Joomla is an open source Content Management System (CMS),
which is used to build websites and online applications. It is free and
extendable which is separated into front-end and back-end templates
(administrator). Joomla is developed using PHP, Object Oriented
Programming, software design patterns and MySQL (used for storing the
data).
পৃষ্ঠাসমূহ
Friday, February 24, 2017
Joomla - Installation
System Requirements for Joomla 3.x
- Database − MySQL 5.1 +
- Web Server −
- WAMP (Windows)
- LAMP (Linux)
- XAMP (Multi-platform)
- MAMP (Macintosh)
- Nginx
- Microsoft IIS
Joomla - Architecture
Joomla is a Model-View-Controller web application. In this chapter,
we are going to discuss about the architectural style of Joomla. The
following diagram shows the architecture of Joomla.
Joomla - Control Panel
The Control Panel provides default features and functions of
Joomla to access through clickable icons, menu bar etc. When you login
to the Joomla administrative panel, you will get the screen as shown
below. Important icons of control panel and their functions are marked
in the following screen −
Joomla - Toolbar
In this chapter we will study about the various toolbar options in Joomla. Given below is a list of toolbars −
- Article Manager Toolbar
- Category Manager Toolbar
- Media Manager Toolbar
- Menu Manager Toolbar
- Module Manager Toolbar
Joomla - Menus
Menu manager allows creating custom menus for your website and allows navigation through your website.
Step (1) − Click on Menus → Menu Manager in Joomla administrator, you will get the following screen −
Step (1) − Click on Menus → Menu Manager in Joomla administrator, you will get the following screen −
Joomla - Content Menu
In this chapter, we will study about menus present under the Joomla content. A drop-down menu is displayed when you click on Content Menu.
Joomla - Components Menu
In this chapter, we will study about Components Menu in Joomla. Click on Components Menu, a dropdown menu as shown below will be displayed −
Joomla - Extensions Menu
In this chapter, we will study about Extensions Menu in Joomla. Click on Extensions, a dropdown menu as shown below will be displayed −
Joomla - Help Menu
In this chapter, we will study about menus present in the Help Menu in Joomla. Click on Help, a dropdown menu as shown below will be displayed −
Joomla - Create Menus
In this chapter, we will study the step-by-step procedure of how to Create Menus in Joomla. Menus are the important part and help to navigate through your website easily.
Step (1) − Click Menus → Menu Manager → Add New Menu as shown below.
Create Menus
Here are a few simple steps to create menus in Joomla.Step (1) − Click Menus → Menu Manager → Add New Menu as shown below.
Joomla - Adding Menu Items
In this chapter, we will study the step-by-step procedure of how to add new menu items in Joomla. Menu items can be created in the main menu (menu1), which we have already created in chapter Joomla - Create Menus.
Joomla - Modify Menu Items
In this chapter we will study the simple steps to modify menu items in Joomla. You can learn how to create menu in the chapter Joomla − Create Menu. You can also learn how to add menu items in a menu bar in the chapter Joomla − Adding Menu Items.
Step (1) − Click on Menus → Menu1 (Menu1 was created in the chapter Joomla - Create Menu) as shown below.
Step (1) − Click on Menus → Menu1 (Menu1 was created in the chapter Joomla - Create Menu) as shown below.
Joomla - Creating Submenus
In this chapter, we will study about Creating Submenus in
Joomla step by step. Submenu is a menu accessed from a general menu, it
can be either shown as one menu with more than two levels or as separate
menu modules.
Joomla - Create Modules
In this chapter, we will study about Creating Modules in Joomla. Modules are the extensions which are flexible and lightweight and useful for page rendering.
Step (1) − Create a folder called mod_firstmodule in your Joomla → modules folder.
Create Modules
Following are the simple steps to create modules in Joomla.Step (1) − Create a folder called mod_firstmodule in your Joomla → modules folder.
Joomla - Breadcrumb Module
In this chapter, we will study about Breadcrumb Module in
Joomla. A Breadcrumb is used to display the hierarchical representation
of the navigation links so that the users can easily understand where
they are in the website and allow them to navigate back.
Joomla - Feed Display Module
In this chapter, we will study about Feed Display Module in
Joomla. Feed Display Module is used to show the RSS News Feeds from a
website. It is a way to provide user with the updated content from other
resources.
Joomla - Footer Module
In this chapter, we will study about Footer Module in Joomla. Footer displays the information of Joomla license and the copyright of the website.
Step (1) − Click Extension → Module Manager in Joomla administrator. After clicking on Module Manager you will get the following screen.
Footer Module
Following are the simple steps to edit an existing Footer Module in Joomla.Step (1) − Click Extension → Module Manager in Joomla administrator. After clicking on Module Manager you will get the following screen.
Joomla - Latest News Module
In this chapter, we will study about Latest News Module in Joomla. Latest News Module is used to display the most recent published article in a list.
Step (1) − Click Extension → Module Manager in Joomla administrator control panel. Following screen will be displayed −
Latest News Module
Following are the simple steps to edit an existing Latest News Module in Joomla.Step (1) − Click Extension → Module Manager in Joomla administrator control panel. Following screen will be displayed −
Joomla - Search Module
In this chapter, we will study about Search Module in Joomla. Search Module is used to display a search box, where the user types a particular name to search the website.
Step (1) − Click Extension → Module Manager in Joomla administrator control panel, you get the following screen −
Search Module
Following are the simple steps to edit an existing Search Module in Joomla.Step (1) − Click Extension → Module Manager in Joomla administrator control panel, you get the following screen −
Joomla - Random Image Module
In this chapter, we will study about Random Image Module in Joomla. Random Image Module is used to display the images randomly from the selected directory.
Step (1) − Click Extension → Module Manager in Joomla administrator, the following screen will be displayed −
Random Image Module
Following are the simple steps to edit an existing Random Image Module in Joomla.Step (1) − Click Extension → Module Manager in Joomla administrator, the following screen will be displayed −
Joomla - Who's Online Module
In this chapter, we will study about Who's Online Module in Joomla. This module helps to display the user's information who are accessing the website.
Step (1) − Click Extension → Module Manager in Joomla administrator, the following screen will be displayed.
Who's Online Module
Following are the simple steps to edit an existing Who's Online Module in Joomla.Step (1) − Click Extension → Module Manager in Joomla administrator, the following screen will be displayed.
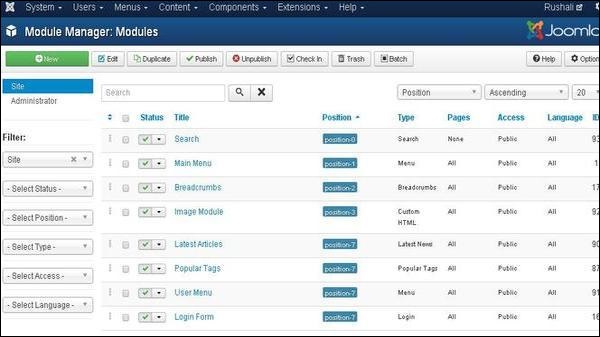
Joomla - Syndicate Module
In this chapter, we will study about Syndicate Module in
Joomla. Syndicate module helps in creating an RSS Feed link for the
page. It allows creating a Newsfeed by the user for the current page.
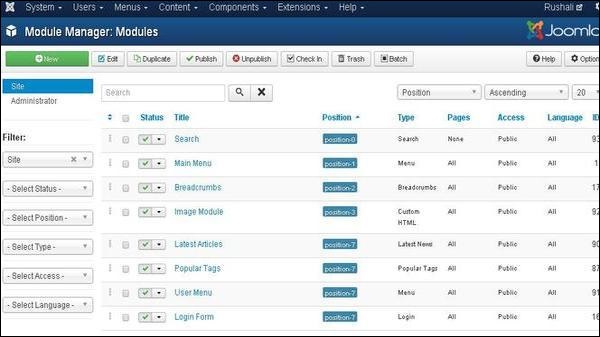
Step (1) − Click Extension → Module Manager in Joomla administrator,the following screen will be displayed.
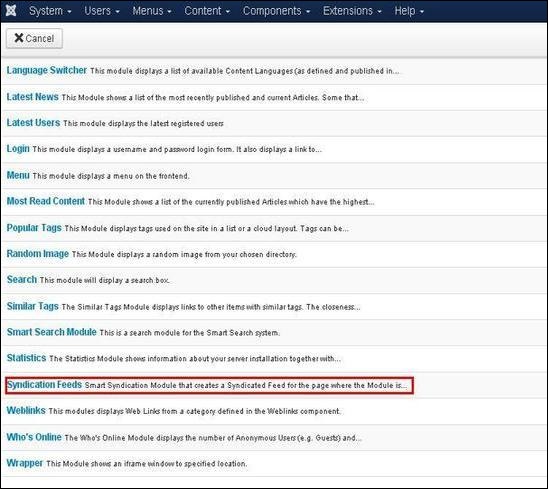
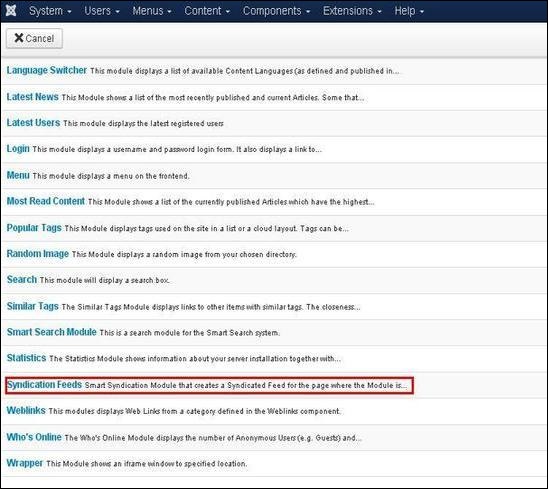
 Step (2) − Next, click on New button and the following screen will get displayed. On this page, click on the Syndication Feeds.
