In this chapter we will show you who to use forms in Aurelia framework.
Text Input
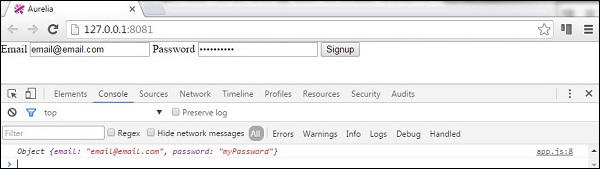
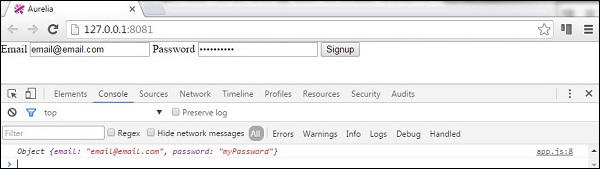
First we will see how to submit an
input form. The view will have two input forms for username and password. We will use
value.bind for data binding.
app.html
<template>
<form role = "form" submit.delegate = "signup()">
<label for = "email">Email</label>
<input type = "text" value.bind = "email" placeholder = "Email">
<label for = "password">Password</label>
<input type = "password" value.bind = "password" placeholder = "Password">
<button type = "submit">Signup</button>
</form>
</template>
The signup function will just take username and password values from the inputs and log it in developers console.
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}

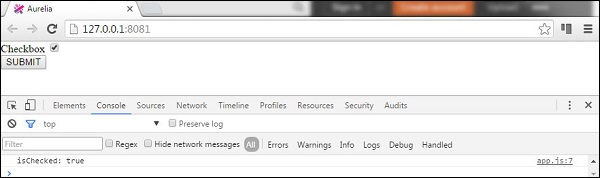
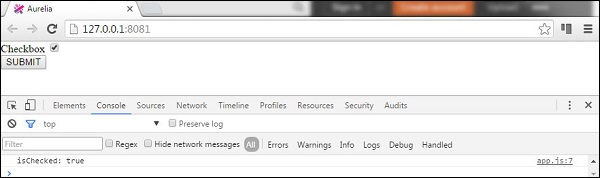
Checkbox
The next example will show how to submit a checkbox with Aurelia framework. We will create one checkbox and bind
checked value to our view-model.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label for = "checkbox">Checkbox</label>
<input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>
Form submitting will just log
checked value in console.
app.js
export class App {
constructor() {
this.isChecked = false;
}
submit(){
console.log("isChecked: " + this.isChecked);
}
}

Radio Buttons
The last example from this chapter will show you how to submit
radio buttons. The syntax
repeat.for="option of options"
will repeat through array of objects and create radio button for each
object. This is neat way of dynamically creating elements in Aurelia
framework. The rest is the same as in previous examples. We are binding
model and
checked values.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>
In our view-model we will create array of objects
this.options and specify that the first radio button is checked. Again,
SUBMIT button will just log in console which radio button is checked.
app.js
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}
If we check third radio button and submit our form, the console will show it.





No comments:
Post a Comment