In this chapter, let us study about Themes and Layouts. Drupal will install Bartik
theme as default theme during installation. You can select paid or free
themes from Drupal official site. In general, layout is an arrangement
of text and graphics. It is a good thought to choose a theme, keeping
what different layouts to use on your site.
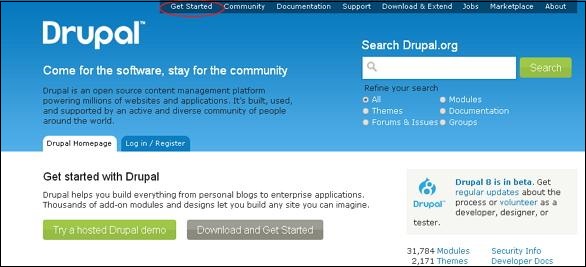
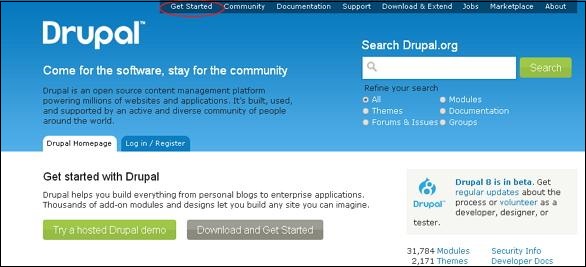
Step(1): Go to Drupal official site and click on Get Started.
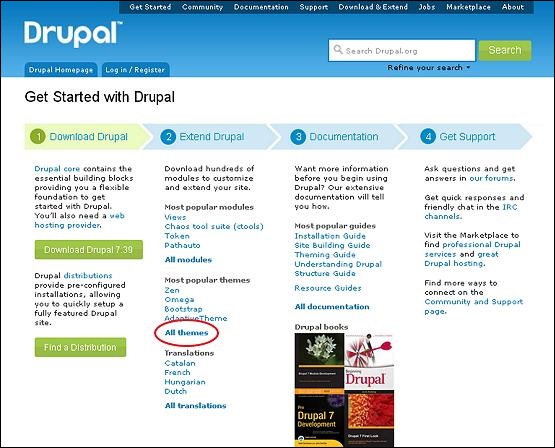
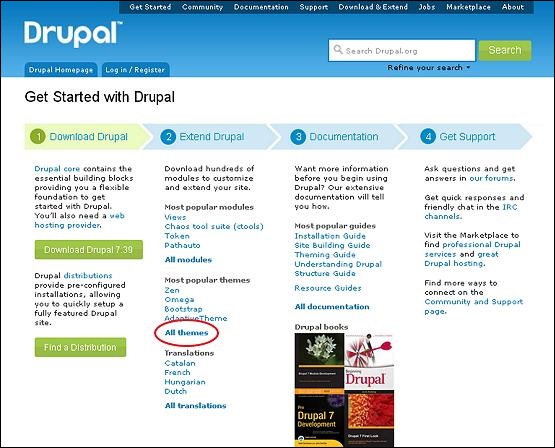
 Step(2): Next, click on All Themes as shown below.
Step(2): Next, click on All Themes as shown below.
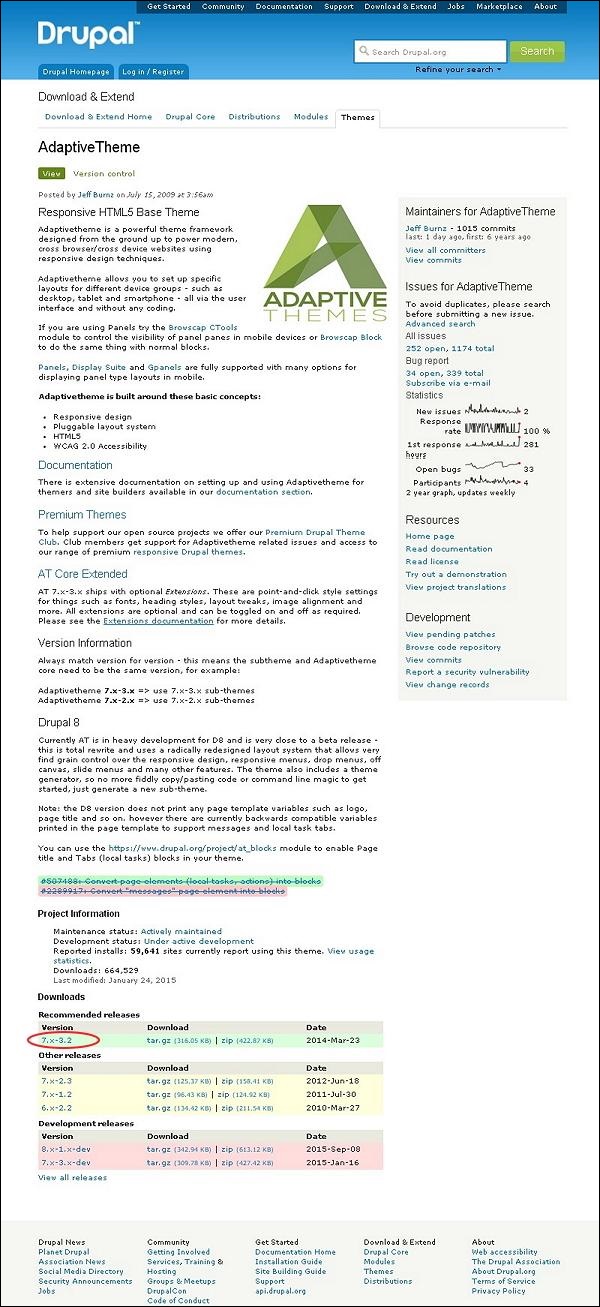