Step (2) − Next, click on New button and the following screen will get displayed. On this page, click on the Syndication Feeds.
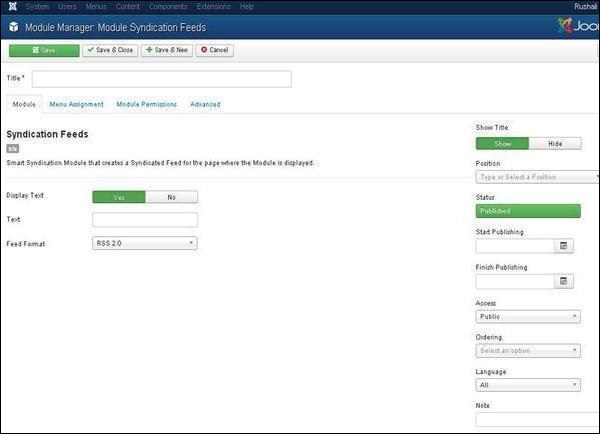
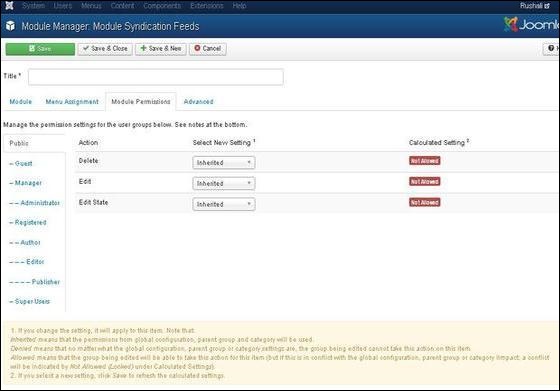
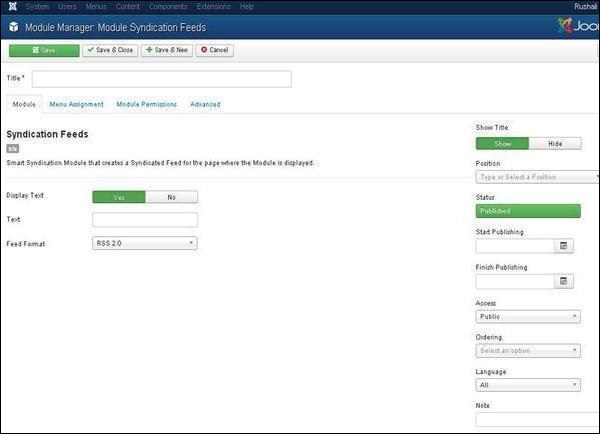
 Step (3) − Next, click on Syndication Feeds, the existing Syndicate module will get displayed as shown below.
Step (3) − Next, click on Syndication Feeds, the existing Syndicate module will get displayed as shown below.
 By default, the Module tab is displayed. Below, we have mentioned the details of the fields present in the Module tab.
By default, the Module tab is displayed. Below, we have mentioned the details of the fields present in the Module tab.



Syndicate Module
Following are the simple steps to edit an existing Syndicate Module in Joomla.Step (1) − Click Extension → Module Manager in Joomla administrator,the following screen will be displayed.
 Step (2) − Next, click on New button and the following screen will get displayed. On this page, click on the Syndication Feeds.
Step (2) − Next, click on New button and the following screen will get displayed. On this page, click on the Syndication Feeds. Step (3) − Next, click on Syndication Feeds, the existing Syndicate module will get displayed as shown below.
Step (3) − Next, click on Syndication Feeds, the existing Syndicate module will get displayed as shown below. By default, the Module tab is displayed. Below, we have mentioned the details of the fields present in the Module tab.
By default, the Module tab is displayed. Below, we have mentioned the details of the fields present in the Module tab.- Title − Displays the title of Module.
- Display Text − Text gets displayed by selecting option such as Yes or No.
- Text − The entered text will get displayed next to the icon when the Display Text is set as Yes. If the field is left empty then it will display a default text.
- Feed Format − The syndication Feed format is selected i.e. RSS 2.0 or Atom 1.0.
- Show Title − Displays the title of the module in the front end.
- Position − It will select the position of the module to be displayed.
- Status − It displays the status of the article such as Published, Unpublished and Trashed.
- Start Publishing − It will start publishing at the assigned date and time.
- Finish Publishing − It will finish publishing on the assigned date and time.
- Access − It allows access only to selected users from the dropdown list such as Guest, Public, Super Users, Registered and Special option to view the items.
- Ordering − Displays the dropdown of all modules present in the position.
- Language − It specifies the language of the site. It provides either ALL or English (UK) options.
- Note − It is used to enter the text information.

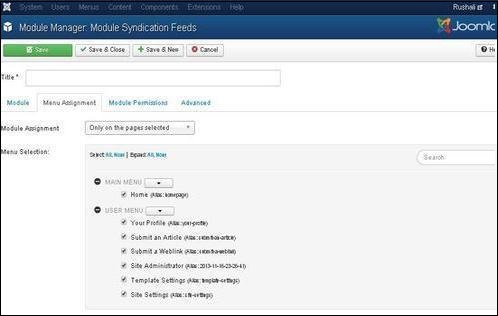
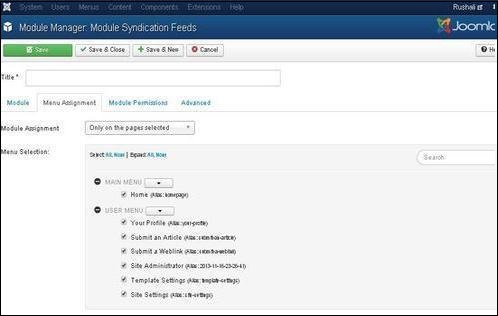
- Module Assignment − Select the option to view the item from the dropdown list such as on all pages, no pages, only on the pages selected or on all pages except those selected.
- Menu Selection− After selecting the option only on the pages selected or on all pages except those selected, it will display all menu items present in Joomla. It will allow assigning module to some and not all pages.

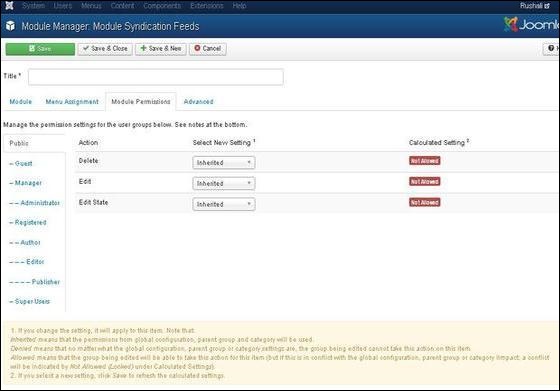
- Delete − It allows users in group to delete the content present in the module.
- Edit − It allows users in group to edit the content present in the module.
- Edit State − It allows users in the group to change the state of content present in the module.

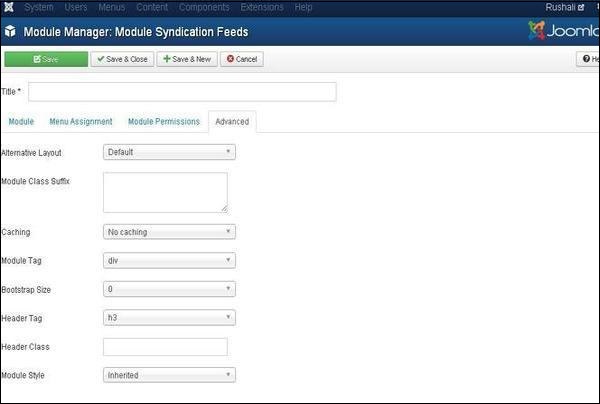
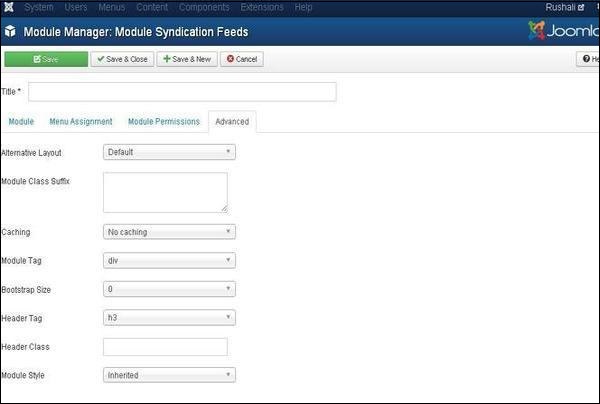
- Alternative Layout − Selects the layout to use for this module, which you have already defined as one or more layouts for module in Joomla or template.
