web2py framework follows the Model-View-Controller pattern of running web applications unlike traditional patterns.
- Model is a part of the application that includes logic for the data. The objects in model are used for retrieving and storing the data from the database.
- View is a part of the application, which helps in rendering the display of data to end users. The display of data is fetched from Model.
- Controller is a part of the application, which handles user interaction. Controllers can read data from a view, control user input, and send input data to the specific model.

- web2py has an in-built feature to manage cookies and sessions. After committing a transaction (in terms of SQL), the session is also stored simultaneously.
- web2py has the capacity of running the tasks in scheduled intervals after the completion of certain actions. This can be achieved with CRON.
web2py – Workflow
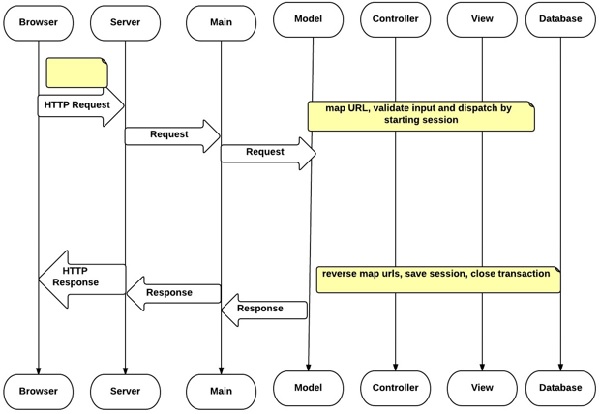
Take a look at the workflow diagram given below. The workflow diagram is described below.
The workflow diagram is described below.- The Models, Views and Controller components make up the user web2py application.
- Multiple applications can be hosted in the same instance of web2py.
- The browser sends the HTTP request to the server and the server interacts with Model, Controller and View to fetch the necessary output.
- The arrows represent communication with the database engine(s). The database queries can be written in raw SQL or by using the web2py Database Abstraction Layer (which will be discussed in further chapters), so that web2py application code is independent of any database engine.
- Model establishes the database connection with the database and interacts with the Controller. The Controller on the other hand interacts with the View to render the display of data.
- The Dispatcher maps the requested URL as given in HTTP response to a function call in the controller. The output of the function can be a string or a hash table.
- The data is rendered by the View. If the user requests an HTML page (the default), the data is rendered into an HTML page. If the user requests the same page in XML, web2py tries to find a view that can render the dictionary in XML.
- The supported protocols of web2py include HTML, XML, JSON, RSS, CSV, and RTF.
Model-View-Controller
The model-view-controller representation of web2py is as follows −Model
"db.py" is the model:
db = DAL('sqlite://storage.sqlite')
db.define_table(employee, Field('name'), Field(‘phone’))
The Model includes the logic of application data. It connects
to the database as mentioned in the figure above. Consider SQLite is
being used and is stored in storage.sqlite file with a table defined as employee. If the table does not exist, web2py helps by creating the respective table.Controller
The program "default.py" is the Controller.def employees(): grid = SQLFORM.grid(db.contact, user_signature = False) return locals()In web2py, URL mapping helps in accessing the functions and modules. For the above example, the Controller contains a single function (or "action") called employees.
The action taken by the Controller returns a string or a Python dictionary, which is a combination of key and value including a local set of variables.
View
"default/contacts.html" is the View.{{extend 'layout.html'}} <h1>Manage My Employees</h1> {{=grid}}For the given example, View displays the output after the associated controller function is executed.
The purpose of this View is to render the variables in the dictionary, which is in the form of HTML. The View file is written in HTML, but it embeds Python code with the help of {{ and }} delimiters.
The code embedded into HTML consists of Python code in the dictionary.
Start with web2py
web2py comes in binary packages for all the major operating systems like Windows, UNIX and Mac OS X.It is easy to install web2py because −
- It comprises of the Python interpreter, so you do not need to have it pre-installed. There is also a source code version that runs on all the operating systems.
- The following link comprises of the binary packages of web2py for download as per the user’s need − www.web2py.com
- The web2py framework requires no pre-installation unlike other frameworks. The user needs to download the zip file and unzip as per the operating system requirement.
- The web2py framework is written in Python, which is a complete dynamic language that does not require any compilation or complicated installation to run.
- It uses a virtual machine like other programming languages such as Java or .net and it can transparently byte-compile the source code written by the developers.
| Operating System | Command |
|---|---|
| Unix and Linux (source distribution) | python web2py.py |
| OS X (binary distribution) | open web2py.app |
| Windows (binary web2py distribution) | web2py.exe |
| Windows (source web2py distribution) | c:/Python27/python.exe web2py.py |

No comments:
Post a Comment