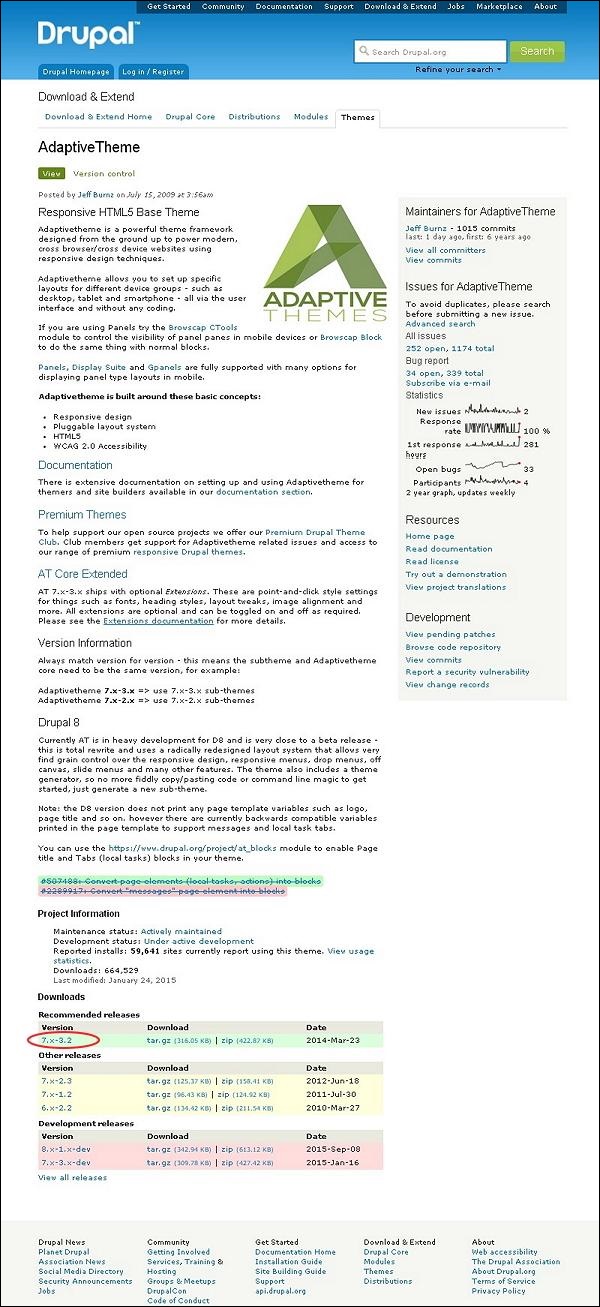
 Step(3): Next, you will get list of themes and select theme of your choice (let us select Adaptive theme as it consists Layout & General Settings which will be covered later in this chapter) and click on Version as shown below.
Step(3): Next, you will get list of themes and select theme of your choice (let us select Adaptive theme as it consists Layout & General Settings which will be covered later in this chapter) and click on Version as shown below.
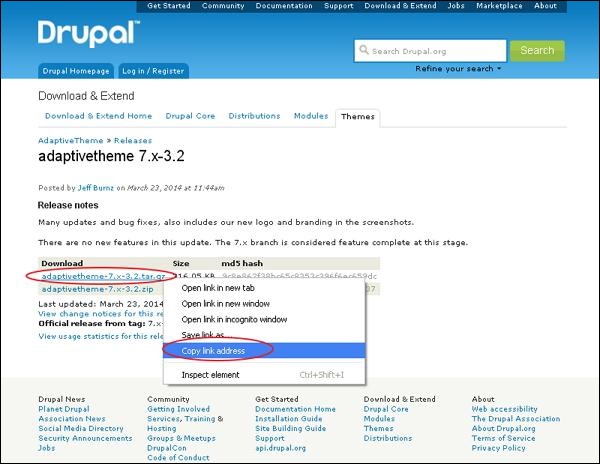
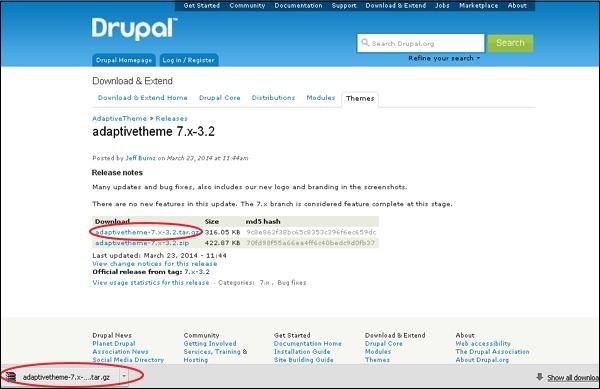
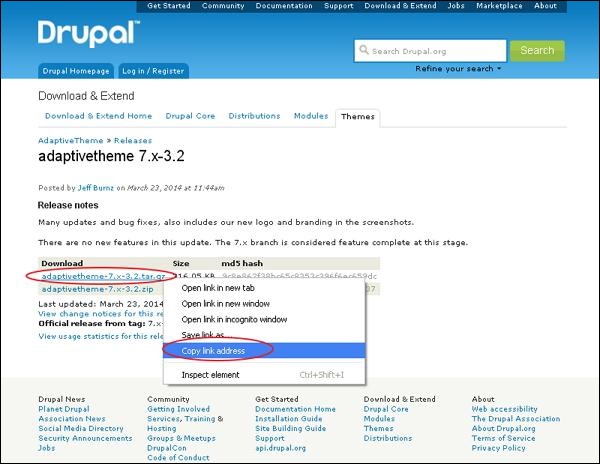
 Step(4): Next, right click on Download file and copy the link address as shown below.
