JasmineJS - Overview
Jasmine is an open-source JavaScript framework, capable of testing any kind of JavaScript application. Jasmine follows Behavior Driven Development (BDD) procedure to ensure that each line of JavaScript statement is properly unit tested. By following BDD procedure, Jasmine provides a small syntax to test the smallest unit of the entire application instead of testing it as a whole.Why Use Jasmine?
Following are the advantages of using Jasmine over other available JavaScript testing frameworks −- Jasmine does not depend on any other JavaScript framework.
- Jasmine does not require any DOM.
- All the syntax used in Jasmine framework is clean and obvious.
- Jasmine is heavily influenced by Rspec, JS Spec, and Jspec.
- Jasmine is an open-source framework and easily available in different versions like stand-alone, ruby gem, Node.js, etc.
How to Use Jasmine?
Jasmine is very easy to implement in any kind of development methodology. All you need to download is the standalone library files from the official website http://jasmine.github.io/ and implement the same in your application.The detailed environment setup will be described in the next chapter named “Environment setup”. Once you successfully download and unzip the zip file, then you will find the following sub-folders inside that zip file.

JasmineJS - Environment Setup
In this chapter, we will discuss the step-by-step procedure of how to set up a Jasmine based BDD testing application.Step 1 − Go to the official website of jasmine http://jasmine.github.io/
 Step 2 − Click on any of the version link. It is preferable to use the most recent version that is “Edge”. You will be redirected to the homepage of the selected version.
Step 2 − Click on any of the version link. It is preferable to use the most recent version that is “Edge”. You will be redirected to the homepage of the selected version. Step 3 − Go to the Download section of the homepage and click on the standalone release page.
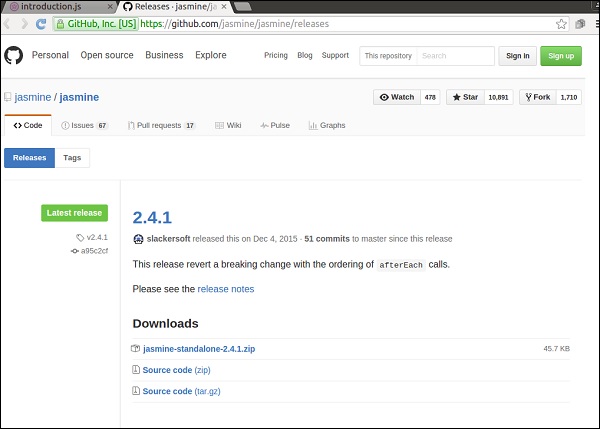
Step 3 − Go to the Download section of the homepage and click on the standalone release page. Step 4 − Once you are redirected to github release page, download the Zip file from there.
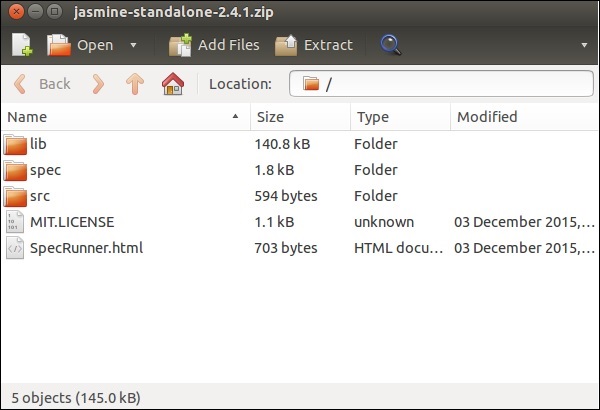
Step 4 − Once you are redirected to github release page, download the Zip file from there. Step 5 − Unzip the downloaded jasmine-standalone-2.4.1 folder. You will see the following folder structure.
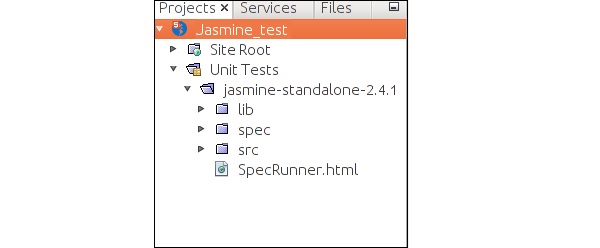
Step 5 − Unzip the downloaded jasmine-standalone-2.4.1 folder. You will see the following folder structure. Step 6 − Now Create a web application project in your favorite IDE and add this downloaded library files into the application. Here, we have used netbeans IDE. Following is the Directory structure of our application after adding Jasmine framework.
Step 6 − Now Create a web application project in your favorite IDE and add this downloaded library files into the application. Here, we have used netbeans IDE. Following is the Directory structure of our application after adding Jasmine framework. Our environment setup is done. Now our application is ready to be tested by Jasmine framework.
Our environment setup is done. Now our application is ready to be tested by Jasmine framework.
No comments:
Post a Comment