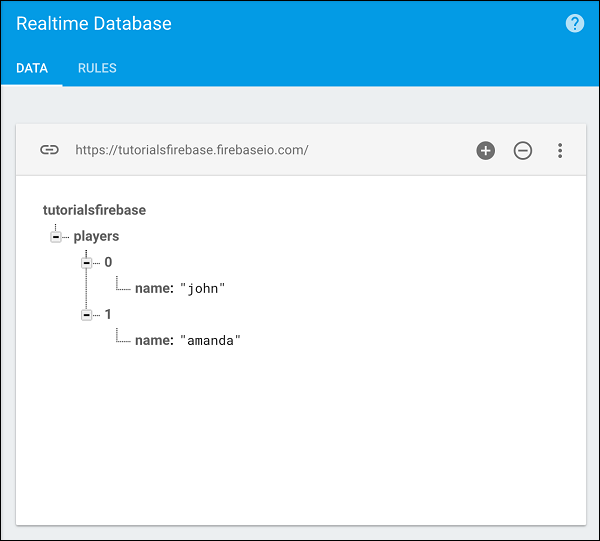
We will use the same data from the last chapter.
 We could create this data by sending the following JSON tree to players collection.
We could create this data by sending the following JSON tree to players collection.['john', 'amanda']This is because Firebase doesn't support Arrays directly, but it creates list of objects with integers as key names.
The reason for not using arrays is because Firebase acts as a real time database and if couple of users were to manipulate arrays at the same time, the end result could be problematic since array indexes are constantly changing.
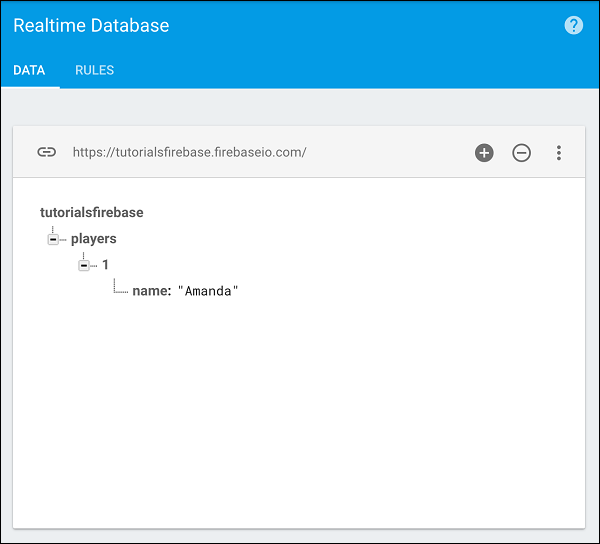
The way Firebase handles it, the keys (indexes) will always stay the same. We could delete 0/john and amanda would still have key (index) 1.


No comments:
Post a Comment