Step(4): Next, right click on Download file and copy the link address as shown below.
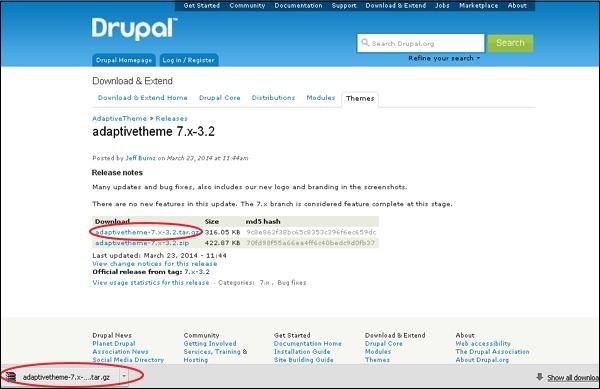
 Step(5): You can also download the theme directly by clicking on archive file and the module will be downloaded locally on your computer as shown below.
Step(5): You can also download the theme directly by clicking on archive file and the module will be downloaded locally on your computer as shown below.
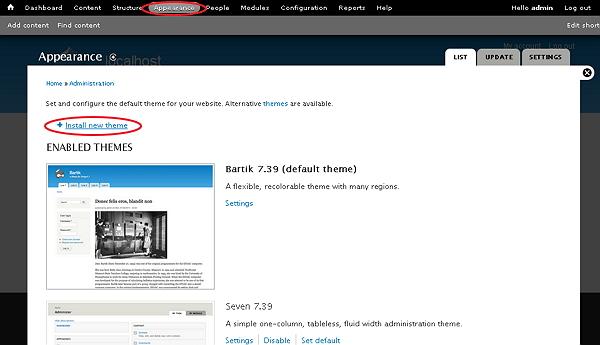
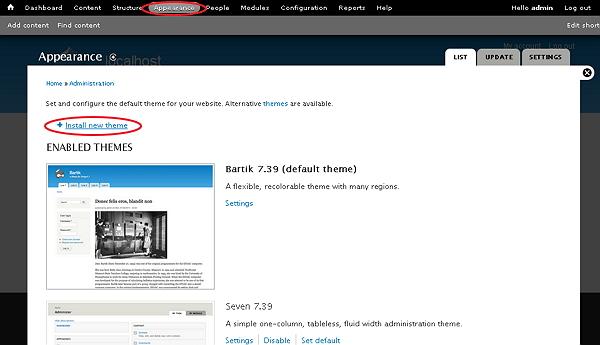
 Step(6): Next, go to Appearance and click Install new theme as shown below.
Step(6): Next, go to Appearance and click Install new theme as shown below.
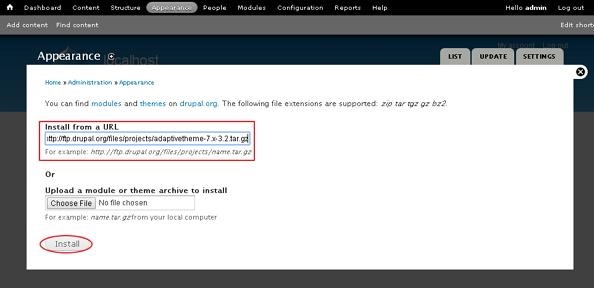
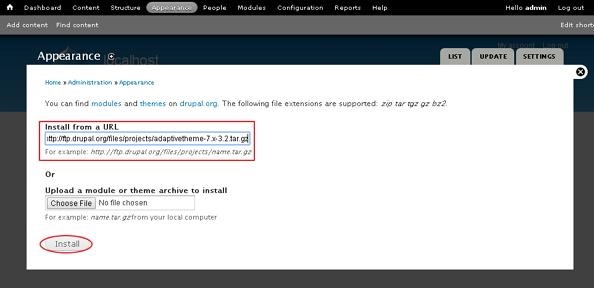
 Step(7): Next, you can paste the link address you copied in step(4) and click on install button as shown below.
Step(7): Next, you can paste the link address you copied in step(4) and click on install button as shown below.
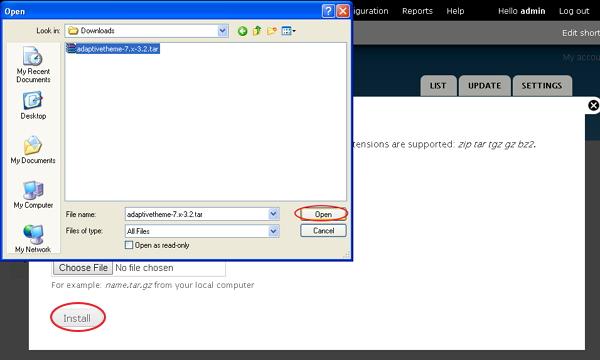
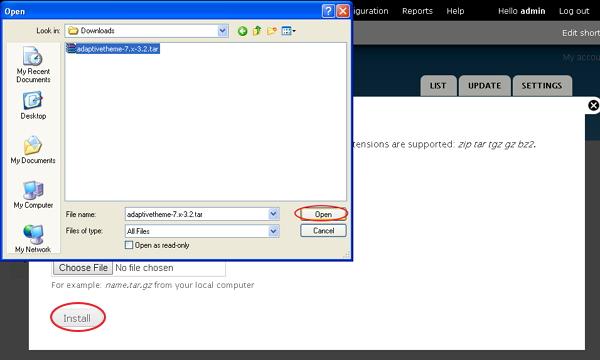
 Step(8): You can also upload the theme archive, instead of copying the link address, if you have downloaded it and click Install as shown below.