- Module Class Suffix − Setting this parameter causes Joomla to either add a new CSS class or modify the existing CSS class for the div element for this specific module.
- Caching − Caches the content of the module. Use Global is used to cache settings from global configuration. No Caching is used, whether to cache the content of the module or not.
- Cache Time − Specifies the time in minutes before the module is re-cached.
- Module Tag − Specifies the HTML tag for the modules.
- Bootstrap Size − Selects width of the module built in bootstrap.
- Header Tag − Modules uses the HTML header tags.
- Header Class − Optional CSS classes are added in the module header.
- Module Style − Overrides the template style for its position.
Toolbar
Following are the details about the function tabs present on the toolbar of Syndicate module.- Save − Saves your modules.
- Save & Close − Saves the modules and will close the current screen.
- Save & New − Saves the modules and opens a new creating module screen.
- Cancel − Cancels the created modules in Joomla.
Joomla - Donation Module
In this chapter, we will study about Donation Module in Joomla.
Step (1) − Click Extension → Module Manager in Joomla administrator, the following screen will be displayed.
Donation Module
Following are the simple steps to edit an existing Donation Module in Joomla.Step (1) − Click Extension → Module Manager in Joomla administrator, the following screen will be displayed.
Joomla - System Settings
The Global Configuration is used for configuring Joomla site with
your personal settings. To access the system settings, just follow the
following steps −
Step (1) − Go to System → Global Configuration as shown in the following screen.
Step (1) − Go to System → Global Configuration as shown in the following screen.
Joomla - Media Settings
In this chapter, we will study about Joomla Media Settings.
Joomla Media Settings help to configure the global media files options
such like file format, MIME specifications, upload of files, size of
files etc.
Step (1) − Go to System → Global Configuration as shown in the following screen.
Joomla Media Settings
Following are the simple steps used to set the Joomla media options −Step (1) − Go to System → Global Configuration as shown in the following screen.
Joomla - Language Manager
In this chapter, we will study about Joomla Language Manager.
The Joomla language manager option is used to set the Native Title,
Language Code, SEF Prefix, and Image Prefixes of the installed or to be
installed languages.
Joomla - Private Messages
The messaging system allows to send messages to the back- end users of Joomla. You can send, read, write and delete messages.
Step (1) − You can create a new private message as shown in the screen below. Go to Components → Messaging → New Private Message to write a new private message.
Step (1) − You can create a new private message as shown in the screen below. Go to Components → Messaging → New Private Message to write a new private message.
Joomla - Mass Emailing
Mass Mail is used for sending emails to the group of registered users. Users can be selected based on groups.
Step (1) − To use this feature, go to Users → Mass Mail Users as shown in the screen below.
Step (1) − To use this feature, go to Users → Mass Mail Users as shown in the screen below.
Joomla - Cache Management
In this chapter, we will study about Joomla Cache Manager. You
can install the cache controller plug-in which helps to improve the
performance of Joomla. You can also turn off the cache on the particular
pages and component.
Joomla - Users Setting
In this chapter, we will study about Joomla Users Setting. It
gives options on how to configure the new users and provides various
options that help restrict new users from providing unwanted details.
Step (1) − Go to System → Global Configuration as shown in the following screen.
Joomla Users Setting
Following are the simple steps used for to set the Joomla users setting.Step (1) − Go to System → Global Configuration as shown in the following screen.
Joomla - Debug
In this chapter, we will study about Debug in Joomla. By
enabling the debug mode it helps to troubleshoot the various issues of
Joomla. It shows details of how Joomla is rendering Session Data,
Profile Information, Memory Usage and Database Queries.
Joomla - Template Manager
In this chapter, we will study about Template Manager in
Joomla. It manages the various templates that are used in the website.
The templates can be used without changing the content structure of the
website.
Step (1) − Click Extensions → Template Manager as shown below.
Template Manager
Following are the simple steps to edit the Template Manager in Joomla.Step (1) − Click Extensions → Template Manager as shown below.
Joomla - Customize Template
In this chapter, we will study about Template Customize Manager in Joomla. The Customize template allows editing or creating new files in the template.
Step (1) − Click Extensions → Template Manager as shown below.
Customize Template
Following are the simple steps to customize the template in Joomla.Step (1) − Click Extensions → Template Manager as shown below.
Joomla - Adding Template
In this chapter, we will study how to add / install Template in Joomla.
Step (1) − Click on Extensions → Extension Manager as shown below.
Adding Template
Following are the simple steps to add / install template in Joomla.Step (1) − Click on Extensions → Extension Manager as shown below.
Joomla - Creating Template
In this chapter, we will study how to create a template in Joomla.
Step (1) − Create a folder called MyFirstTemplate inside your Joomla → Templates folder. Inside MyFirstTemplate folder, create 2 more folders named as images and CSS to save all the images and CSS files.
Creating Templates
Following are the simple steps to create templates in Joomla −Step (1) − Create a folder called MyFirstTemplate inside your Joomla → Templates folder. Inside MyFirstTemplate folder, create 2 more folders named as images and CSS to save all the images and CSS files.
Joomla - Customize Logo
In this chapter, we will study about how to Customize Logo in Joomla. You can add the logo for your web sites and customize it as per your need.
Step (1) − Click on Extensions → Template Manager.
Joomla Customize Logo
Following are the simple steps used to set the customize logo in Joomla −Step (1) − Click on Extensions → Template Manager.
Joomla - Category Management
In this chapter, we will study about Category Management in Joomla. Category Manager is used to create categories for the article which allow grouping your content better.
Step (1) − Click on Category Manager in Control Panel as shown below.
Category Management
Following are the simple steps to add new category manager in Joomla.Step (1) − Click on Category Manager in Control Panel as shown below.
Joomla - Adding Content
In this chapter, we will study how to add content on the Joomla website.
Step (1) − Click on Content → Article Manager → Add New Article as shown below.
Adding Content
Following are the simple steps to add content in Joomla.Step (1) − Click on Content → Article Manager → Add New Article as shown below.
Joomla - Formatting Content
In this chapter, we will study how to format content on the Joomla website.
Step (1) − Click on Article Manager in Control Panel as shown below.
Formatting Content
Following are the simple steps to format content in Joomla −Step (1) − Click on Article Manager in Control Panel as shown below.
Joomla - Article Metadata
In this chapter, we will study about Article Metadata in Joomla. Metadata describes details of the article in short. It makes it easy to work with a particular data.
Step (1) − Go to System → Global Configuration as shown in the following screen.
Joomla - Article Metadata
Following are the simple steps used to set the Joomla article metadata −Step (1) − Go to System → Global Configuration as shown in the following screen.
Joomla - Adding Banners
In this chapter, we will study about Adding Banners in Joomla. It displays the active banners and allows you to use different banners for advertising on webpage.
Step (1) − Click Components → Banners → Banners in joomla administrator, you will get the following screen.
Adding Banners
Following are the simple steps to add Banners in Joomla.Step (1) − Click Components → Banners → Banners in joomla administrator, you will get the following screen.
Joomla - Adding Contacts
In this chapter, we will study about Adding Contacts in Joomla. It stores the contact details of the company.
Step (1) − Go to System → Global Configuration as shown in the following screen.
Joomla Adding Contacts
Following are the simple steps used to set the Joomla contacts.Step (1) − Go to System → Global Configuration as shown in the following screen.
Joomla - Adding News Feed
In this chapter, we will study about Adding News Feed in Joomla.
Step (1) − Go to System → Global Configuration as shown in the following screen.
Joomla Adding News Feed
Following are the simple steps used to add news feed.Step (1) − Go to System → Global Configuration as shown in the following screen.
Joomla - Adding Forum
In this chapter, we will study about Adding Forum in Joomla. We can install the forum extension in Joomla to share or discuss ideas and views on particular issues.
Step (1) − Click on Install Extensions option in Joomla.
Joomla Adding Forum
Following are the simple steps used to set the Joomla Adding Forum.Step (1) − Click on Install Extensions option in Joomla.
Joomla - Adding Web Links
In this chapter, we will study about Adding Web Links in Joomla. It allows you to insert, remove and edit the links to another webpage in Joomla.
Step (1) − Click Components → Weblinks → Links in Joomla administrator. After clicking on Links, you will get the following screen.
Adding Weblinks
Following are the simple steps to add Weblinks in Joomla −Step (1) − Click Components → Weblinks → Links in Joomla administrator. After clicking on Links, you will get the following screen.
Joomla - Plugin Manager
In this chapter, we will study about Plugin Manager in Joomla. It helps you enable and disable Joomla Plugins. This adds the unique features to an existing web site.
