| S.No. | Software & Description |
|---|---|
| 1 | NodeJS and NPM NodeJS is the platform needed for Firebase development. Checkout our NodeJS Environment Setup. |
Step 1 - Create Firebase Account
You can create Firebase account here.Step 2 - Create Firebase App
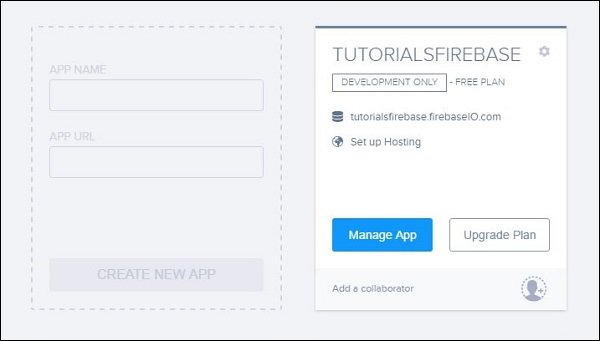
You can create new app from the dashboard page. The image below shows the app we created. We can click Manage App button to enter the app.
Step 3a - Create basic HTML/js App
You just need to create folder where your app will be placed. Inside that folder we will need index.html and index.js files. We will add Firebase to header of our app.index.html
<html> <head> <script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script> <script type = "text/javascript" src = "index.js"></script> </head> <body> </body> </html>
Step 3b - Use NPM or Bower
If you want to use your existing app, you can use Firebase NPM or Bowers packages. Run one of the following command from your apps root folder.npm install firebase --save
bower install firebase

No comments:
Post a Comment