Step(8): You can also upload the theme archive, instead of copying the link address, if you have downloaded it and click Install as shown below.
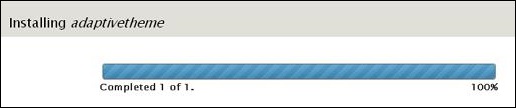
 Step(9): Next, you will see the below screen and wait until installation completes.
Step(9): Next, you will see the below screen and wait until installation completes.
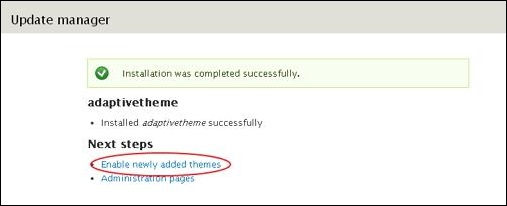
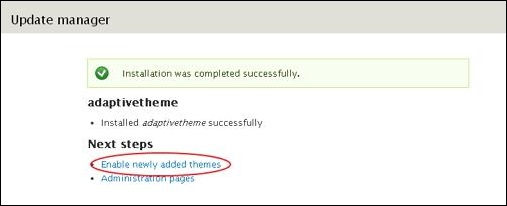
 Step(10): Next, click on Enable newly added themes as shown below.
Step(10): Next, click on Enable newly added themes as shown below.
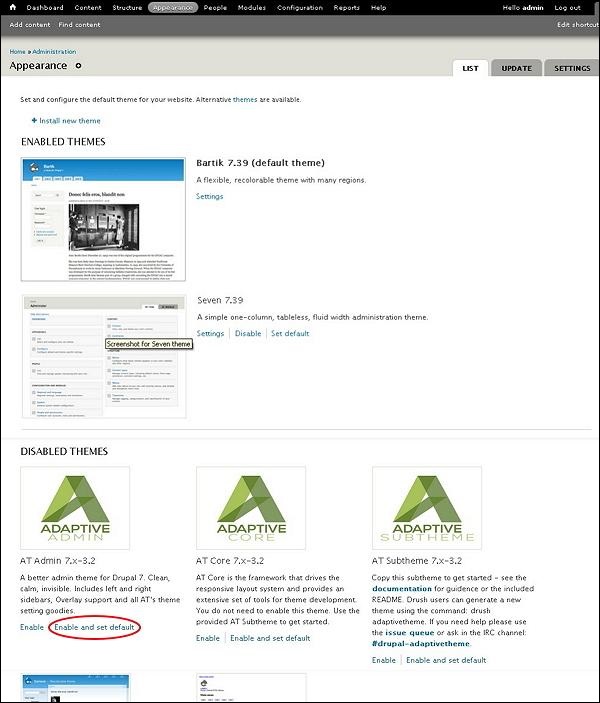
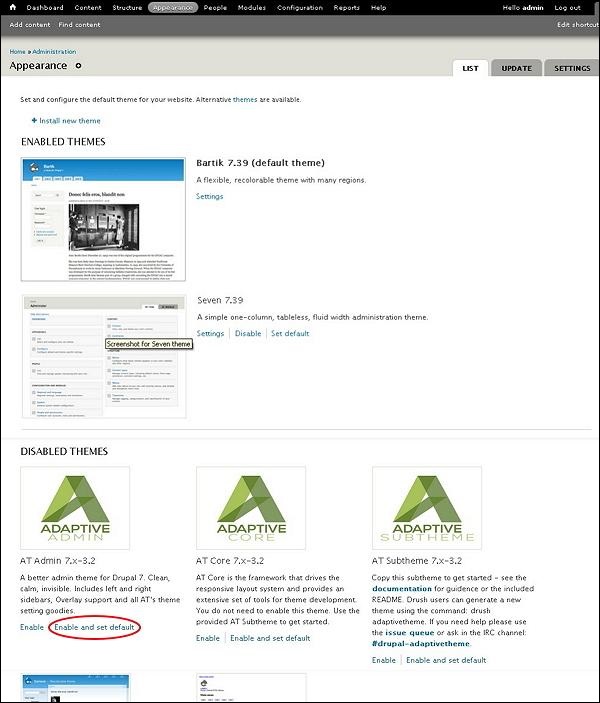
 Step(11): By default the themes are disabled, to make them enable click Enable and set default as shown below.
Step(11): By default the themes are disabled, to make them enable click Enable and set default as shown below.
