The following example show how to use Hidden field in forms using
Spring Web MVC framework. To start with it, let us have working Eclipse
IDE in place and follow the following steps to develop a Dynamic Form
based Web Application using Spring Web Framework:
Student.java
Second service method addStudent() will be called against a POST method on the HelloWeb/addStudent URL. You will prepare your model object based on the submitted information. Finally a "result" view will be returned from the service method, which will result in rendering result.jsp
student.jsp
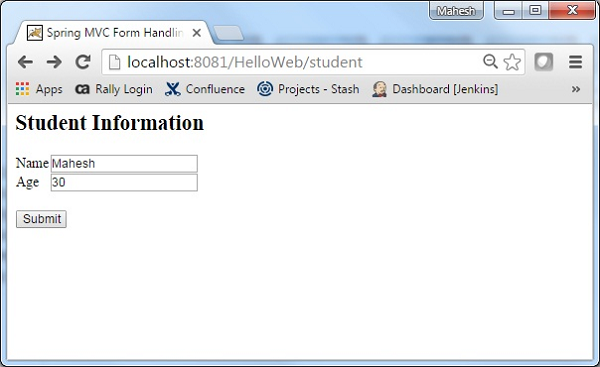
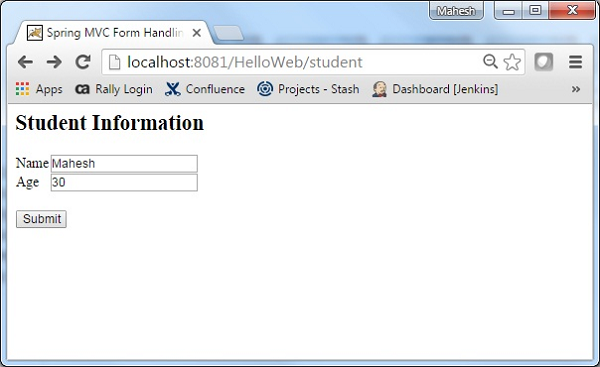
Now start your Tomcat server and make sure you are able to access other web pages from webapps folder using a standard browser. Now try a URL http://localhost:8080/HelloWeb/student and you should see the following result if everything is fine with your Spring Web Application:
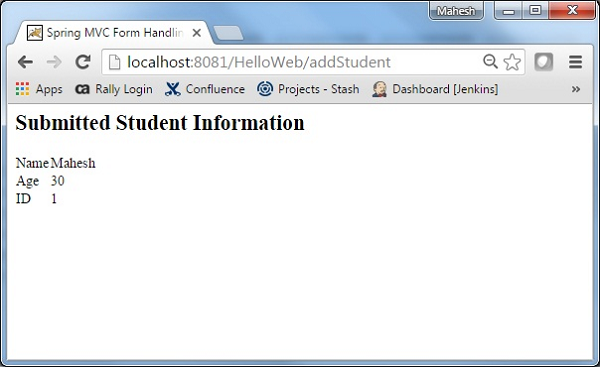
 After submitting required information click on submit button to
submit the form. You should see the following result if everything is
fine with your Spring Web Application:
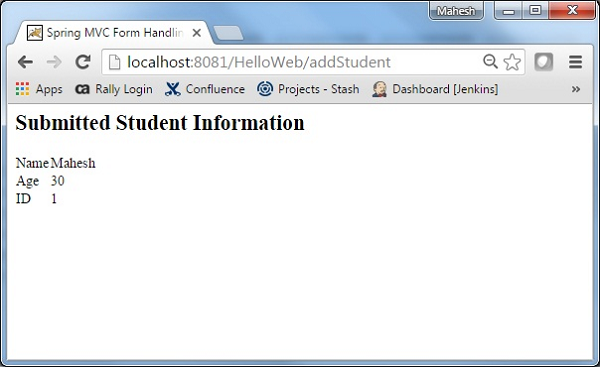
After submitting required information click on submit button to
submit the form. You should see the following result if everything is
fine with your Spring Web Application:

| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWeb under a package com.tutorialspoint as explained in the Spring MVC - Hello World Example chapter. |
| 2 | Create a Java classes Student, StudentController under the com.tutorialspoint package. |
| 3 | Create a view files student.jsp, result.jsp under jsp sub-folder. |
| 4 | The final step is to create the content of all the source and configuration files and export the application as explained below. |
package com.tutorialspoint; public class Student { private Integer age; private String name; private Integer id; public void setAge(Integer age) { this.age = age; } public Integer getAge() { return age; } public void setName(String name) { this.name = name; } public String getName() { return name; } public void setId(Integer id) { this.id = id; } public Integer getId() { return id; } }StudentController.java
package com.tutorialspoint; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; import org.springframework.ui.ModelMap; @Controller public class StudentController { @RequestMapping(value = "/student", method = RequestMethod.GET) public ModelAndView student() { return new ModelAndView("student", "command", new Student()); } @RequestMapping(value = "/addStudent", method = RequestMethod.POST) public String addStudent(@ModelAttribute("SpringWeb")Student student, ModelMap model) { model.addAttribute("name", student.getName()); model.addAttribute("age", student.getAge()); model.addAttribute("id", student.getId()); return "result"; } }Here the first service method student(), we have passed a blank Student object in the ModelAndView object with name "command" because the spring framework expects an object with name "command" if you are using <form:form> tags in your JSP file. So when student() method is called it returns student.jsp view.
Second service method addStudent() will be called against a POST method on the HelloWeb/addStudent URL. You will prepare your model object based on the submitted information. Finally a "result" view will be returned from the service method, which will result in rendering result.jsp
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>Student Information</h2> <form:form method="POST" action="/HelloWeb/addStudent"> <table> <tr> <td><form:label path="name">Name</form:label></td> <td><form:input path="name" /></td> </tr> <tr> <td><form:label path="age">Age</form:label></td> <td><form:input path="age" /></td> </tr> <tr> <td>< </td> <td><form:hidden path="id" value="1" /></td> </tr> <tr> <td colspan="2"> <input type="submit" value="Submit"/> </td> </tr> </table> </form:form> </body> </html>Here We're using <form:hidden /> tag to render a HTML hidden field. For example
<form:hidden path="id" value="1"/>It will render following HTML content.
<input id="id" name="id" type="hidden" value="1"/>result.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>Submitted Student Information</h2> <table> <tr> <td>Name</td> <td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td> </tr> </table> </body> </html>Once you are done with creating source and configuration files, export your application. Right click on your application and use Export > WAR File option and save your HelloWeb.war file in Tomcat's webapps folder.
Now start your Tomcat server and make sure you are able to access other web pages from webapps folder using a standard browser. Now try a URL http://localhost:8080/HelloWeb/student and you should see the following result if everything is fine with your Spring Web Application:
 After submitting required information click on submit button to
submit the form. You should see the following result if everything is
fine with your Spring Web Application:
After submitting required information click on submit button to
submit the form. You should see the following result if everything is
fine with your Spring Web Application:

No comments:
Post a Comment