Jasmine also provides different methods to provide sequentiality of the JS output. Following examples show how to implement sequential check using Jasmine.
 In the above example, let's change the value of 3 with 15 and run the spec again. We will get the following red screen as 15 does not belong to that array we are passing as a parameter of that function.
In the above example, let's change the value of 3 with 15 and run the spec again. We will get the following red screen as 15 does not belong to that array we are passing as a parameter of that function.

 In the above code, let's modify the expected value to 15 and run SpecRunner.html.
In the above code, let's modify the expected value to 15 and run SpecRunner.html.

 Now let us change the output to some other string, which is not present in the expected value. Then our customerMatcherSpec.js will look like the following.
Now let us change the output to some other string, which is not present in the expected value. Then our customerMatcherSpec.js will look like the following.

toContain()
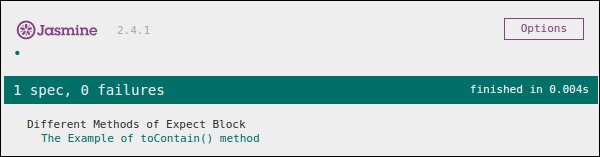
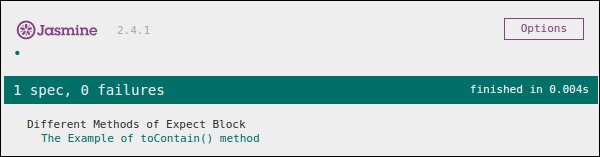
toContain() matchers provide us the facility to check whether any element is a part of the same array or some other sequential objects. The following example will help us understand the working methodology of Jasmine toContain() method. Let's add the following piece of code in previously created customerMatcherSpec.js file.describe("Different Methods of Expect Block",function (){ it("The Example of toContain() method",function (){ expect([1,2, 3, 4]).toContain(3); }); });In the above example, we are checking whether 3 is present in that array or not. We get a green output as 3 is present in the array.
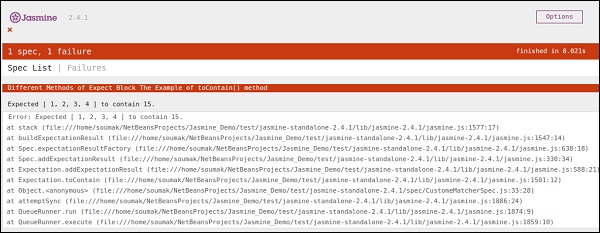
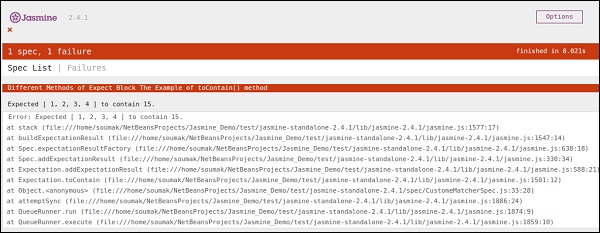
 In the above example, let's change the value of 3 with 15 and run the spec again. We will get the following red screen as 15 does not belong to that array we are passing as a parameter of that function.
In the above example, let's change the value of 3 with 15 and run the spec again. We will get the following red screen as 15 does not belong to that array we are passing as a parameter of that function.
toBeCloseTo()
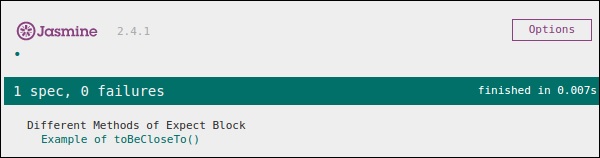
toBeCloseTo() matcher matches whether the actual value is close to the expected value. In the following example, we will modify our customerMatcherSpec.js file and see how this actually works.describe("Different Methods of Expect Block", function (){ it("Example of toBeCloseTo()", function (){ expect(12.34).toBeCloseTo(12.3, 1); }); });In the above Describe block, we are checking whether the actual result “12.3” is closer to the expected output “12.34” or not. As this satisfies our requirement, we will have the following green screenshot as our output. The second parameter of this method is the count of the decimal place to be compared with.
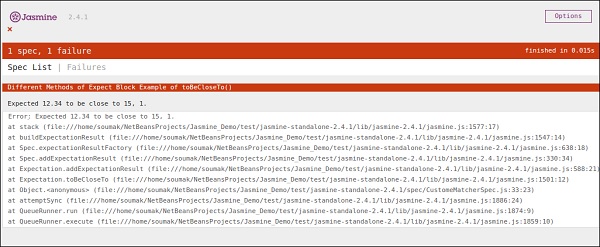
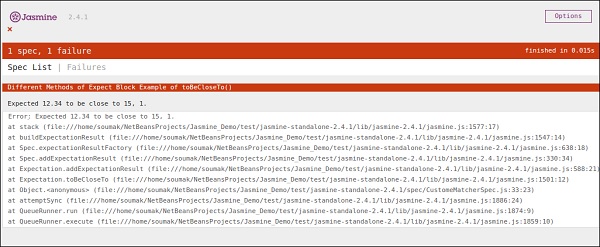
 In the above code, let's modify the expected value to 15 and run SpecRunner.html.
In the above code, let's modify the expected value to 15 and run SpecRunner.html.describe("Different Methods of Expect Block",function (){ it("Example of toBeCloseTo()", function (){ expect(12.34).toBeCloseTo(15, 1); }); });In this scenario, 15 is nowhere close to 15, hence it will generate an error and present a red screenshot as an error.

