In particular, we will learn
- how to improve the multi-select drop-down with an interactive add option button,
- how to replace an input field with a slider, and
- how to display tabular data using jqGrid and WebGrid.
The contents of the view are as follows −
<script type = "text/javascript"><!-- // These variables are used by the web2py_ajax_init function in web2py_ajax.js (which is loaded below). var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}"; var w2p_ajax_disable_with_message = "{{= T('Working...')}}"; var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}"; var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}"; var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') % URL(args = request.args, vars = request.get_vars) }}' //--></script> {{ response.files.insert(0,URL('static','js/jquery.js')) response.files.insert(1,URL('static','css/calendar.css')) response.files.insert(2,URL('static','js/calendar.js')) response.files.insert(3,URL('static','js/web2py.js')) response.include_meta() response.include_files() }}The file consists of implementation of JavaScript and AJAX implementation. web2py will prevent the user from using other AJAX libraries such as Prototype, ExtJS, because it is always observed that it is easier to implement such libraries.
JQuery Effects
The default rendering of <select multiple = "true">..</select> is considered not so intuitive to use, in particular, when it is necessary to select non-contiguous options. This can not be called as an HTML shortcoming, but a poor design of most of the browsers. The presentation of the multiple select can be overwritten using JavaScript. This can be implemented using jQuery plugin called jquery.multiselect.js.For this, a user should download the plugin jquery.muliselect.js from http://abeautifulsite.net/2008/04/jquery-multiselect, and place the corresponding files into static/js/jquery.multiselect.js and static/css/jquery.multiselect.css.
Example
The following code should be added in the corresponding view before {{extend ‘layout.html’}}{{ response.files.append('https://ajax.googleapis.com/ajax\ /libs/jqueryui/1.8.9/jquery-ui.js') response.files.append('https://ajax.googleapis.com/ajax\ /libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css') response.files.append(URL('static','js/jquery.multiSelect.js')) response.files.append(URL('static','css/jquery.\multiSelect.css')) }}Place the following after {{extend 'layout.html'}} −
<script> jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();}); </script>This will help to style multiselect for the given form
Controller
def index(): is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True) form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits)) if form.accepts(request,session):response.flash = 'Yummy!' return dict(form = form)This action can be tried with the following view −
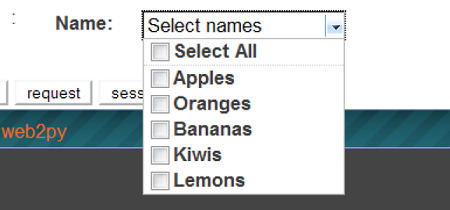
{{ response.files.append('https://ajax.googleapis.com/ajax\ /libs/jqueryui/1.8.9/jquery-ui.js') response.files.append('https://ajax.googleapis.com/ajax\ /libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css') response.files.append(URL('static','js/jquery.multiSelect.js')) response.files.append(URL('static','css/jquery.\multiSelect.css')) }} {{extend 'layout.html}} <script> jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();}); </script> {{= form}}The screenshot of the output is as follows −
 Some of the useful Jquery events are listed in the following table −
Some of the useful Jquery events are listed in the following table −| Sr.No. | Event & Usage |
|---|---|
| 1 | onchange to be run when the element changes |
| 2 | onsubmit to be run when the form is submitted |
| 3 | onselect to be run when the element is selected |
| 4 | onblur to be run when the element loses focus |
| 5 | onfocus to be run when the element gets focus |
JQuery and Ajax-jqGrid
jqGrid is an Ajax-enabled JavaScript control built on jQuery that provides a solution for representing and manipulating tabular data. jqGrid is a client-side solution, and it loads data dynamically through Ajax callbacks, thus providing pagination, search popup, inline editing, and so on.jqGrid is integrated into PluginWiki, but, here, we discuss it as a standalone for web2py programs that do not use the plugin. jqGrid deserves a book of its own but here we will only discuss its basic features and simplest integration.
The syntax of jqGrid will be as follows −
def JQGRID( table, fieldname = None, fieldvalue = None, col_widths = [], colnames = [], _id = None, fields = [], col_width = 80, width = 700, height = 300, dbname = 'db' ):

No comments:
Post a Comment