Joomla - Extensions Manager
In this chapter, we will study about Extensions Manager in Joomla. We can install different types of extensions to extend the functionality of the site.
Step (1) − Click on Install Extensions option in Joomla.
Joomla Extensions Manager
Following are the simple steps used to set the Joomla Extensions Manager.Step (1) − Click on Install Extensions option in Joomla.
Joomla - Website Backup
In this chapter, we will study about Website backup in Joomla. It allows backup of files, folders and re-opens it in Joomla.
Step (1) − Click on System → Global Configuration in Joomla administrator. You will get the following screen.
Website Backup
Following are the simple steps used to backup the website in Joomla −Step (1) − Click on System → Global Configuration in Joomla administrator. You will get the following screen.
Joomla - Website SEO
In this chapter, we will study about Website SEO in Joomla. SEO (Search Engine Optimization) is about optimizing a website for search engine. It helps search engines find and rank your site higher than the other sites in response to a search query.
Joomla - Interview Questions
Dear readers, these Joomla Interview Questions have been designed specially to get you acquainted with the nature of questions you may encounter during your interview for the subject of Joomla. As per my experience good interviewers hardly plan to ask any particular question during your interview, normally questions start with some basic concept of the subject and later they continue based on further discussion and what you answer:
Joomla - Quick Guide
Joomla - Overview
Joomla is an open source Content Management System (CMS), which is used to build websites and online applications. It is free and extendable which is separated into front-end and back-end templates (administrator). Joomla is developed using PHP, Object Oriented Programming, software design patterns and MySQL (used for storing the data).Joomla - Useful Resources
The following resources contain additional information on Joomla. Please use them to get more in-depth knowledge on this.
Discuss Joomla
Joomla is an open source Content Management System (CMS), which is used to build websites and online applications. It is free and extendable which is separated into front-end templates and back-end templates (administrator).
JavaScript - Overview
What is JavaScript ?
Javascript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities.JavaScript - Syntax
JavaScript can be implemented using JavaScript statements that are placed within the <script>... </script> HTML tags in a web page.
You can place the <script> tags, containing your JavaScript, anywhere within you web page, but it is normally recommended that you should keep it within the <head> tags.
You can place the <script> tags, containing your JavaScript, anywhere within you web page, but it is normally recommended that you should keep it within the <head> tags.
Enabling JavaScript in Browsers
All the modern browsers come with built-in support for JavaScript.
Frequently, you may need to enable or disable this support manually.
This chapter explains the procedure of enabling and disabling JavaScript
support in your browsers: Internet Explorer, Firefox, chrome, and
Opera.
JavaScript - Placement in HTML File
There is a flexibility given to include JavaScript code anywhere in
an HTML document. However the most preferred ways to include JavaScript
in an HTML file are as follows −
- Script in <head>...</head> section.
- Script in <body>...</body> section.
- Script in <body>...</body> and <head>...</head> sections.
- Script in an external file and then include in <head>...</head> section.
JavaScript - Variables
JavaScript Datatypes
One of the most fundamental characteristics of a programming language is the set of data types it supports. These are the type of values that can be represented and manipulated in a programming language.JavaScript allows you to work with three primitive data types −
JavaScript - Operators
What is an operator?
Let us take a simple expression 4 + 5 is equal to 9. Here 4 and 5 are called operands and ‘+’ is called the operator. JavaScript supports the following types of operators.JavaScript - if...else Statement
While writing a program, there may be a situation when you need to
adopt one out of a given set of paths. In such cases, you need to use
conditional statements that allow your program to make correct decisions
and perform right actions.
JavaScript - Switch Case
You can use multiple if...else…if statements, as in the
previous chapter, to perform a multiway branch. However, this is not
always the best solution, especially when all of the branches depend on
the value of a single variable.
JavaScript - While Loops
While writing a program, you may encounter a situation where you need
to perform an action over and over again. In such situations, you would
need to write loop statements to reduce the number of lines.
JavaScript supports all the necessary loops to ease down the pressure of programming.
JavaScript supports all the necessary loops to ease down the pressure of programming.
JavaScript - For Loop
The 'for' loop is the most compact form of looping. It includes the following three important parts −
- The loop initialization where we initialize our counter to a starting value. The initialization statement is executed before the loop begins.
JavaScript for...in loop
The for...in loop is used to loop through an object's
properties. As we have not discussed Objects yet, you may not feel
comfortable with this loop. But once you understand how objects behave
in JavaScript, you will find this loop very useful.
JavaScript - Loop Control
JavaScript provides full control to handle loops and switch
statements. There may be a situation when you need to come out of a loop
without reaching its bottom. There may also be a situation when you
want to skip a part of your code block and start the next iteration of
the loop.
JavaScript - Functions
A function is a group of reusable code which can be called anywhere
in your program. This eliminates the need of writing the same code again
and again. It helps programmers in writing modular codes. Functions
allow a programmer to divide a big program into a number of small and
manageable functions.
JavaScript - Events
What is an Event ?
JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page.When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc.
JavaScript and Cookies
What are Cookies ?
Web Browsers and Servers use HTTP protocol to communicate and HTTP is a stateless protocol. But for a commercial website, it is required to maintain session information among different pages. For example, one user registration ends after completing many pages. But how to maintain users' session information across all the web pages.JavaScript - Page Redirection
What is Page Redirection ?
You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redirection. This concept is different from JavaScript Page Refresh.JavaScript - Dialog Boxes
JavaScript supports three important types of dialog boxes. These
dialog boxes can be used to raise and alert, or to get confirmation on
any input or to have a kind of input from the users. Here we will
discuss each dialog box one by one.
JavaScript - Void Keyword
void is an important keyword in JavaScript which can be used
as a unary operator that appears before its single operand, which may be
of any type. This operator specifies an expression to be evaluated
without returning a value.
JavaScript - Page Printing
Many times you would like to place a button on your webpage to print
the content of that web page via an actual printer. JavaScript helps you
to implement this functionality using the print function of window object.
The JavaScript print function window.print() prints the current web page when executed. You can call this function directly using the onclick event as shown in the following example.
The JavaScript print function window.print() prints the current web page when executed. You can call this function directly using the onclick event as shown in the following example.
JavaScript - Objects Overview
JavaScript is an Object Oriented Programming (OOP) language. A
programming language can be called object-oriented if it provides four
basic capabilities to developers −
- Encapsulation − the capability to store related information, whether data or methods, together in an object.
JavaScript - The Number Object
The Number object represents numerical date, either integers or floating-point numbers. In general, you do not need to worry about Number objects because the browser automatically converts number literals to instances of the number class.
JavaScript - The Boolean Object
The Boolean object represents two values, either "true" or "false". If value parameter is omitted or is 0, -0, null, false, NaN, undefined, or the empty string (""), the object has an initial value of false.
Syntax
Use the following syntax to create a boolean object.var val = new Boolean(value);
JavaScript - The Strings Object
The String object lets you work with a series of characters;
it wraps Javascript's string primitive data type with a number of helper
methods.
JavaScript - The Arrays Object
The Array object lets you store multiple values in a single
variable. It stores a fixed-size sequential collection of elements of
the same type. An array is used to store a collection of data, but it is
often more useful to think of an array as a collection of variables of
the same type.
JavaScript - The Date Object
The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date( ) as shown below.
Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using either local time or UTC (universal, or GMT) time.
Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using either local time or UTC (universal, or GMT) time.
JavaScript - The Math Object
The math object provides you properties and methods for mathematical constants and functions. Unlike other global objects, Math is not a constructor. All the properties and methods of Math are static and can be called by using Math as an object without creating it.
Regular Expressions and RegExp Object
A regular expression is an object that describes a pattern of characters.
The JavaScript RegExp class represents regular expressions, and both String and RegExp define methods that use regular expressions to perform powerful pattern-matching and search-and-replace functions on text.
The JavaScript RegExp class represents regular expressions, and both String and RegExp define methods that use regular expressions to perform powerful pattern-matching and search-and-replace functions on text.
JavaScript - Document Object Model or DOM
Every web page resides inside a browser window which can be considered as an object.
A Document object represents the HTML document that is displayed in that window. The Document object has various properties that refer to other objects which allow access to and modification of document content.
A Document object represents the HTML document that is displayed in that window. The Document object has various properties that refer to other objects which allow access to and modification of document content.
JavaScript - Errors & Exceptions Handling
There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors.
For example, the following line causes a syntax error because it is missing a closing parenthesis.
Syntax Errors
Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript.For example, the following line causes a syntax error because it is missing a closing parenthesis.
<script type="text/javascript">
JavaScript - Form Validation
Form validation normally used to occur at the server, after the
client had entered all the necessary data and then pressed the Submit
button. If the data entered by a client was incorrect or was simply
missing, the server would have to send all the data back to the client
and request that the form be resubmitted with correct information.
JavaScript - Animation
You can use JavaScript to create a complex animation having, but not limited to, the following elements −
- Fireworks
- Fade Effect
- Roll-in or Roll-out
- Page-in or Page-out
- Object movements
JavaScript - Multimedia
The JavaScript navigator object includes a child object called plugins.