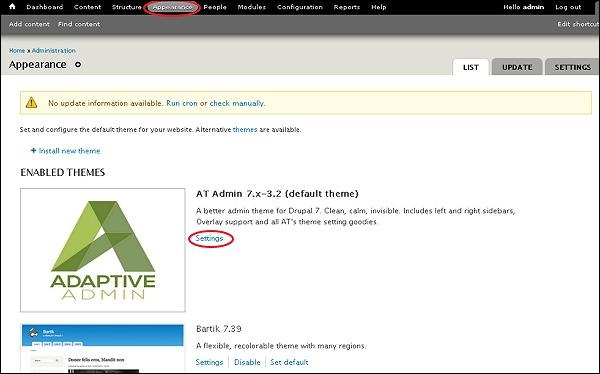
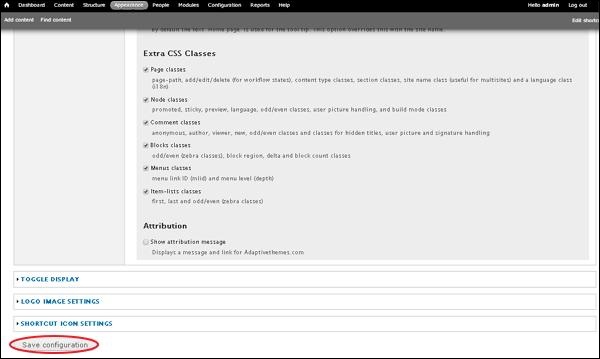
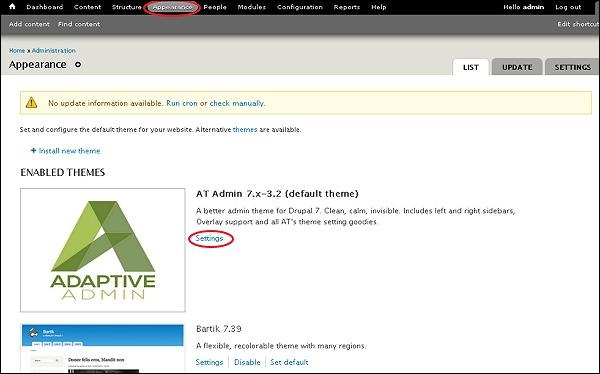
 Step(12): Next, click on Settings as shown below to set the appearance for your site.
Step(12): Next, click on Settings as shown below to set the appearance for your site.
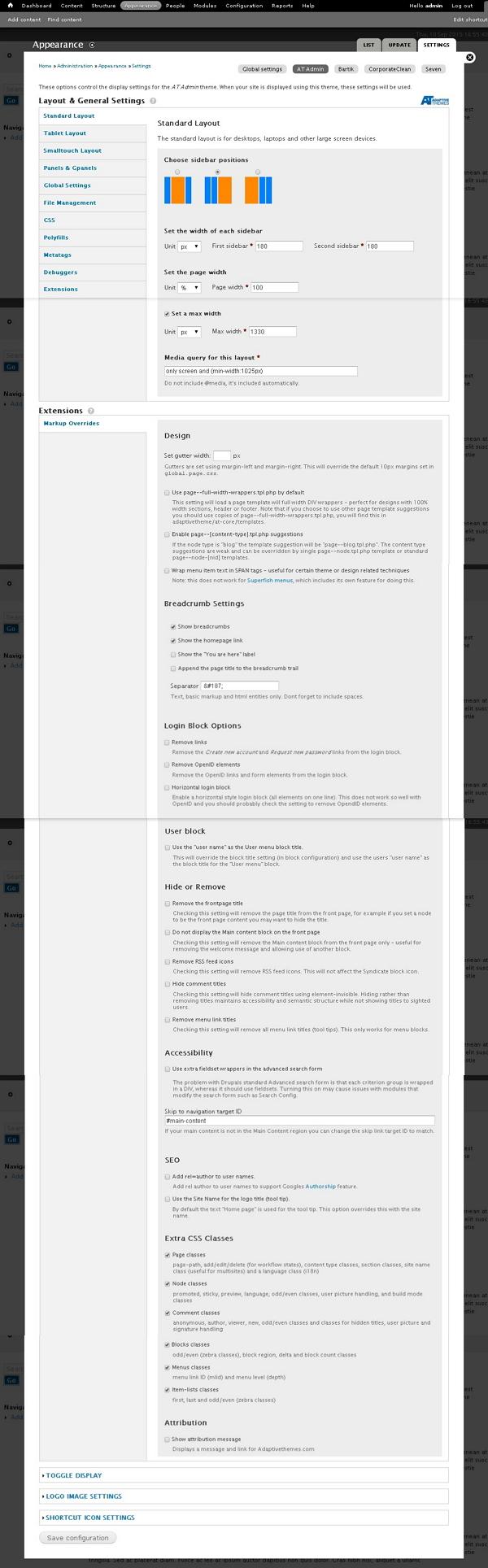
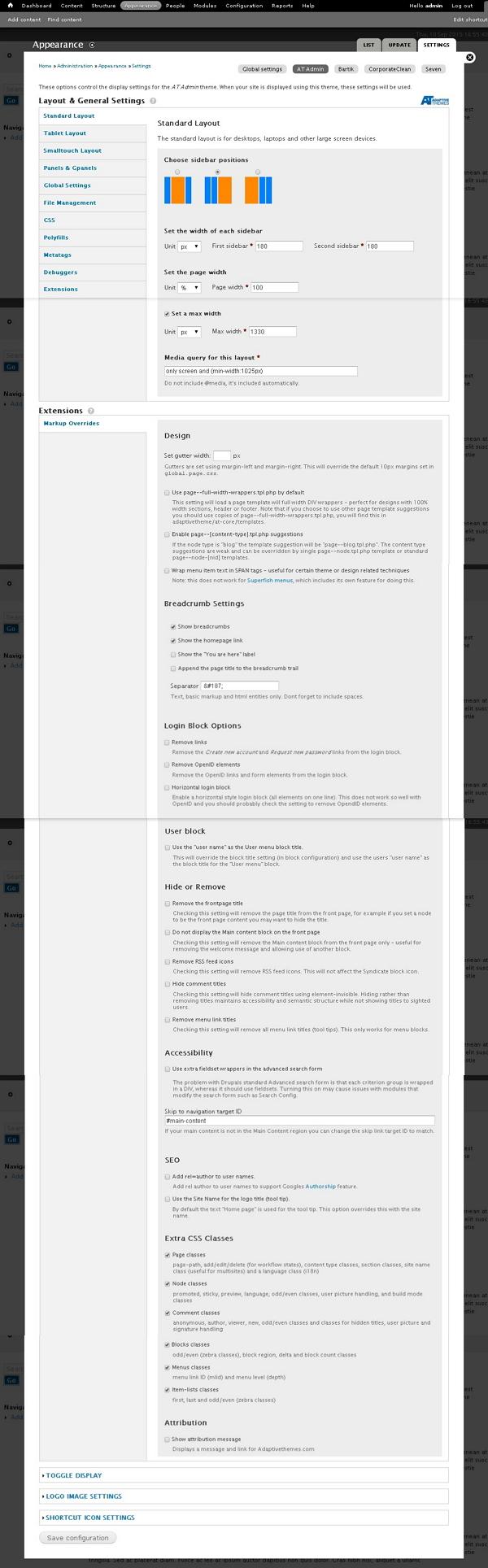
 Step(13): Next, you get the Layout & General Settings option, in this Adaptive theme consists of Standard layout, Tablet Layout, Smalltouch layout and Panels & Gpanels.
