In the previous chapter (Chapter 12), we discussed how to draw a
triangle using WebGL. In addition to triangles, WebGL supports various
other drawing modes. This chapter explains the drawing modes supported
by WebGL.
The mode Parameter
Let’s take a look at the syntax of the methods −
drawElements() and draw
Arrays().
void drawElements(enum mode, long count, enum type, long offset);
void drawArrays(enum mode, int first, long count);
If you clearly observe, both the methods accept a parameter
mode. Using this parameter, the programmers can select the drawing mode in WebGL.
The drawing modes provided by WebGL are listed in the following table.
| S.No. |
mode |
Description |
| 1 |
gl.POINTS |
To draw a series of points. |
| 2 |
gl.LINES |
To draw a series of unconnected line segments (individual lines). |
| 3 |
gl.LINE_STRIP |
To draw a series of connected line segments. |
| 4 |
gl.LINE_LOOP |
To draw a series of connected line segments. It also joins the first and last vertices to form a loop. |
| 5 |
gl.TRIANGLES |
To draw a series of separate triangles. |
| 6 |
gl.TRIANGLE_STRIP |
To draw a series of connected triangles in strip fashion. |
| 7 |
gl.TRIANGLE_FAN |
To draw a series of connected triangles sharing the first vertex in a fan-like fashion. |
Example – Draw Three Parallel Lines
The following example shows how to draw three parallel lines using
gl.LINES.
<!doctype html>
<html>
<body>
<canvas width = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/*======= Creating a canvas =========*/
var canvas = document.getElementById('my_Canvas');
var gl = canvas.getContext('experimental-webgl');
/*======= Defining and storing the geometry ======*/
var vertices = [
-0.7,-0.1,0,
-0.3,0.6,0,
-0.3,-0.3,0,
0.2,0.6,0,
0.3,-0.3,0,
0.7,0.6,0
]
// Create an empty buffer object
var vertex_buffer = gl.createBuffer();
// Bind appropriate array buffer to it
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Pass the vertex data to the buffer
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
// Unbind the buffer
gl.bindBuffer(gl.ARRAY_BUFFER, null);
/*=================== Shaders ====================*/
// Vertex shader source code
var vertCode =
'attribute vec3 coordinates;' +
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'}';
// Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX_SHADER);
// Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
// Compile the vertex shader
gl.compileShader(vertShader);
// Fragment shader source code
var fragCode =
'void main(void) {' +
'gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' +
'}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragmentt shader
gl.compileShader(fragShader);
// Create a shader program object to store
// the combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both the programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
/*======= Associating shaders to buffer objects ======*/
// Bind vertex buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
// Point an attribute to the currently bound VBO
gl.vertexAttribPointer(coord, 3, gl.FLOAT, false, 0, 0);
// Enable the attribute
gl.enableVertexAttribArray(coord);
/*============ Drawing the triangle =============*/
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH_TEST);
// Clear the color and depth buffer
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
// Draw the triangle
gl.drawArrays(gl.LINES, 0, 6);
// POINTS, LINE_STRIP, LINE_LOOP, LINES,
// TRIANGLE_STRIP,TRIANGLE_FAN, TRIANGLES
</script>
</body>
</html>
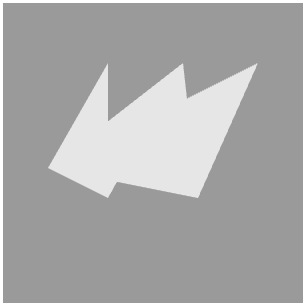
It will produce the following result −
Drawing Modes
In the above program, if you replace the mode of
drawArrays() with one of the following drawing modes, it will produce different outputs each time.
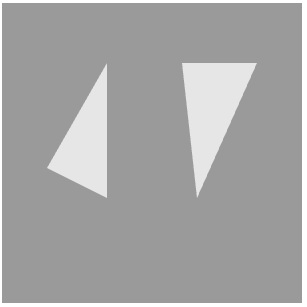
| Drawing Modes |
Outputs |
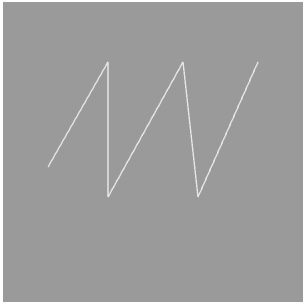
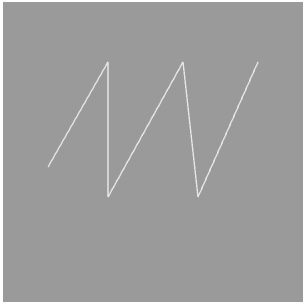
| LINE_STRIP |
 |
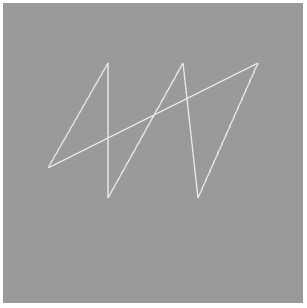
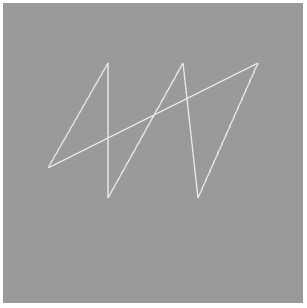
| LINE_LOOP |
 |
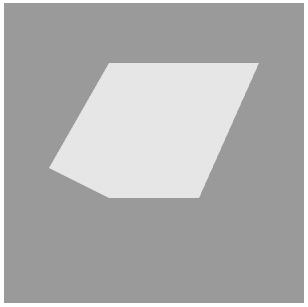
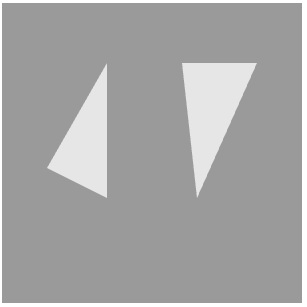
| TRIANGLE_STRIP |
 |
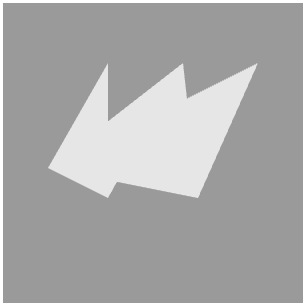
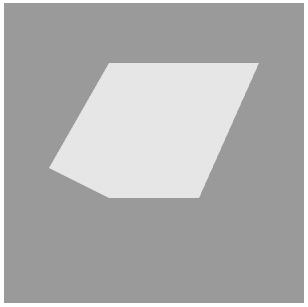
| TRIANGLE_FAN |
 |
| TRIANGLES |
 |






No comments:
Post a Comment