This object is an array, with one entry for each plug-in installed on
the browser. The navigator.plugins object is supported only by Netscape,
Firefox, and Mozilla only.
JavaScript - Debugging
Every now and then, developers commit mistakes while coding. A mistake in a program or a script is referred to as a bug.
The process of finding and fixing bugs is called debugging and is a normal part of the development process. This section covers tools and techniques that can help you with debugging tasks..
The process of finding and fixing bugs is called debugging and is a normal part of the development process. This section covers tools and techniques that can help you with debugging tasks..
JavaScript - Image Map
You can use JavaScript to create client-side image map. Client-side image maps are enabled by the usemap attribute for the <img /> tag and defined by special <map> and <area> extension tags.
The image that is going to form the map is inserted into the page using the <img /> element as normal, except that it carries an extra attribute called usemap.
The image that is going to form the map is inserted into the page using the <img /> element as normal, except that it carries an extra attribute called usemap.
JavaScript - Browsers Compatibility
It is important to understand the differences between different
browsers in order to handle each in the way it is expected. So it is
important to know which browser your web page is running in.
To get information about the browser your webpage is currently running in, use the built-in navigator object.
To get information about the browser your webpage is currently running in, use the built-in navigator object.
Thursday, February 23, 2017
Javascript Questions and Answers
Javascript Questions and Answers has been designed with a special intention of helping students and professionals preparing for various Certification Exams and Job Interviews.
This section provides a useful collection of sample Interview Questions
and Multiple Choice Questions (MCQs) and their answers with
appropriate explanations.
JavaScript - Quick Guide
JavaScript - Overview
What is JavaScript ?
Javascript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities.JavaScript Built-in Functions
Number Methods
The Number object contains only the default methods that are part of every object's definition.| Method | Description |
|---|---|
| constructor() | Returns the function that created this object's instance. By default this is the Number object. |
Definitive Resources & Frameworks
If you want to list down your website, book or any other resource on
this page then please contact at webmaster@tutorialspoint.com
- ECMAScript - Official website for ECMAScript. Learn about the ECMAScript language and discover the ECMAScript community.
JasmineJS - Overview
Jasmine is an open-source JavaScript framework, capable of testing
any kind of JavaScript application. Jasmine follows Behavior Driven
Development (BDD) procedure to ensure that each line of JavaScript
statement is properly unit tested. By following BDD procedure, Jasmine
provides a small syntax to test the smallest unit of the entire
application instead of testing it as a whole.
JasmineJS - Environment Setup
In this chapter, we will discuss the step-by-step procedure of how to set up a Jasmine based BDD testing application.
Step 1 − Go to the official website of jasmine http://jasmine.github.io/
Step 1 − Go to the official website of jasmine http://jasmine.github.io/
JasmineJS - Writing Text & Execution
In this chapter, we will create a hello world app which will test our “helloworld.js”
file. Before developing the hello world app, go back to the previous
chapter and make sure that your environment is ready to be tested using
Jasmine.
JasmineJS - BDD Architecture
Jasmine follows the Behavioral Driven Development (BDD) framework.
Before learning the working principle of Jasmine, let us know what is
the BDD framework.
The following flowchart depicts the different phases of BDD framework.
The following flowchart depicts the different phases of BDD framework.
JasmineJS - Building Blocks of Test
In this chapter, we will discuss the building blocks of test by Jasmine.
Suite Block
Jasmine is a testing framework for JavaScript. Suite is the basic building block of Jasmine framework. The collection of similar type test cases written for a specific file or function is known as one suite. It contains two other blocks, one is “Describe()” and another one is “It()”.JasmineJS - Matchers
Jasmine is a testing framework, hence it always aims to compare the
result of the JavaScript file or function with the expected result.
Matcher works similarly in Jasmine framework.
Matchers are the JavaScript function that does a Boolean comparison between an actual output and an expected output. There are two type of matchers Inbuilt matcher and Custom matchers.
Matchers are the JavaScript function that does a Boolean comparison between an actual output and an expected output. There are two type of matchers Inbuilt matcher and Custom matchers.
JasmineJS - Skip Block
Jasmine also allows the developers to skip one or more than one test cases. These techniques can be applied at the Spec level or the Suite level. Depending on the level of application, this block can be called as a Skipping Spec and Skipping Suite respectively.
JasmineJS - Equality Check
Jasmine provides plenty of methods which help us check the equality of any JavaScript function and file. Following are some examples to check equality conditions.
JasmineJS - Boolean Check
Apart from equality check, Jasmine provides some methods to check
Boolean conditions too. Following are the methods that help us check
Boolean conditions.
JasmineJS - Sequential Check
Jasmine also provides different methods to provide sequentiality of the JS output. Following examples show how to implement sequential check using Jasmine.
JasmineJS - Null Check
Jasmine provides a different variety of method to check whether the actual output is Null, defined or undefined. In this chapter, we will learn how to implement different Jasmine methods to check the above-mentioned scenarios.
JasmineJS - Inequality Check
Till now, we have discussed different methods in Jasmine which help us test different scenarios based on our requirements. In this chapter, we will learn about different matchers that will help us check the inequality condition in JS file. Following are the matchers used for this purpose.
JasmineJS - Not a Number Check
Jasmine provides a special matcher to check this special type of testing scenario that is toBeNaN().
Let us modify our customerMatcher.js with the following code.
Let us modify our customerMatcher.js with the following code.
describe("Different Methods of Expect Block",function (){
JasmineJS - Exception Check
Apart from different computational matchers, Jasmine provides some useful matchers to check exception of the program. Let us modify our JavaScript with the following set of code.
var throwMeAnError = function() { throw new Error();
JasmineJS - beforeEach()
Another notable feature of Jasmine is before and after each function.
Using these two functionalities, we can execute some pieces of code
before and after execution of each spec. This functionality is very
useful for running the common code in the application. Let us create one
spec file like the following.
JasmineJS - afterEach()
Like beforeEach(), afterEach() works exactly the same way. It
executes after the execution of the spec block. Let us modify the
previous example using the following code.
var currentVal = 0;
JasmineJS - Spies
Jasmine spy is another functionality which does the exact same as its name specifies. It will allow you to spy on your application function calls. There are two types of spying technology available in Jasmine. The first methodology can be implemented by using spyOn() and the second methodology can be implemented using createSpy(). In this chapter, we will learn more about these two methodologies.
JasmineJS - Quick Guide
JasmineJS - Overview
Jasmine is an open-source JavaScript framework, capable of testing any kind of JavaScript application. Jasmine follows Behavior Driven Development (BDD) procedure to ensure that each line of JavaScript statement is properly unit tested. By following BDD procedure, Jasmine provides a small syntax to test the smallest unit of the entire application instead of testing it as a whole.JasmineJS - Useful Resources
The following resources contain additional information on JasmineJS. Please use them to get more in-depth knowledge on this.
Discuss JasmineJS
Jasmine is one of the most popular tools for a JavaScript developer
to deal with hectic testing process. It is an open source technology. It
is a simple API to test different components of JavaScript. This
tutorial discusses the basic functionalities of Jasmine.js along with
relevant examples for easy understanding.
HTTP - Overview
The Hypertext Transfer Protocol (HTTP) is an application-level
protocol for distributed, collaborative, hypermedia information systems.
This is the foundation for data communication for the World Wide Web
(i.e. internet) since 1990. HTTP is a generic and stateless protocol
which can be used for other purposes as well using extensions of its
request methods, error codes, and headers.
HTTP - Parameters
This chapter is going to list down few of the important HTTP Protocol
Parameters and their syntax the way they are used in the communication.
For example, format for date, format of URL, etc. This will help you in
constructing your request and response messages while writing HTTP
client or server programs.
HTTP - Messages
HTTP is based on the client-server architecture model and a
stateless request/response protocol that operates by exchanging messages
across a reliable TCP/IP connection.
An HTTP "client" is a program (Web browser or any other client) that establishes a connection to a server for the purpose of sending one or more HTTP request messages.
An HTTP "client" is a program (Web browser or any other client) that establishes a connection to a server for the purpose of sending one or more HTTP request messages.
HTTP - Requests
An HTTP client sends an HTTP request to a server in the form of a request message which includes following format:
- A Request-line
- Zero or more header (General|Request|Entity) fields followed by CRLF
HTTP - Responses
After receiving and interpreting a request message, a server responds with an HTTP response message:
- A Status-line
- Zero or more header (General|Response|Entity) fields followed by CRLF
- An empty line (i.e., a line with nothing preceding the CRLF) indicating the end of the header fields
HTTP - Methods
The set of common methods for HTTP/1.1 is defined below and this set
can be expanded based on requirements. These method names are case
sensitive and they must be used in uppercase.
HTTP - Status Codes
The Status-Code element in a server response, is a 3-digit integer
where the first digit of the Status-Code defines the class of response
and the last two digits do not have any categorization role. There are 5
values for the first digit:
HTTP - Header Fields
HTTP header fields provide required information about the request or
response, or about the object sent in the message body. There are four
types of HTTP message headers:
- General-header: These header fields have general applicability for both request and response messages.