These options control the display settings for the current AT Admin
theme that is already in use. When your site displays the theme, these
settings will be used. Now let us discuss these layouts one by one.
Step(13): Next, you get the Layout & General Settings option, in this Adaptive theme consists of Standard layout, Tablet Layout, Smalltouch layout and Panels & Gpanels.
These options control the display settings for the current AT Admin
theme that is already in use. When your site displays the theme, these
settings will be used. Now let us discuss these layouts one by one.
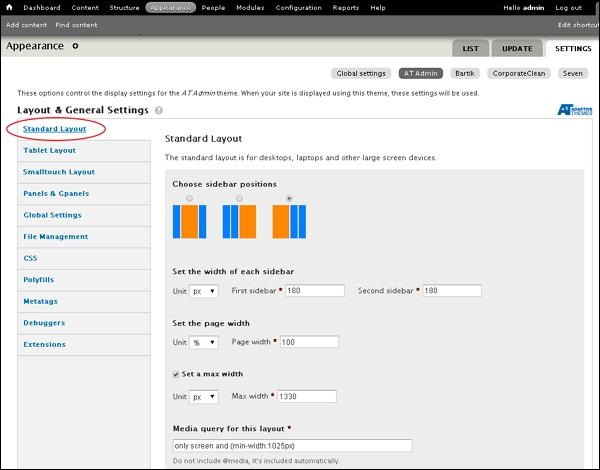
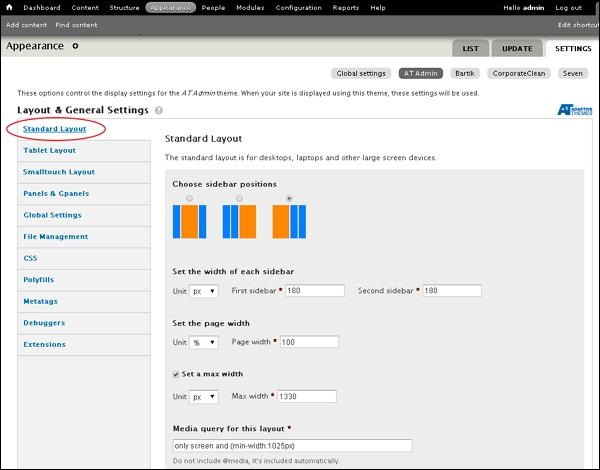
 Step(14): Next, in Standard layout you can choose layout for desktops, laptops and other large screen devices.
Step(14): Next, in Standard layout you can choose layout for desktops, laptops and other large screen devices.

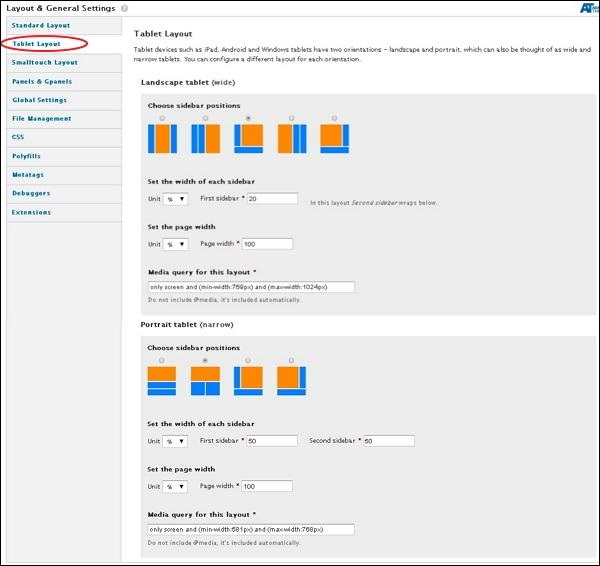
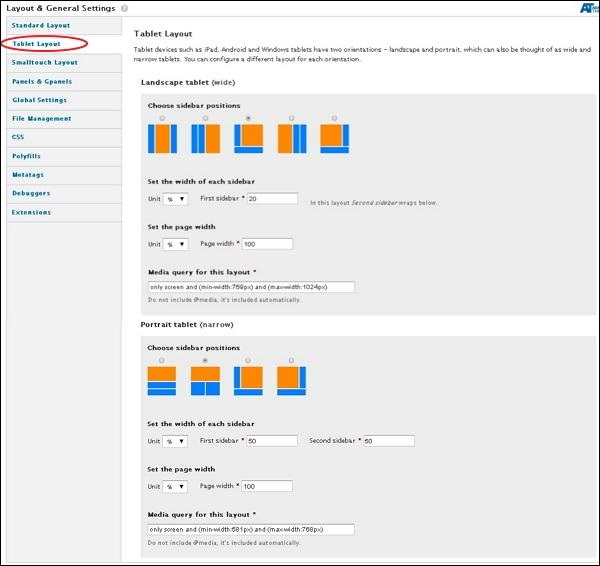
 Under Landscape tablet and Portrait tablet you can choose sidebar position, width of each sidebar and page width. Media query for Landscape tablet will be min-width: 769px and max-width: 1024px and for Portrait tablet will be min-width: 581px and max-width: 768px
Under Landscape tablet and Portrait tablet you can choose sidebar position, width of each sidebar and page width. Media query for Landscape tablet will be min-width: 769px and max-width: 1024px and for Portrait tablet will be min-width: 581px and max-width: 768px
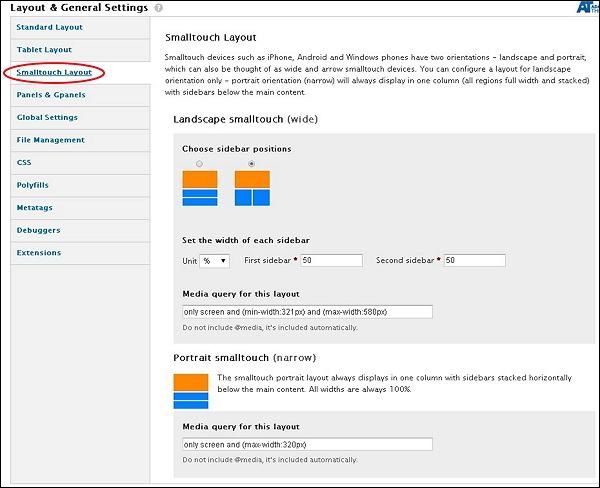
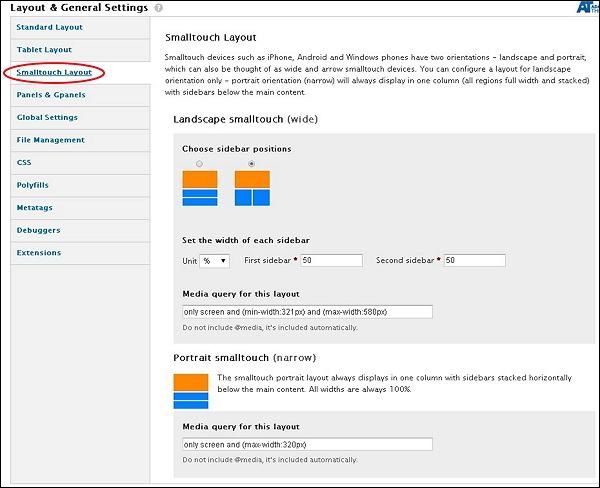
