A set of protocols is standardized by Real-Time Communication in WEB-browsers Working group at http://tools.ietf.org/wg/rtcweb/ of the IETF (Internet Engineering Task Force) while new sets of APIs are standardized by the Web Real-Time Communications Working Groupe at http://www.w3.org/2011/04/webrtc/ of the W3C (World Wide Web Consortium). With the appearance of WebRTC, modern web applications can easily stream audio and video content to millions of people.
Basic Scheme
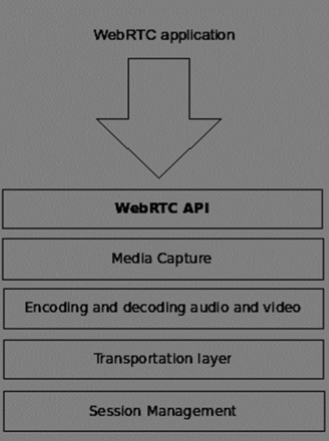
WebRTC allows you to set up peer-to-peer connections to other web browsers quickly and easily. To build such an application from scratch, you would need a wealth of frameworks and libraries dealing with typical issues like data loss, connection dropping, and NAT traversal. With WebRTC, all of this comes built-in into the browser out-of-the-box. This technology doesn't need any plugins or third-party software. It is open-sourced and its source code is freely available at http://www.webrtc.org/.The WebRTC API includes media capture, encoding and decoding audio and video, transportation layer, and session management.

Media Capture
The first step is to get access to the camera and microphone of the user's device. We detect the type of devices available, get user permission to access these devices and manage the stream.Encoding and Decoding Audio and Video
It is not an easy task to send a stream of audio and video data over the Internet. This is where encoding and decoding are used. This is the process of splitting up video frames and audio waves into smaller chunks and compressing them. This algorithm is called codec. There is an enormous amount of different codecs, which are maintained by different companies with different business goals. There are also many codecs inside WebRTC like H.264, iSAC, Opus and VP8. When two browsers connect together, they choose the most optimal supported codec between two users. Fortunately, WebRTC does most of the encoding behind the scenes.Transportation Layer
The transportation layer manages the order of packets, deal with packet loss and connecting to other users. Again the WebRTC API gives us an easy access to events that tell us when there are issues with the connection.Session Management
The session management deals with managing, opening and organizing connections. This is commonly called signaling. If you transfer audio and video streams to the user it also makes sense to transfer collateral data. This is done by the RTCDataChannel API.Engineers from companies like Google, Mozilla, Opera and others have done a great job to bring this real-time experience to the Web.
Browser Compatibility
The WebRTC standards are one of the fastest evolving on the web, so it doesn't mean that every browser supports all the same features at the same time. To check whether your browser supports WebRTC or not, you may visit http://caniuse.com/#feat=rtcpeerconnection. Throughout all the tutorials, I recommend you to use Chrome for all the examples.Trying out WebRTC
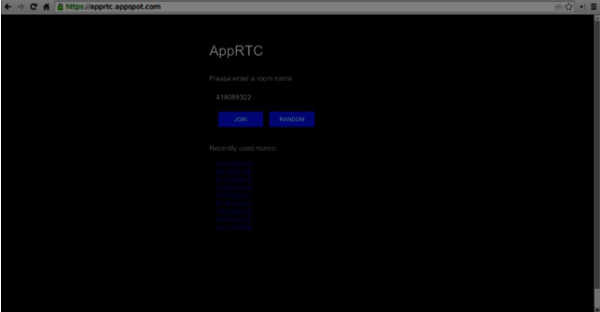
Let's get started using WebRTC right now. Navigate your browser to the demo site at https://apprtc.appspot.com/ Click the “JOIN” button. You should see a drop-down notification.
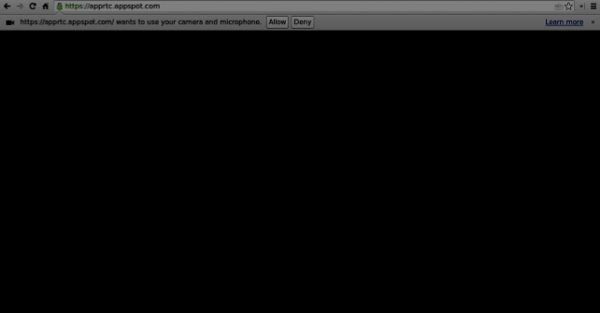
Click the “JOIN” button. You should see a drop-down notification. Click the “Allow” button to start streaming your video and audio to the web page. You should see a video stream of yourself.
Click the “Allow” button to start streaming your video and audio to the web page. You should see a video stream of yourself. Now open the URL you are currently on in a new browser tab and click
on “JOIN”. You should see two video streams − one from your first client
and another from the second one.
Now open the URL you are currently on in a new browser tab and click
on “JOIN”. You should see two video streams − one from your first client
and another from the second one. Now you should understand why WebRTC is a powerful tool.
Now you should understand why WebRTC is a powerful tool.Use Cases
The real-time web opens the door to a whole new range of applications, including text-based chat, screen and file sharing, gaming, video chat, and more. Besides communication you can use WebRTC for other purposes like −- real-time marketing
- real-time advertising
- back office communications (CRM, ERP, SCM, FFM)
- HR management
- social networking
- dating services
- online medical consultations
- financial services
- surveillance
- multiplayer games
- live broadcasting
- e-learning

No comments:
Post a Comment