HTTP - Caching
HTTP is typically used for distributed information systems, where
performance can be improved by the use of response caches. The HTTP/1.1
protocol includes a number of elements intended to make caching work.
The goal of caching in HTTP/1.1 is to eliminate the need to send requests in many cases, and to eliminate the need to send full responses in many other cases.
The goal of caching in HTTP/1.1 is to eliminate the need to send requests in many cases, and to eliminate the need to send full responses in many other cases.
HTTP - URL Encoding
HTTP URLs can only be sent over the Internet using the ASCII character-set, which often contain characters outside the ASCII set. So these unsafe characters must be replaced with a % followed by two hexadecimal digits.
HTTP - Security
HTTP is used for communications over the internet, so application
developers, information providers, and users should be aware of the
security limitations in HTTP/1.1. This discussion does not include
definitive solutions to the problems mentioned here but it does make
some suggestions for reducing security risks.
HTTP - Message Examples
Example 1
HTTP request to fetch hello.htm page from the web server running on tutorialspoint.com.Client request
GET /hello.htm HTTP/1.1 User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT) Host: www.tutorialspoint.com Accept-Language: en-us Accept-Encoding: gzip, deflate Connection: Keep-Alive
HTTP - Quick Guide
The Hypertext Transfer Protocol (HTTP) is an application-level
protocol for distributed, collaborative, hypermedia information systems.
This is the foundation for data communication for the World Wide Web
(ie. internet) since 1990. HTTP is a generic and stateless protocol
which can be used for other purposes as well using extension of its
request methods, error codes and headers.
HTTP - Useful Resources
The following resources contain additional information on HTTP. Please use them to get more in-depth knowledge on this topic.
HTML5 - Overview
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring
and presenting content on the World Wide Web.
HTML5 is a cooperation between the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG).
HTML5 is a cooperation between the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG).
HTML5 - Syntax
The HTML 5 language has a "custom" HTML syntax that is compatible
with HTML 4 and XHTML1 documents published on the Web, but is not
compatible with the more esoteric SGML features of HTML 4.
HTML 5 does not have the same syntax rules as XHTML where we needed lower case tag names, quoting our attributes,an attribute had to have a value and to close all empty elements.
HTML 5 does not have the same syntax rules as XHTML where we needed lower case tag names, quoting our attributes,an attribute had to have a value and to close all empty elements.
HTML5 - Attributes
As explained in previous chapter, elements may contain attributes that are used to set various properties of an element.
Some attributes are defined globally and can be used on any element, while others are defined for specific elements only. All attributes have a name and a value and look like as shown below in the example.
Some attributes are defined globally and can be used on any element, while others are defined for specific elements only. All attributes have a name and a value and look like as shown below in the example.
HTML5 - Events
When a user visit your website, they do things like click on text and
images and given links, hover over things etc. These are examples of
what JavaScript calls events.
We can write our event handlers in Javascript or vbscript and you can specify these event handlers as a value of event tag attribute. The HTML5 specification defines various event attributes as listed below −
We can write our event handlers in Javascript or vbscript and you can specify these event handlers as a value of event tag attribute. The HTML5 specification defines various event attributes as listed below −
HTML5 - Web Forms 2.0
Web Forms 2.0 is an extension to the forms features found in HTML4.
Form elements and attributes in HTML5 provide a greater degree of
semantic mark-up than HTML4 and remove a great deal of the need for
tedious scripting and styling that was required in HTML4.
HTML5 - SVG
SVG stands for Scalable Vector Graphics and it
is a language for describing 2D-graphics and graphical applications in
XML and the XML is then rendered by an SVG viewer.
SVG is mostly useful for vector type diagrams like Pie charts, Two-dimensional graphs in an X,Y coordinate system etc.
SVG is mostly useful for vector type diagrams like Pie charts, Two-dimensional graphs in an X,Y coordinate system etc.
HTML5 - MathML
The HTML syntax of HTML5 allows for MathML elements to be used inside a document using <math>...</math> tags.
Most of the web browsers can display MathML tags. If your browser does not support MathML, then I would suggest you to use latest version of Firefox.
Most of the web browsers can display MathML tags. If your browser does not support MathML, then I would suggest you to use latest version of Firefox.
HTML5 - Web Storage
HTML5 introduces two mechanisms, similar to HTTP session cookies, for
storing structured data on the client side and to overcome following
drawbacks.
HTML5 - Web SQL Database
The Web SQL Database API isn't actually part of the HTML5
specification but it is a separate specification which introduces a set
of APIs to manipulate client-side databases using SQL.
I'm assuming you are a great web developer and if that is the case then no doubt, you would be well aware of SQL and RDBMS concepts.
I'm assuming you are a great web developer and if that is the case then no doubt, you would be well aware of SQL and RDBMS concepts.
HTML5 - Server Sent Events
Conventional web applications generate events which are dispatched to
the web server. For example a simple click on a link requests a new
page from the server.
The type of events which are flowing from web browser to the web server may be called client-sent events.
The type of events which are flowing from web browser to the web server may be called client-sent events.
HTML5 - WebSockets
Web Sockets is a next-generation bidirectional communication
technology for web applications which operates over a single socket and
is exposed via a JavaScript interface in HTML 5 compliant browsers.
Once you get a Web Socket connection with the web server, you can send data from browser to server by calling a send() method, and receive data from server to browser by an onmessage event handler.
Once you get a Web Socket connection with the web server, you can send data from browser to server by calling a send() method, and receive data from server to browser by an onmessage event handler.
HTML5 - Canvas
HTML5 element <canvas> gives you an easy and powerful way to
draw graphics using JavaScript. It can be used to draw graphs, make
photo compositions or do simple (and not so simple) animations.
Here is a simple <canvas> element which has only two specific attributes width and height plus all the core HTML5 attributes like id, name and class etc.
Here is a simple <canvas> element which has only two specific attributes width and height plus all the core HTML5 attributes like id, name and class etc.
HTML5 - Audio & Video
HTML5 features, include native audio and video support without the need for Flash.
The HTML5 <audio> and <video> tags make it simple to add media to a website. You need to set src attribute to identify the media source and include a controls attribute so the user can play and pause the media.
The HTML5 <audio> and <video> tags make it simple to add media to a website. You need to set src attribute to identify the media source and include a controls attribute so the user can play and pause the media.
HTML5 - Geolocation
HTML5 Geolocation API lets you share your location with your favorite
web sites. A Javascript can capture your latitude and longitude and can
be sent to backend web server and do fancy location-aware things like
finding local businesses or showing your location on a map.
HTML5 - Microdata
Microdata is a standardized way to provide additional semantics in your web pages.
Microdata lets you define your own customized elements and start embedding custom properties in your web pages. At a high level, microdata consists of a group of name-value pairs.
Microdata lets you define your own customized elements and start embedding custom properties in your web pages. At a high level, microdata consists of a group of name-value pairs.
HTML5 - Drag & drop
Drag and Drop (DnD) is powerful User Interface concept which makes it
easy to copy, reorder and deletion of items with the help of mouse
clicks. This allows the user to click and hold the mouse button down
over an element, drag it to another location, and release the mouse
button to drop the element there.
HTML5 - Web Workers
JavaScript was
designed to run in a single-threaded environment, meaning multiple
scripts cannot run at the same time. Consider a situation where you need
to handle UI events, query and process large amounts of API data, and
manipulate the DOM.
HTML5 - IndexedDB
The indexeddb is a new HTML5 concept to store the data inside user's
browser. indexeddb is more power than local storage and useful for
applications that requires to store large amount of the data. These
applications can run more efficiency and load faster.
HTML5 - Web messaging
Web Messaging is the way for documents to separates browsing context
to share the data without Dom. It overrides the cross domain
communication problem in different domains, protocols or ports.
For example you want to send the data from your page to ad container which is placed at iframe or voice-versa, in this scenario,Browser throws a security exception. With web messaging we can pass the data across as a message event.
For example you want to send the data from your page to ad container which is placed at iframe or voice-versa, in this scenario,Browser throws a security exception. With web messaging we can pass the data across as a message event.
HTML5 - CORS
Cross-origin resource sharing (CORS) is a mechanism to allows the restricted resources from another domain in web browser
For suppose, if you click on HTML5- video player in html5 demo sections. it will ask camera permission. if user allow the permission then only it will open the camera or else it doesn't open the camera for web applications
For suppose, if you click on HTML5- video player in html5 demo sections. it will ask camera permission. if user allow the permission then only it will open the camera or else it doesn't open the camera for web applications
HTML5 - Web RTC
Web RTC introduced by World Wide Web Consortium (W3C). That supports
browser-to-browser applications for voice calling, video chat, and P2P
file sharing.