Step(16): Next, click on Smalltouch Layout as shown below. Smalltouch layout will also have two orientations Landscape and Portrait. You can configure a different layout for each orientation.
 In Landscape smalltouch you can choose sidebar position and set width. The Portrait Smalltouch always displays in one column with sidebars stacked horizontally below the main content. Media query for Landscape smalltouch will be min-width: 321px and max-width: 580px and for Portrait smalltouch will be max-width: 320px.
In Landscape smalltouch you can choose sidebar position and set width. The Portrait Smalltouch always displays in one column with sidebars stacked horizontally below the main content. Media query for Landscape smalltouch will be min-width: 321px and max-width: 580px and for Portrait smalltouch will be max-width: 320px.
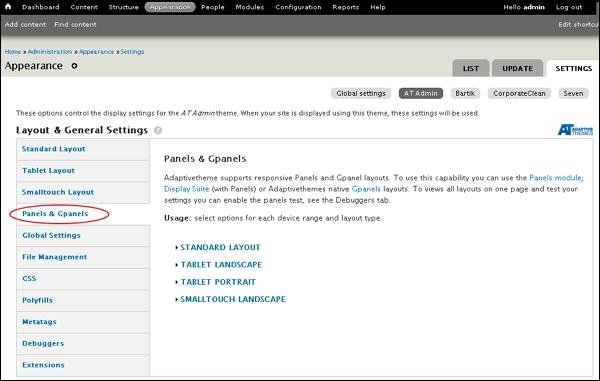
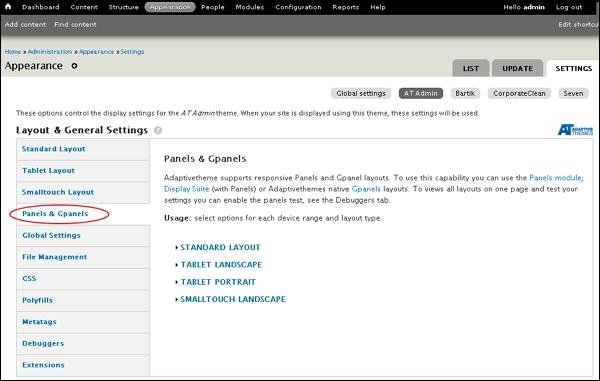
Step(17): Next, click on Panels & Gpanels as shown below.
Adaptive theme supports responsive Panels and Gpanel layouts. To use this capability you can use the Panels module, Display Suite (with Panels) or Adaptive themes native Gpanels layouts.
 You can select options for each device range and layout their type. Let us see one by one.
You can select options for each device range and layout their type. Let us see one by one.

Step(1): Go to Drupal official site and click on Get Started.
 Step(2): Next, click on All Themes as shown below.
Step(2): Next, click on All Themes as shown below. Step(3): Next, you will get list of themes and select theme of your choice (let us select Adaptive theme as it consists Layout & General Settings which will be covered later in this chapter) and click on Version as shown below.