toMatch()
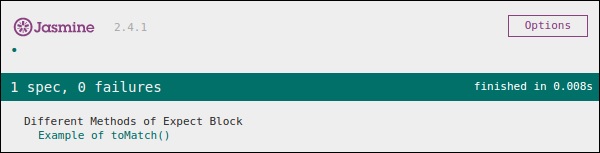
toMatch() matcher works on String type variable. It is helpful to find whether a specific String is present in the expected output or not. Following is what our customerMatcherSpec.js looks like.describe("Different Methods of Expect Block",function (){ it("Example of toMatch()", function (){ expect("Jasmine tutorial in tutorials.com").toMatch(/com/); }); });This piece of code will test whether “com” is present in the expected String given. As com exists in the string, it will generate a green screenshot and pass the test condition.
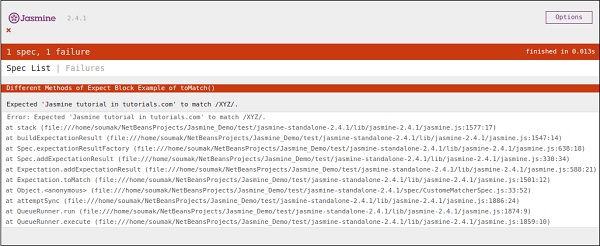
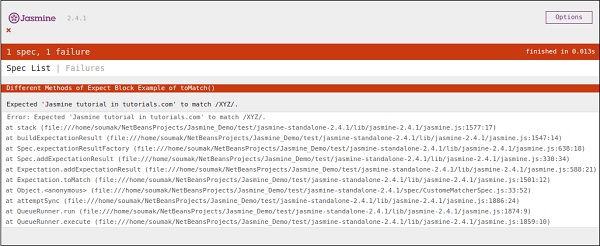
 Now let us change the output to some other string, which is not present in the expected value. Then our customerMatcherSpec.js will look like the following.
Now let us change the output to some other string, which is not present in the expected value. Then our customerMatcherSpec.js will look like the following.describe("Different Methods of Expect Block",function (){ it("Example of toMatch()", function (){ expect("Jasmine tutorial in tutorials.com").toMatch(/XYZ/); }); });The above code will find “XYZ” string in the expected value. As it does not exist in the expected string, it will throw an error and the output screen will be red accordingly.


No comments:
Post a Comment