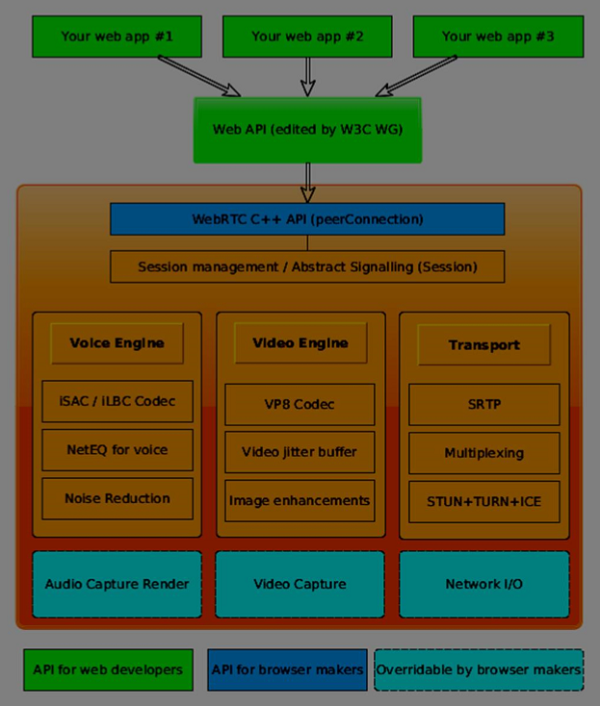
 Here you can find three different layers −
Here you can find three different layers −- API for web developers − this layer contains all the APIs web developer needed, including RTCPeerConnection, RTCDataChannel, and MediaStrean objects.
- API for browser makers
- Overridable API, which browser makers can hook.
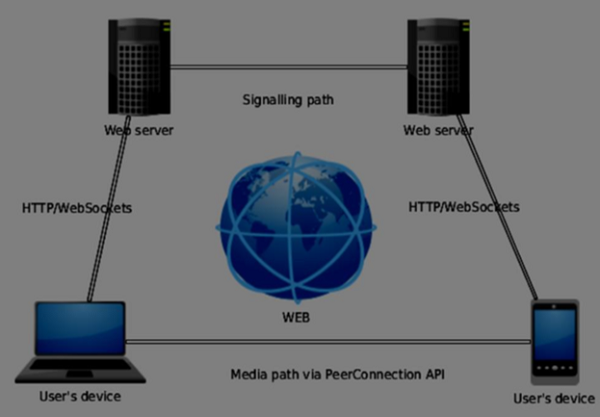
If we look at the WebRTC architecture from the client-server side we can see that one of the most commonly used models is inspired by the SIP(Session Initiation Protocol) Trapezoid.
 In this model, both devices are running a web application from
different servers. The RTCPeerConnection object configures streams so
they could connect to each other, peer-to-peer. This signaling is done
via HTTP or WebSockets.
In this model, both devices are running a web application from
different servers. The RTCPeerConnection object configures streams so
they could connect to each other, peer-to-peer. This signaling is done
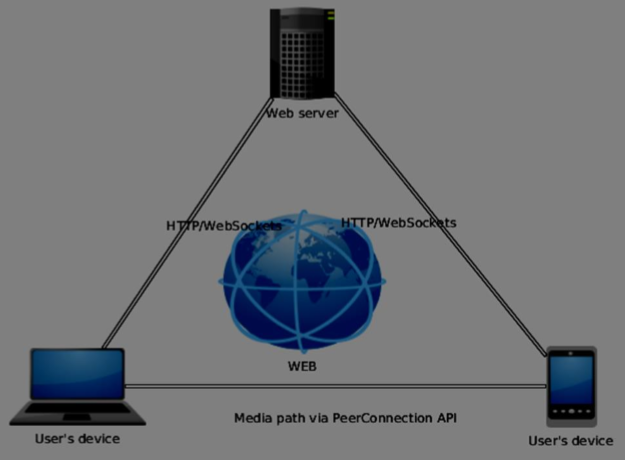
via HTTP or WebSockets.But the most commonly used model is Triangle −
 In this model both devices use the same web application. It gives web developer more flexibility when managing user connections.
In this model both devices use the same web application. It gives web developer more flexibility when managing user connections.The WebRTC API
It consists of a few main javascript objects −- RTCPeerConnection
- MediaStream
- RTCDataChannel
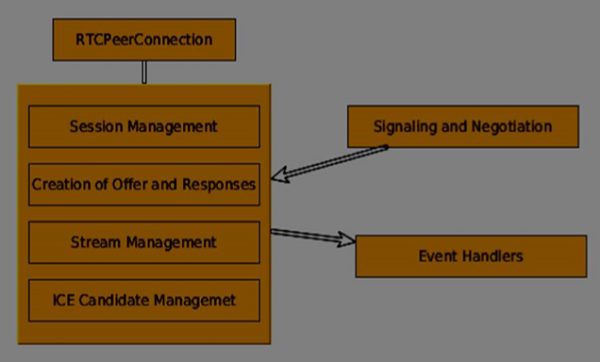
The RTCPeerConnection object
This object is the main entry point to the WebRTC API. It helps us connect to peers, initialize connections and attach media streams. It also manages a UDP connection with another user.The main task of the RTCPeerConnection object is to setup and create a peer connection. We can easily hook keys points of the connection because this object fires a set of events when they appear. These events give you access to the configuration of our connection −
 The RTCPeerConnection is a simple javascript object, which you can simply create this way −
The RTCPeerConnection is a simple javascript object, which you can simply create this way −[code] var conn = new RTCPeerConnection(conf); conn.onaddstream = function(stream) { // use stream here }; [/code]The RTCPeerConnection object accepts a conf parameter, which we will cover later in these tutorials. The onaddstream event is fired when the remote user adds a video or audio stream to their peer connection.
MediaStream API
Modern browsers give a developer access to the getUserMedia API, also known as the MediaStream API. There are three key points of functionality −- It gives a developer access to a stream object that represent video and audio streams
- It manages the selection of input user devices in case a user has multiple cameras or microphones on his device
- It provides a security level asking user all the time he wants to fetch s stream
[code] <html> <head> <meta charset = "utf-8"> </head> <body> <video autoplay></video> <script src = "client.js"></script> </body> </html> [/code]Then add a client.js file −
[code] //checks if the browser supports WebRTC function hasUserMedia() { navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia; return !!navigator.getUserMedia; } if (hasUserMedia()) { navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia; //get both video and audio streams from user's camera navigator.getUserMedia({ video: true, audio: true }, function (stream) { var video = document.querySelector('video'); //insert stream into the video tag video.src = window.URL.createObjectURL(stream); }, function (err) {}); }else { alert("Error. WebRTC is not supported!"); } [/code]Now open the index.html and you should see the video stream displaying your face.
But be careful, because WebRTC works only on the server side. If you simply open this page with the browser it won't work. You need to host these files on the Apache or Node servers, or which one you prefer.
The RTCDataChannel object
As well as sending media streams between peers, you may also send additional data using DataChannel API. This API is as simple as MediaStream API. The main job is to create a channel coming from an existing RTCPeerConnection object −[code] var peerConn = new RTCPeerConnection(); //establishing peer connection //... //end of establishing peer connection var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions); // here we can start sending direct messages to another peer [/code]This is all you needed, just two lines of code. Everything else is done on the browser's internal layer. You can create a channel at any peer connection until the RTCPeerConnectionobject is closed.

No comments:
Post a Comment