 When developing a WebRTC application for desktop, we consider using
Chrome, Firefox or Opera. All of them support WebRTC out of the box. In
general, you just need a browser and not bother about the desktop's
hardware.
When developing a WebRTC application for desktop, we consider using
Chrome, Firefox or Opera. All of them support WebRTC out of the box. In
general, you just need a browser and not bother about the desktop's
hardware.In the mobile world there are three possible modes for WebRTC today −
- The native application
- The browser application
- The native browser
Android
In 2013, the Firefox web browser for Android was presented with WebRTC support out of the box. Now you can make video calls on Android devices using the Firefox mobile browser.It has three main WebRTC components −
- PeerConnection − enables calls between browsers
- getUserMedia − provides access to the camera and microphone
- DataChannels − provides peer-to-peer data transfer
In the past year, the Opera mobile browser appeared with WebRTC support. So for Android you have Chrome, Firefox, and Opera. Other browsers don't support WebRTC.
iOS
Unfortunately, WebRTC is not supported on iOS now. Although WebRTC works well on Mac when using Firefox, Opera, or Chrome, it is not supported on iOS.Nowadays, your WebRTC application won't work on Apple mobile devices out of the box. But there is a browser − Bowser. It is a web browser developed by Ericsson and it supports WebRTC out of the box. You can check its homepage at http://www.openwebrtc.org/bowser/.
Today, it is the only friendly way to support your WebRTC application on iOS. Another way is to develop a native application yourself.
Windows Phones
Microsoft doesn't support WebRTC on mobile platforms. But they have officially confirmed that they are going to implement ORTC (Object Realtime Communications) in future versions of IE. They are not planning to support WebRTC 1.0. They labeled their ORTC as WebRTC 1.1, although it is just a community enhancement and not the official standard.So today Window Phone users can't use WebRTC applications and there is no way to beat this situation.
Blackberry
WebRTC applications are not supported on Blackberry either, in any way.Using a WebRTC Native Browser
The most convenient and comfortable case for users to utilize WebRTC is using the native browser of the device. In this case, the device is ready to work any additional configurations.Today only Android devices that are version 4 or higher provide this feature. Apple still doesn't show any activity with WebRTC support. So Safari users can't use WebRTC applications. Microsoft also did not introduce it in Windows Phone 8.
Using WebRTC via Browser Applications
This means using a third-party applications (non-native web browsers) in order to provide the WebRTC features. For now, there are two such third-party applications. Bowser, which is the only way to bring WebRTC features to the iOS device and Opera, which is a nice alternative for Android platform. The rest of the available mobile browsers don't support WebRTC.Native Mobile Applications
As you can see, WebRTC does not have a large support in the mobile world yet. So, one of the possible solutions is to develop a native applications that utilize the WebRTC API. But it is not the better choice because the main WebRTC feature is a cross-platform solution. Anyway, in some cases this is the only way because a native application can utilize device-specific functions or features that are not supported by HTML5 browsers.Constraining Video Stream for Mobile and Desktop Devices
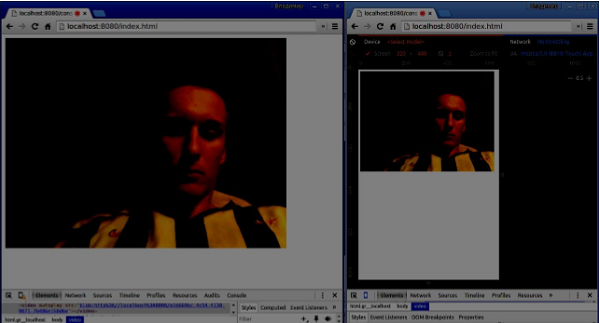
The first parameter of the getUserMedia API expects an object of keys and values telling the browser how to process streams. You can check the full set of constraints at https://tools.ietf.org/html/draft-alvestrand-constraints-resolution-03. You can setup video aspect ration, frameRate, and other optional parameters.Supporting mobile devices is one of the biggest pains because mobile devices have limited screen space along with limited resources. You might want the mobile device to only capture a 480x320 resolution or smaller video stream to save power and bandwidth. Using the user agent string in the browser is a good way to test whether the user is on a mobile device or not. Let's see an example. Create the index.html file −
<!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> </head> <body> <video autoplay></video> <script src = "client.js"></script> </body> </html>Then create the following client.js file −
//constraints for desktop browser var desktopConstraints = { video: { mandatory: { maxWidth:800, maxHeight:600 } }, audio: true }; //constraints for mobile browser var mobileConstraints = { video: { mandatory: { maxWidth: 480, maxHeight: 320, } }, audio: true } //if a user is using a mobile browser if(/Android|iPhone|iPad/i.test(navigator.userAgent)) { var constraints = mobileConstraints; } else { var constraints = desktopConstraints; } function hasUserMedia() { //check if the browser supports the WebRTC return !!(navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia); } if (hasUserMedia()) { navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia; //enabling video and audio channels navigator.getUserMedia(constraints, function (stream) { var video = document.querySelector('video'); //inserting our stream to the video tag video.src = window.URL.createObjectURL(stream); }, function (err) {}); } else { alert("WebRTC is not supported"); }Run the web server using the static command and open the page. You should see it is 800x600. Then open this page in a mobile viewport using chrome tools and check the resolution. It should be 480x320.
 Constraints are the easiest way to increase the performance of your WebRTC application.
Constraints are the easiest way to increase the performance of your WebRTC application.
No comments:
Post a Comment