HTML stands for Hypertext Markup Language, and it is the most widely used language to write Web Pages.
Now, HTML is being widely used to format web pages with the help of different tags available in HTML language.

Above example of HTML document uses folloiwng tags:
To learn HTML, you will need to study various tags and understand how
do they behave while formatting a textual document. Learning HTML is
simple as users have to learn the usage of different tags in order to
format the text or images to make a beautiful webpage.
World Wide Web Consortium (W3C) recommends to use lowercase tags starting from HTML 4.
- Hypertext refers to the way in which Web pages (HTML
documents) are linked together. Thus the link available on a webpage are
called Hypertext.
- As its name suggests, HTML is a Markup Language which means you use HTML to simply "mark up" a text document with tags that tell a Web browser how to structure it to display.
Now, HTML is being widely used to format web pages with the help of different tags available in HTML language.
Basic HTML Document
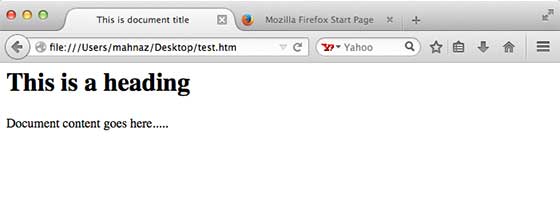
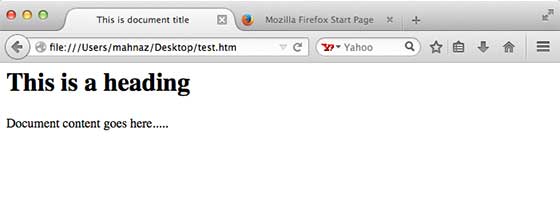
In its simplest form, following is an example of an HTML document:<!DOCTYPE html> <html> <head> <title>This is document title</title> </head> <body> <h1>This is a heading</h1> <p>Document content goes here.....</p> </body> </html>Either you can use Try it option available at the top right corner of the code box to check the result of this HTML code, or let's save it in an HTML file test.htm using your favorite text editor. Finally open it using a web browser like Internet Explorer or Google Chrome, or Firefox etc. It must show the following output:

HTML Tags
As told earlier, HTML is a markup language and makes use of various tags to format the content. These tags are enclosed within angle braces <Tag Name>. Except few tags, most of the tags have their corresponding closing tags. For example <html> has its closing tag </html> and <body> tag has its closing tag </body> tag etc.Above example of HTML document uses folloiwng tags:
| Tag | Description |
|---|---|
| <!DOCTYPE...> | This tag defines the document type and HTML version. |
| <html> | This tag encloses the complete HTML document and mainly comprises of document header which is represented by <head>...</head> and document body which is represented by <body>...</body> tags. |
| <head> | This tag represents the document's header which can keep other HTML tags like <title>, <link> etc. |
| <title> | The <title> tag is used inside the <head> tag to mention the document title. |
| <body> | This tag represents the document's body which keeps other HTML tags like <h1>, <div>, <p> etc. |
| <h1> | This tag represents the heading. |
| <p> | This tag represents a paragraph. |
World Wide Web Consortium (W3C) recommends to use lowercase tags starting from HTML 4.
HTML Document Structure
A typical HTML document will have following structure:Document declaration tag
<html>
<head>
Document header related tags
</head>
<body>
Document body related tags
</body>
</html>
We will study all the header and body tags in subsequent chapters, for now let's see what is document declaration tag.The <!DOCTYPE> Declaration
The <!DOCTYPE> declaration tag is used by the web browser to understand the version of the HTML used in the document. Current version of HTML is 5 and it makes use of the following declaration:<!DOCTYPE html>
There are many other declaration types which can be used in HTML
document depending on what version of HTML is being used. We will see
more details on this while discussing <!DOCTYPE...> tag along with
other HTML tags.
No comments:
Post a Comment