The following example show how to use Error Handling and Validators in forms using Spring Web MVC framework. To start with it, let us have working Eclipse IDE in place and follow the following steps to develop a Dynamic Form based Web Application using Spring Web Framework:
Student.java
TestWeb-servlet.xml
Second service method addStudent() will be called against a POST method on the HelloWeb/addStudent URL. You will prepare your model object based on the submitted information. Finally a "result" view will be returned from the service method, which will result in rendering result.jsp. In case there are errors generated using validator then same view "addStudent" is returned, Spring automatically injects error messages from BindingResult in view.
addStudent.jsp
And We're using <form:errors /> tag with path="name" to render error message for name field. For example
result.jsp
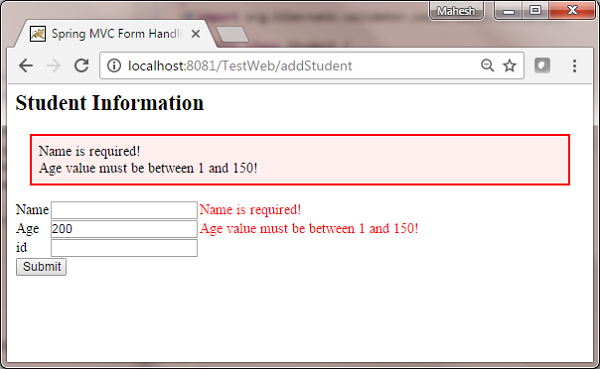
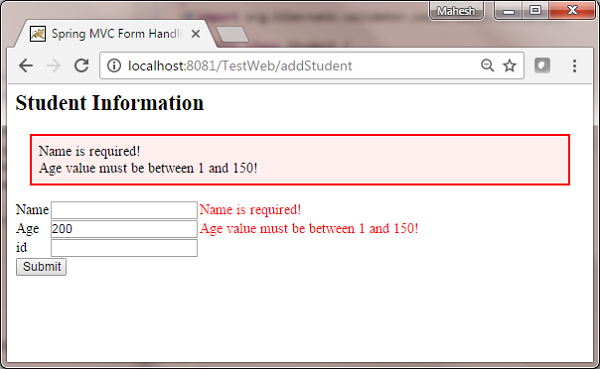
Now start your Tomcat server and make sure you are able to access other web pages from webapps folder using a standard browser. Now try a URL http://localhost:8080/TestWeb/addStudent and you should see the following result if you've entered invalid values:

| Step | Description |
|---|---|
| 1 | Create a project with a name TestWeb under a package com.tutorialspoint as explained in the Spring MVC - Hello World Example chapter. |
| 2 | Create a Java classes Student, StudentController, and StudentValidator under the com.tutorialspoint package. |
| 3 | Create a view files addStudent.jsp, result.jsp under jsp sub-folder. |
| 4 | Download Hibernate Validator library Hibernate Validator. Extract hibernate-validator-5.3.4.Final.jar and required dependencies present under required folder of downloaded zip file. Put them in your CLASSPATH. |
| 5 | Create a properties file messages.properties under src folder. |
| 6 | The final step is to create the content of all the source and configuration files and export the application as explained below. |
package com.tutorialspoint; import org.hibernate.validator.constraints.NotEmpty; import org.hibernate.validator.constraints.Range; public class Student { @Range(min = 1, max = 150) private Integer age; @NotEmpty private String name; private Integer id; public void setAge(Integer age) { this.age = age; } public Integer getAge() { return age; } public void setName(String name) { this.name = name; } public String getName() { return name; } public void setId(Integer id) { this.id = id; } public Integer getId() { return id; } }StudentController.java
package com.tutorialspoint; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.validation.BindingResult; import org.springframework.validation.annotation.Validated; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; @Controller public class StudentController { @RequestMapping(value = "/addStudent", method = RequestMethod.GET) public ModelAndView student() { return new ModelAndView("addStudent", "command", new Student()); } @ModelAttribute("student") public Student createStudentModel() { return new Student(); } @RequestMapping(value = "/addStudent", method = RequestMethod.POST) public String addStudent(@ModelAttribute("student") @Validated Student student, BindingResult bindingResult, Model model) { if (bindingResult.hasErrors()) { return "addStudent"; } model.addAttribute("name", student.getName()); model.addAttribute("age", student.getAge()); model.addAttribute("id", student.getId()); return "result"; } }messages.properties
NotEmpty.student.name = Name is required! Range.student.age = Age value must be between 1 and 150!Here key is <Annotation>.<object-name>.<attribute>. Value is the message to be displayed.
TestWeb-servlet.xml
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd"> <context:component-scan base-package="com.tutorialspoint" /> <mvc:annotation-driven /> <bean class="org.springframework.context.support.ResourceBundleMessageSource" id="messageSource"> <property name="basename" value="messages" /> </bean> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/" /> <property name="suffix" value=".jsp" /> </bean> </beans>Here the first service method student(), we have passed a blank Student object in the ModelAndView object with name "command" because the spring framework expects an object with name "command" if you are using <form:form> tags in your JSP file. So when student() method is called it returns addStudent.jsp view.
Second service method addStudent() will be called against a POST method on the HelloWeb/addStudent URL. You will prepare your model object based on the submitted information. Finally a "result" view will be returned from the service method, which will result in rendering result.jsp. In case there are errors generated using validator then same view "addStudent" is returned, Spring automatically injects error messages from BindingResult in view.
addStudent.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <style> .error { color: #ff0000; } .errorblock { color: #000; background-color: #ffEEEE; border: 3px solid #ff0000; padding: 8px; margin: 16px; } </style> <body> <h2>Student Information</h2> <form:form method="POST" action="/TestWeb/addStudent" commandName="student"> <form:errors path="*" cssClass="errorblock" element="div" /> <table> <tr> <td><form:label path="name">Name</form:label></td> <td><form:input path="name" /></td> <td><form:errors path="name" cssClass="error" /></td> </tr> <tr> <td><form:label path="age">Age</form:label></td> <td><form:input path="age" /></td> <td><form:errors path="age" cssClass="error" /></td> </tr> <tr> <td><form:label path="id">id</form:label></td> <td><form:input path="id" /></td> </tr> <tr> <td colspan="2"> <input type="submit" value="Submit"/> </td> </tr> </table> </form:form> </body> </html>Here We're using <form:errors /> tag with path="*" to render error messages. For example
<form:errors path="*" cssClass="errorblock" element="div" />It will render error messages for all input validations.
And We're using <form:errors /> tag with path="name" to render error message for name field. For example
<form:errors path="name" cssClass="error" /> <form:errors path="age" cssClass="error" />It will render error messages for name and age field validations.
result.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>Submitted Student Information</h2> <table> <tr> <td>Name</td> <td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td> </tr> </table> </body> </html>Once you are done with creating source and configuration files, export your application. Right click on your application and use Export > WAR File option and save your HelloWeb.war file in Tomcat's webapps folder.
Now start your Tomcat server and make sure you are able to access other web pages from webapps folder using a standard browser. Now try a URL http://localhost:8080/TestWeb/addStudent and you should see the following result if you've entered invalid values:


No comments:
Post a Comment