Step(3): Next, you will get list of themes and select theme of your choice (let us select Adaptive theme as it consists Layout & General Settings which will be covered later in this chapter) and click on Version as shown below. Step(4): Next, right click on Download file and copy the link address as shown below.
Step(4): Next, right click on Download file and copy the link address as shown below. Step(5): You can also download the theme directly by clicking on archive file and the module will be downloaded locally on your computer as shown below.
Step(5): You can also download the theme directly by clicking on archive file and the module will be downloaded locally on your computer as shown below. Step(6): Next, go to Appearance and click Install new theme as shown below.
Step(6): Next, go to Appearance and click Install new theme as shown below. Step(7): Next, you can paste the link address you copied in step(4) and click on install button as shown below.
Step(7): Next, you can paste the link address you copied in step(4) and click on install button as shown below. Step(8): You can also upload the theme archive, instead of copying the link address, if you have downloaded it and click Install as shown below.
Step(8): You can also upload the theme archive, instead of copying the link address, if you have downloaded it and click Install as shown below. Step(9): Next, you will see the below screen and wait until installation completes.
Step(9): Next, you will see the below screen and wait until installation completes. Step(10): Next, click on Enable newly added themes as shown below.
Step(10): Next, click on Enable newly added themes as shown below. Step(11): By default the themes are disabled, to make them enable click Enable and set default as shown below.
Step(11): By default the themes are disabled, to make them enable click Enable and set default as shown below. Step(12): Next, click on Settings as shown below to set the appearance for your site.
Step(12): Next, click on Settings as shown below to set the appearance for your site. Step(13): Next, you get the Layout & General Settings option, in this Adaptive theme consists of Standard layout, Tablet Layout, Smalltouch layout and Panels & Gpanels.
These options control the display settings for the current AT Admin
theme that is already in use. When your site displays the theme, these
settings will be used. Now let us discuss these layouts one by one.
Step(13): Next, you get the Layout & General Settings option, in this Adaptive theme consists of Standard layout, Tablet Layout, Smalltouch layout and Panels & Gpanels.
These options control the display settings for the current AT Admin
theme that is already in use. When your site displays the theme, these
settings will be used. Now let us discuss these layouts one by one. Step(14): Next, in Standard layout you can choose layout for desktops, laptops and other large screen devices.
Step(14): Next, in Standard layout you can choose layout for desktops, laptops and other large screen devices.
- Choose sidebar positions: You can choose sidebar position by clicking on radio button.
- Set the width of each sidebar: You can set width of first sidebar and second sidebar and unit in % or px or em.
- Set the page width: You can set width of the page.
- Set a max width:You can check or uncheck to set maximum width.
- Media query for this layout : Media query defines different style rules for different media devices and by default for this layout will be 1025px.
 Under Landscape tablet and Portrait tablet you can choose sidebar position, width of each sidebar and page width. Media query for Landscape tablet will be min-width: 769px and max-width: 1024px and for Portrait tablet will be min-width: 581px and max-width: 768px
Under Landscape tablet and Portrait tablet you can choose sidebar position, width of each sidebar and page width. Media query for Landscape tablet will be min-width: 769px and max-width: 1024px and for Portrait tablet will be min-width: 581px and max-width: 768pxStep(16): Next, click on Smalltouch Layout as shown below. Smalltouch layout will also have two orientations Landscape and Portrait. You can configure a different layout for each orientation.
 In Landscape smalltouch you can choose sidebar position and set width. The Portrait Smalltouch always displays in one column with sidebars stacked horizontally below the main content. Media query for Landscape smalltouch will be min-width: 321px and max-width: 580px and for Portrait smalltouch will be max-width: 320px.
In Landscape smalltouch you can choose sidebar position and set width. The Portrait Smalltouch always displays in one column with sidebars stacked horizontally below the main content. Media query for Landscape smalltouch will be min-width: 321px and max-width: 580px and for Portrait smalltouch will be max-width: 320px.Step(17): Next, click on Panels & Gpanels as shown below.
Adaptive theme supports responsive Panels and Gpanel layouts. To use this capability you can use the Panels module, Display Suite (with Panels) or Adaptive themes native Gpanels layouts.
 You can select options for each device range and layout their type. Let us see one by one.
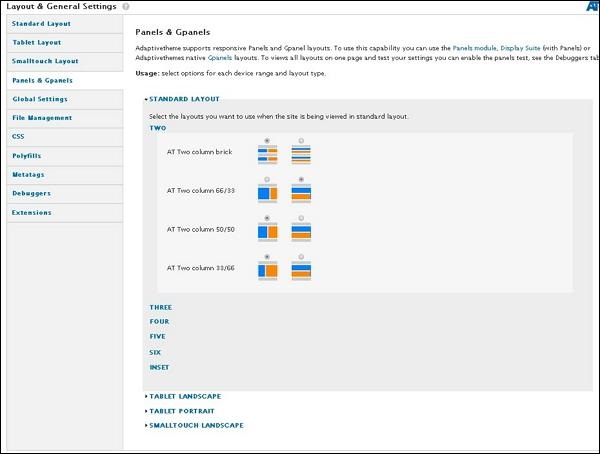
You can select options for each device range and layout their type. Let us see one by one.- Under Standard layout you can select the layouts you want to use when the site is being viewed in standard layout. By clicking on TWO, THREE, FOUR, FIVE, SIX or INSET, you can select the columns arrangement as shown below
- Next, you can follow the above step for TABLET LANDSCAPE, TABLET PORTRAIT and SMALLTOUCH LANDSCAPE layouts



No comments:
Post a Comment