model, both devices are running a web application from different servers. The RTCPeerConnection object configures streams so they could connect to each other, peer-to-peer. This signaling is done via HTTP or WebSockets.
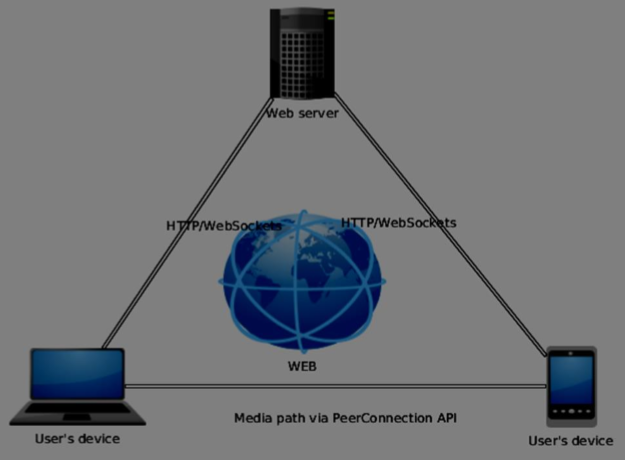
In this model, both devices are running a web application from different servers. The RTCPeerConnection object configures streams so they could connect to each other, peer-to-peer. This signaling is done via HTTP or WebSockets.But the most commonly used model is Triangle −
 In this model both devices use the same web application. It gives web developer more flexibility when managing user connections.
In this model both devices use the same web application. It gives web developer more flexibility when managing user connections.The WebRTC API
It consists of a few main javascript objects −- RTCPeerConnection
- MediaStream
- RTCDataChannel
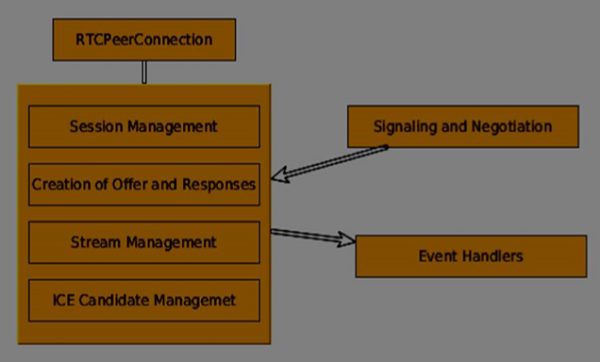
The RTCPeerConnection object
This object is the main entry point to the WebRTC API. It helps us connect to peers, initialize connections and attach media streams. It also manages a UDP connection with another user.The main task of the RTCPeerConnection object is to setup and create a peer connection. We can easily hook keys points of the connection because this object fires a set of events when they appear. These events give you access to the configuration of our connection −
 The RTCPeerConnection is a simple javascript object, which you can simply create this way −
The RTCPeerConnection is a simple javascript object, which you can simply create this way −[code] var conn = new RTCPeerConnection(conf); conn.onaddstream = function(stream) { // use stream here }; [/code]The RTCPeerConnection object accepts a conf parameter, which we will cover later in these tutorials. The onaddstream event is fired when the remote user adds a video or audio stream to their peer connection.
MediaStream API
Modern browsers give a developer access to the getUserMedia API, also known as the MediaStream API. There are three key points of functionality −- It gives a developer access to a stream object that represent video and audio streams
- It manages the selection of input user devices in case a user has multiple cameras or microphones on his device
- It provides a security level asking user all the time he wants to fetch s stream
[code] <html> <head> <meta charset = "utf-8"> </head> <body> <video autoplay></video> <script src = "client.js"></script> </body> </html> [/code]Then add a client.js file −
[code] //checks if the browser supports WebRTC function hasUserMedia() { navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia; return !!navigator.getUserMedia; } if (hasUserMedia()) { navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia; //get both video and audio streams from user's camera navigator.getUserMedia({ video: true, audio: true }, function (stream) { var video = document.querySelector('video'); //insert stream into the video tag video.src = window.URL.createObjectURL(stream); }, function (err) {}); }else { alert("Error. WebRTC is not supported!"); } [/code]Now open the index.html and you should see the video stream displaying your face.
But be careful, because WebRTC works only on the server side. If you simply open this page with the browser it won't work. You need to host these files on the Apache or Node servers, or which one you prefer.
The RTCDataChannel object
As well as sending media streams between peers, you may also send additional data using DataChannel API. This API is as simple as MediaStream API. The main job is to create a channel coming from an existing RTCPeerConnection object −[code] var peerConn = new RTCPeerConnection(); //establishing peer connection //... //end of establishing peer connection var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions); // here we can start sending direct messages to another peer [/code]This is all you needed, just two lines of code. Everything else is done on the browser's internal layer. You can create a channel at any peer connection until the RTCPeerConnectionobject is closed.

No comments:
Post a Comment