If you want to try out? web RTC available for Chrome,opera,and firefox. A good place to start is the simple video chat application at here.Web RTC implements three API's as shown below −
If you want to try out? web RTC available for Chrome,opera,and firefox. A good place to start is the simple video chat application at here.Web RTC implements three API's as shown below −
HTML5 - Web Storage Demo's
Session Storage
The Session Storage is designed for scenarios where the user is carrying out a single transaction, but could be carrying out multiple transactions in different windows at the same time.HTML5 - Server Sent Events
Server Sent Events
It takes the updates from server and gives result on web browsers.Before take updates from server,browser would have to ask, if any updates were available in web servers.HTML5 - Web Canvas demo's
Canvas
HTML5 element <canvas> gives you an easy and powerful way to draw graphics using JavaScript. It can be used to draw graphs, make photo compositions or do simple (and not so simple) animations.HTML5 - Audio Player
HTML5 Local Audio Player with visualizer
HTML5 features, include native audio and video support without the need for Flash.Below code works based HTML,CSS and Java Script.You can drag and drop your local Mp3 files into the container.You can get source code at here
HTML5 - Video Player
HTML5 Local Video player
HTML5 features, include native video support without the need for Flash. Below player works based HTML, CSS and Java Script. You can drag and drop your local Video files into the container.You can get source code here
HTML5 - Geo-Location
HTML5 Location
HTML5 Geolocation API lets you share your location with your favourite web sites. A Javascript can capture your latitude and longitude and can be sent to backed web server and do fancy location-aware things like finding local businesses or showing your location on a map.HTML5 - Drag and Drop
HTML5 Drag and drop demo
Drag and Drop (DnD) is powerful User Interface concept which makes it easy to copy, reorder and deletion of items with the help of mouse clicks. This allows the user to click and hold the mouse button down over an element, drag it to another location, and release the mouse button to drop the element there.You can get source code at here
HTML5 - Web Workers
JavaScript was designed to run in a single-threaded environment,
meaning multiple scripts cannot run at the same time. Consider a
situation where you need to handle UI events, query and process large
amounts of API data, and manipulate the DOM.
You can get source code at here
You can get source code at here
HTML5 - Web Slide Desk
A slide is a single page of a presentation. Collectively, a group of slides may be known as a slide deck.
You can download source codehere
You can download source codehere
HTML5 - Modernizr
Modernizr is a small JavaScript Library that detects the availability of native implementations for next-generation web technologies
There are several new features which are being introduced through HTML5 and CSS3 but same time many browsers do not support these news features.
There are several new features which are being introduced through HTML5 and CSS3 but same time many browsers do not support these news features.
HTML5 - Validation
At the time of writing this tutorial HTML5 is very much in initial stage and there are only few validators available on the net.
But following two validators are very authentic and can be used −
But following two validators are very authentic and can be used −
HTML5 - Online Editor
You do not need to have your own environment to start learning C
programming! We have set up an online compiler for you that can be used
to compile and execute the programs online.
HTML5 - Color Code Builder
You need to decorate your HTML pages using different colors. HTML5
provides a vide range of attribute which can be used to set background
color, font color etc.
To use colors in your HTML5 pages you would need valid color codes. Following two tools would help you generate valid HTML5 color codes.
To use colors in your HTML5 pages you would need valid color codes. Following two tools would help you generate valid HTML5 color codes.
HTML5 - Quick Guide
HTML5 - Overview
HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.HTML5 is a cooperation between the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG).
HTML5 - Color Names
The following table shows 16 color names that were introduced in HTML
3.2 to support 16 colors that 8-bit graphics cards offered −
HTML5 - Fonts Reference
Fonts are specific to platform. If you are using different OS then
you will have different look and feel of any web page. Here we are
giving a list of fonts which are available to various operating systems.
HTML <FONT> tag is deprecated in version 4.0 onwards and now all fonts are set by using CSS. Here is the simple syntax of setting font of a body of web page.
HTML <FONT> tag is deprecated in version 4.0 onwards and now all fonts are set by using CSS. Here is the simple syntax of setting font of a body of web page.
HTML5 - URL Encoding
URL encoding is the practice of translating unprintable characters or
characters with special meaning within URLs to a representation that is
unambiguous and universally accepted by web browsers and servers. These
characters include −
HTML5 - Entities Reference
Characters Entities in HTML5
Some characters are reserved in HTML5. For example, you cannot use the greater than and less than signs or angle brackets within your text because the browser could mistake them for markup.HTML5 processors must support the five special characters listed in the table that follows.
HTML5 - Character Encodings
A character encoding is a method of converting bytes into characters. To validate or display an HTML document, a program must choose a character encoding. HTML 5 authors have three means of setting the character encoding −
HTML5 Questions and Answers
HTML5 Questions and Answers has been designed with a special intention of helping students and professionals preparing for various Certification Exams and Job Interviews. This section provides a useful collection of sample Interview Questions and Multiple Choice Questions (MCQs) and their answers with appropriate explanations.
HTML5 - Tags Reference
A complete list of standard tags available in HTML5 is given below.
All the tags are ordered alphabetically along with an indication if they
have been introduced newly or they have been deprecated in HTML5.
HTML5 - Deprecated Tags & Attributes
Deprecated Tags
The following elements are not available in HTML5 anymore and their function is better handled by CSS −| Tags (Elements) | Description |
|---|---|
| <acronym> | Defines an acronym |
| <applet> | Defines an applet |
HTML5 - New Tags (Elements)
The following tags (elements) have been introduced in HTML5 −
| Tags (Elements) | Description |
|---|---|
| <article> | Represents an independent piece of content of a document, such as a blog entry or newspaper article |
| <aside > | Represents a piece of content that is only slightly related to the rest of the page. |
HTML5 - Useful Resources
The following resources contain additional information on HTML5. Please use them to get more in-depth knowledge on this topic.
Discuss HTML5
HTML5 is the latest and most enhanced version of HTML. Technically, HTML
is not a programming language, but rather a markup language.
Wednesday, February 22, 2017
HTML Overview
HTML stands for Hypertext Markup Language, and it is the most widely used language to write Web Pages.
- Hypertext refers to the way in which Web pages (HTML
documents) are linked together. Thus the link available on a webpage are
called Hypertext.
HTML Basic Tags
Heading Tags
Any document starts with a heading. You can use different sizes for your headings. HTML also has six levels of headings, which use the elements <h1>, <h2>, <h3>, <h4>, <h5>, and <h6>. While displaying any heading, browser adds one line before and one line after that heading.HTML Elements
An HTML element is defined by a starting tag. If the element
contains other content, it ends with a closing tag, where the element
name is preceded by a forward slash as shown below with few tags:
HTML Attributes
We have seen few HTML tags and their usage like heading tags
<h1>, <h2>, paragraph tag <p> and other tags. We used
them so far in their simplest form, but most of the HTML tags can also
have attributes, which are extra bits of information.
HTML Formatting
If you use a word processor, you must be familiar with the ability to
make text bold, italicized, or underlined; these are just three of the
ten options available to indicate how text can appear in HTML and XHTML.
HTML Phrase Tags
The phrase tags have been designed for specific purposes, though they
are displayed in a similar way as other basic tags like <b>,
<i>, <pre>, and <tt>, you have seen in previous
chapter. This chapter will take you through all the important phrase
tags, so let's start seeing them one by one.
HTML Meta Tags
HTML lets you specify metadata - additional important information
about a document in a variety of ways. The META elements can be used to
include name/value pairs describing properties of the HTML document,
such as author, expiry date, a list of keywords, document author etc.
HTML Comments
Comment is a piece of code which is ignored by any web browser. It is
a good practice to add comments into your HTML code, especially in
complex documents, to indicate sections of a document, and any other
notes to anyone looking at the code. Comments help you and others
understand your code and increases code readability.
HTML Images
Images are very important to beautify as well as to depict many
complex concepts in simple way on your web page. This tutorial will take
you through simple steps to use images in your web pages.
HTML Tables
The HTML tables allow web authors to arrange data like text, images, links, other tables, etc. into rows and columns of cells.
The HTML tables are created using the <table> tag in which the <tr> tag is used to create table rows and <td> tag is used to create data cells.
The HTML tables are created using the <table> tag in which the <tr> tag is used to create table rows and <td> tag is used to create data cells.
HTML Lists
HTML offers web authors three ways for specifying lists of
information. All lists must contain one or more list elements. Lists may
contain:
HTML Text Links
A webpage can contain various links that take you directly to other
pages and even specific parts of a given page. These links are known as
hyperlinks.
HTML Image Links
We have seen how to create hypertext link using text and we also
learnt how to use images in our webpages. Now we will learn how to use
images to create hyperlinks.
HTML Email Links
Its not difficult to put an HTML email link on your webpage but it
can cause unnecessary spamming problem for your email account. There
are people who can run programs to harvest these types of emails and
later use them for spamming in various ways.
HTML Frames
HTML frames are used to divide your browser window into multiple
sections where each section can load a separate HTML document. A
collection of frames in the browser window is known as a frameset. The
window is divided into frames in a similar way the tables are organized:
into rows and columns.
HTML Iframes
You can define an inline frame with HTML tag <iframe>.
The <iframe> tag is not somehow related to <frameset> tag,
instead, it can appear anywhere in your document. The <iframe> tag
defines a rectangular region within the document in which the browser
can display a separate document, including scrollbars and borders.
