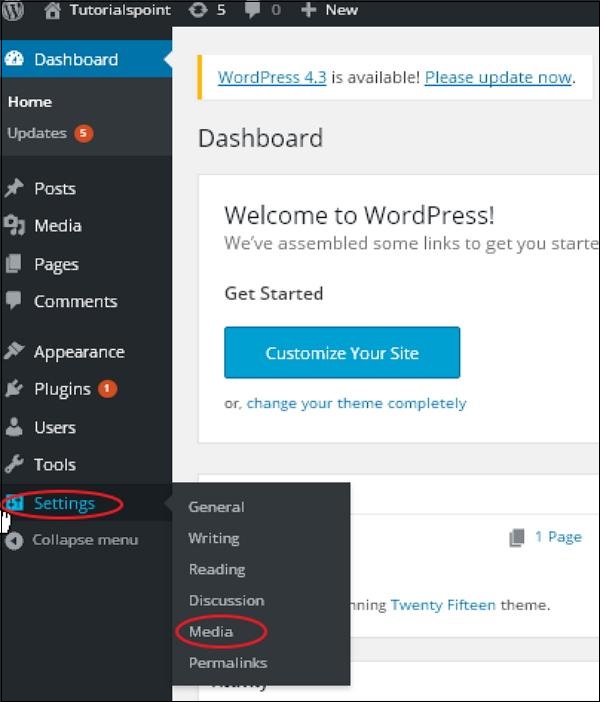
Step (1) − Click on Settings →
Media option in WordPress.
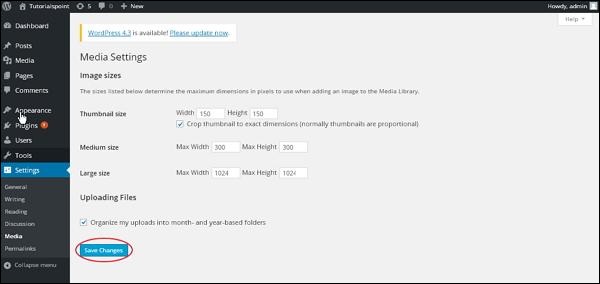
 Step (2) − The Media Settings page is displayed as seen in the following screenshot.
Step (2) − The Media Settings page is displayed as seen in the following screenshot. Following are the details of the fields on Media settings −
Following are the details of the fields on Media settings −- Thumbnail size − Set the size of the thumbnail.
- Medium size − Set the height and width of medium size images.
- Large size − Set width and height of larger images.
- Uploading files − After checking this checkbox, the uploaded image will be arranged into year and month based folder.

No comments:
Post a Comment