WebGL – Coordinate System
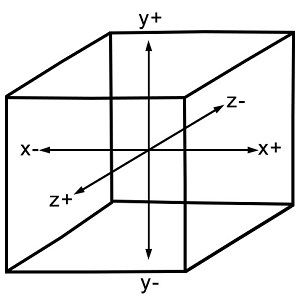
Just like any other 3D system, you will have x, y and z axes in WebGL, where the z axis signifies depth. The coordinates in WebGL are restricted to (1, 1, 1) and (-1, -1, - 1). It means − if you consider the screen projecting WebGL graphics as a cube, then one corner of the cube will be (1, 1, 1) and the opposite corner will be (-1, -1, -1). WebGL won’t display anything that is drawn beyond these boundaries.The following diagram depicts the WebGL coordinate system. The z-axis signifies depth. A positive value of z indicates that the object is near the screen/viewer, whereas a negative value of z indicates that the object is away from the screen. Likewise, a positive value of x indicates that the object is to the right side of the screen and a negative value indicates the object is to the left side. Similarly, positive and negative values of y indicate whether the object is at the top or at the bottom portion of the screen.

WebGL Fundamentals
After getting the WebGL context of the canvas object, you can start drawing graphical elements using WebGL API in JavaScript.Here are some fundamental terms you need to know before starting with WebGL.
Vertices
Generally, to draw objects such as a polygon, we mark the points on the plane and join them to form a desired polygon. A vertex is a point which defines the conjunction of the edges of a 3D object. It is represented by three floating point values each representing x, y, z axes respectively.Example
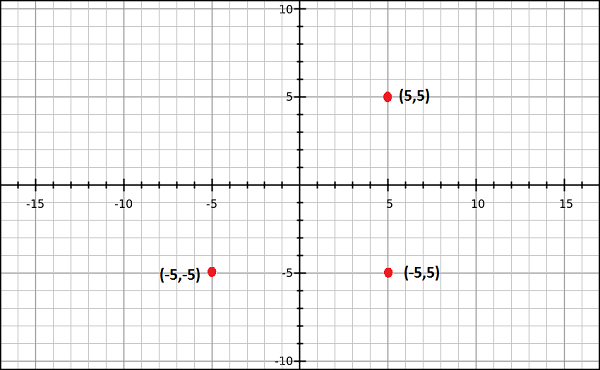
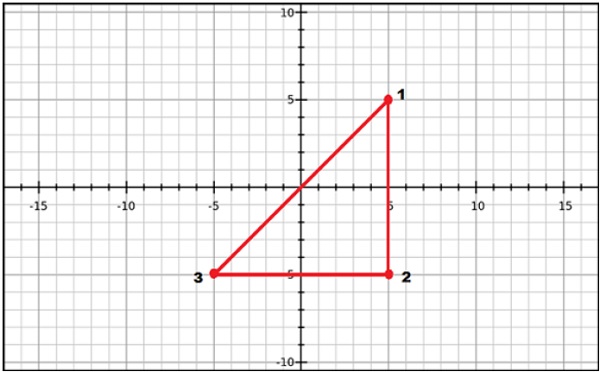
In the following example, we are drawing a triangle with the following vertices − (0.5, 0.5), (-0.5, 0.5), (-0.5, -0.5). Note − We have to store these vertices manually using
JavaScript arrays and pass them to the WebGL rendering pipeline using
vertex buffer.
Note − We have to store these vertices manually using
JavaScript arrays and pass them to the WebGL rendering pipeline using
vertex buffer.Indices
In WebGL, numerical values are used to identify the vertices. These numerical values are known as indices. These indices are used to draw meshes in WebGL. Note − Just like vertices, we store the indices using
JavaScript arrays and pass them to WebGL rendering pipeline using index
buffer.
Note − Just like vertices, we store the indices using
JavaScript arrays and pass them to WebGL rendering pipeline using index
buffer.Arrays
Unlike OpenGL and JoGL, there are no predefined methods in WebGL to render the vertices directly. We have to store them manually using JavaScript arrays.Example
var vertices = [ 0.5, 0.5, 0.1,-0.5, 0.5,-0.5]
Buffers
Buffers are the memory areas of WebGL that hold the data. There are various buffers namely, drawing buffer, frame buffer, vetex buffer, and index buffer. The vertex buffer and index buffer are used to describe and process the geometry of the model.- Vertex buffer objects − This stores data corresponding to each vertex (per-vertex data)
- Index buffer objects This stores data about the indices.
- Frame buffer is a portion of graphics memory that hold the scene data. This buffer contains details such as width and height of the surface (in pixels), color of each pixel and their depth.
Mesh
To draw 2D or 3D objects, the WebGL API provides two methods namely, drawArrays() and drawElements(). These two methods accept a parameter called mode using which you can select the object you want to draw. The options provided by this field are restricted to points, lines, and triangles.To draw a 3D object using these two methods, we have to construct one or more primitive polygons using points, lines, or triangles. Thereafter, using those primitive polygons, we can form a mesh.
A 3D object drawn using primitive polygons is called a mesh. WebGL offers several ways to draw 3D graphical objects, however users normally prefer to draw a mesh.
Example
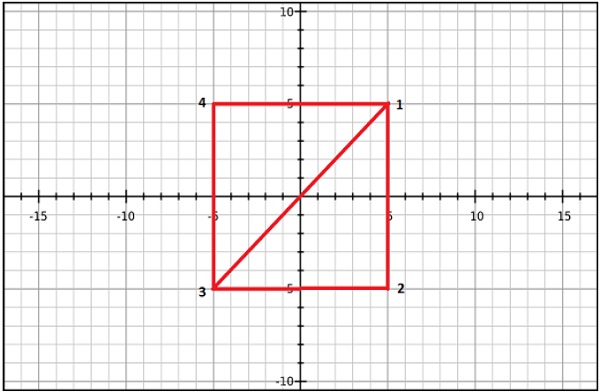
In the following example, you can observe that we have drawn a square using two triangles→ {1, 2, 3} and {4, 1, 3}.

No comments:
Post a Comment