The src attribute is used to specify the URL of the document that occupies the inline frame.
The src attribute is used to specify the URL of the document that occupies the inline frame.
Example
Following is the example to show how to use the <iframe>:<!DOCTYPE html> <html> <head> <title>HTML Iframes</title> </head> <body> <p>Document content goes here...</p> <iframe src="/html/menu.htm" width="555" height="200"> Sorry your browser does not support inline frames. </iframe> <p>Document content also go here...</p> </body> </html>This will produce following result:
Document content goes here...
Sorry your browser does not support inline frames. Document content can also go here...
Sorry your browser does not support inline frames. Document content can also go here...
The <Iframe> Tag Attributes
Most of the attributes of the <iframe> tag, including name, class, frameborder, id, longdesc, marginheight, marginwidth, name, scrolling, style, and title behave exactly like the corresponding attributes for the <frame> tag.| Attribute | Description |
|---|---|
| src | This attribute is used to give the file name that should be loaded in the frame. Its value can be any URL. For example, src="/html/top_frame.htm" will load an HTML file avalaible in html directory. |
| name | This attribute allows you to give a name to a frame. It is used to indicate which frame a document should be loaded into. This is especially important when you want to create links in one frame that load pages into an another frame, in which case the second frame needs a name to identify itself as the target of the link. |
| frameborder | This attribute specifies whether or not the borders of that frame are shown; it overrides the value given in the frameborder attribute on the <frameset> tag if one is given, and this can take values either 1 (yes) or 0 (no). |
| marginwidth | This attribute allows you to specify the width of the space between the left and right of the frame's borders and the frame's content. The value is given in pixels. For example marginwidth="10". |
| marginheight | This attribute allows you to specify the height of the space between the top and bottom of the frame's borders and its contents. The value is given in pixels. For example marginheight="10". |
| noresize | By default you can resize any frame by clicking and dragging on the borders of a frame. The noresize attribute prevents a user from being able to resize the frame. For example noresize="noresize". |
| scrolling | This attribute controls the appearance of the scrollbars that appear on the frame. This takes values either "yes", "no" or "auto". For example scrolling="no" means it should not have scroll bars. |
| longdesc | This attribute allows you to provide a link to another page containing a long description of the contents of the frame. For example longdesc="framedescription.htm" |
HTML Blocks
All the HTML elements can be categorized into two categories (a) Block Level Elements (b) Inline Elements
Block Elements
Block elements appear on the screen as if they have a line break before and after them. For example the <p>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <ul>, <ol>, <dl>, <pre>, <hr />, <blockquote>, and <address> elements are all block level elements. They all start on their own new line, and anything that follows them appears on its own new line.HTML Backgrounds
By default, your webpage background is white in color. You may not
like it, but no worries. HTML provides you following two good ways to
decorate your webpage background.
- Html Background with Colors
- Html Background with Images
HTML Colors
Colors are very important to give a good look and feel to your
website. You can specify colors on page level using <body> tag or
you can set colors for individual tags using bgcolor attribute.
The <body> tag has following attributes which can be used to set different colors:
The <body> tag has following attributes which can be used to set different colors:
HTML Fonts
Fonts play very important role in making a website more user friendly
and increasing content readability. Font face and color depends
entirely on the computer and browser that is being used to view your
page but you can use HTML <font> tag to add style, size, and color to the text on your website. You can use a <basefont> tag to set all of your text to the same size, face, and color.
HTML Forms
HTML Forms are required when you want to collect some data from the
site visitor. For example during user registration you would like to
collect information such as name, email address, credit card, etc.
A form will take input from the site visitor and then will post it to a back-end application such as CGI, ASP Script or PHP script etc.
A form will take input from the site visitor and then will post it to a back-end application such as CGI, ASP Script or PHP script etc.
HTML Embed Multimedia
Sometimes you need to add music or video into your web page. The
easiest way to add video or sound to your web site is to include the
special HTML tag called <embed>. This tag causes the
browser itself to include controls for the multimedia automatically
provided browser supports <embed> tag and given media type.
HTML Marquees
An HTML marquee is a scrolling piece of text displayed either
horizontally across or vertically down your webpage depending on the
settings. This is created by using HTML <marquees> tag.
Note: The HTML <marquee> tag may not be supported by various browsers so its not recommended to rely on this tag, instead you can use Javascript and CSS to create such effects.
HTML Header
We have learnt that a typical HTML document will have following structure:
Document declaration tag
<html>
<head>
Document header related tags
</head>HTML Style Sheet
Cascading Style Sheets (CSS) describe how documents are presented on
screens, in print, or perhaps how they are pronounced. W3C has actively
promoted the use of style sheets on the Web since the Consortium was
founded in 1994.
HTML Javascript
A script is a small piece of program that can add
interactivity to your website. For example, a script could generate a
pop-up alert box message, or provide a dropdown menu. This script could
be written using Javascript or VBScript.
HTML Layouts
A webpage layout is very important to give better look to your
website. It takes considerable time to design a website's layout with
great look and feel.
Now a days, all modern websites are using CSS and Javascript based framework to come up with responsive and dynamic websites but you can create a good layout using simple HTML tables or division tags in combination with other formatting tags.
Now a days, all modern websites are using CSS and Javascript based framework to come up with responsive and dynamic websites but you can create a good layout using simple HTML tables or division tags in combination with other formatting tags.
HTML Tag Reference
Following tags have been introduced in older versions of HTML but all the tags marked with  are part of HTML-5.
are part of HTML-5.
| Tag | Description | Version |
|---|---|---|
| <!--...--> | Specifies a comment | |
| <!DOCTYPE> | Specifies the document type | |
| <a> | Specifies an anchor |
HTML Attribute Reference
There are few HTML attributes which are standard and associated to
all the HTML tags. These attributes are listed here with a brief
description.
HTML Events Reference
When users visit your website, they do things like click various
links, bring mouse over text and images etc. These are examples of what
we call events in Javascript and VBScript terminologies.
HTML Fonts Reference
Fonts are specific to platform. You will have different look and feel
of a web page on different machines running different operating systems
like Windows, Linux or Mac iOS. Here we are giving a list of fonts
which are available in various operating systems.
HTML ASCII Codes
There are 27 = 128 printable characters which can be
represented by different 7-BIT ASCII codes. Another set of characters
are not for HTML representation but they are devised to control
hardware.
Following tables list down all the 7-BIT ASCII codes and their equivalent HTML Entity Codes.
Following tables list down all the 7-BIT ASCII codes and their equivalent HTML Entity Codes.
ASCII Table Lookup
ASCII stands for American Standard Code for Information Interchange.
There are 128 standard ASCII codes, each of which can be represented by a
7 digit binary number: 0000000 through 1111111.
Extended ASCII adds an additional 128 characters that vary between computers, programs and fonts.
Extended ASCII adds an additional 128 characters that vary between computers, programs and fonts.
HTML Entities
Some characters are reserved in HTML and they have special meaning
when used in HTML documemt. For example, you cannot use the greater than
and less than signs or angle brackets within your HTML text because the
browser will treat them differently and will try to draw a meaning
related to HTML tag.
HTML /XHTML Standard Fonts
Fonts are specific to platform. If you are using different OS then
you will have different look and feel of any web page. Here we are
giving a list of fonts which are available to various operating systems.
HTML <FONT> tag is deprecated in version 4.0 onwards and now all fonts are set by using CSS. Here is the simple syntax of setting font of a body of web page.
HTML <FONT> tag is deprecated in version 4.0 onwards and now all fonts are set by using CSS. Here is the simple syntax of setting font of a body of web page.
HTML Events References
When a user visit your website, they do things like click on text and
images and given links, hover over things etc. These are examples of
what JavaScript calls events.
We can write our event handlers in Javascript or vbscript and can specify these event handlers as a value of event tag attribute. The HTML 4.01 specification defines 19 event attributes as listed below:
We can write our event handlers in Javascript or vbscript and can specify these event handlers as a value of event tag attribute. The HTML 4.01 specification defines 19 event attributes as listed below:
MIME Media Types
MIME (Multipurpose Internet Mail Extension) media types were
originally devised so that e-mails could include information other than
plain text. MIME media types indicate the following things:
HTML URL Encoding
URL encoding is the practice of translating unprintable characters or
characters with special meaning within URLs to a representation that is
unambiguous and universally accepted by web browsers and servers. These
characters include:
Language ISO Codes
The following is a draft list of language code correspondences
between ISO codes, Microsoft codes, and Macintosh codes. Source of this
information is Unicode Consortium.
HTML Character Encodings
Character encoding is a method of converting bytes into characters.
To validate or display an HTML document properly, a program must choose a
proper character encoding.
HTML Deprecated Tags
A complete list of deprecated HTML tags and attributes are given
here. All the tags have been ordered alphabetically along with their
equivalent tag or alternate CSS option.
HTML - Useful Resources
The following resources contain additional information on HTML. Please use them to get more in-depth knowledge on this topic.
Subscribe to:
Comments (Atom)


