Jasmine follows the Behavioral Driven Development (BDD) framework.
Before learning the working principle of Jasmine, let us know what is
the BDD framework.
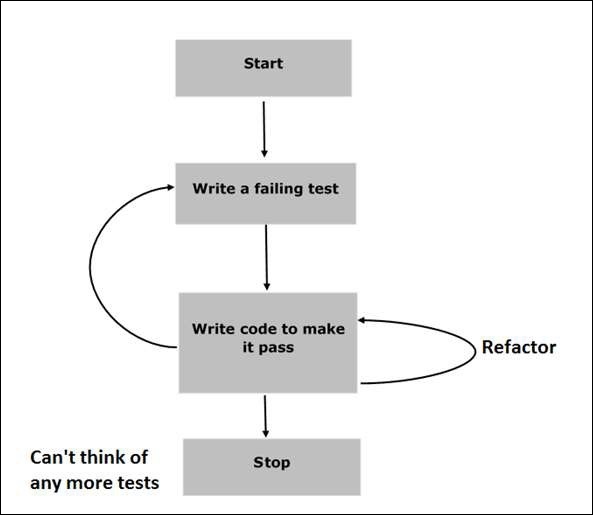
The following flowchart depicts the different phases of BDD framework.
 Step 1 − Start
Step 1 − Start
In this phase, we will make our environment ready for Jasmine application.
Step 2 − Write a failing test
In this step, we will write our first ever test case. It is obvious that this test is going to fail because there is no such file or function to be tested.
Step 3 − Write a code to make it pass
In this phase, we will prepare our JavaScript file or function that needs to be tested. This phase is crucial as we need to make sure that all the test cases we had prepared in the early stage will be successful.
Step 4 − Refactor
Refactor is a very important phase of BDD model where we need to prepare as many test cases as we can for that particular application or function.
Step 5 − Stop
If everything is going well then your application must be ready and up. So we can consider this step as an end of our BDD application.
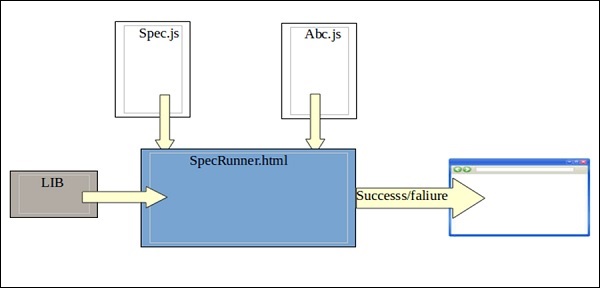
As the screenshot depicts we need to test Abc.js using Jasmine framework. SpecRunner.html is the output file that will take Spec.js(Test case file ), Abc.js(file to be tested), LIB as an input and run all the test cases present in the spec file and render the result into the browser.
 Lib − These are the inbuilt JavaScript files that will be
helpful to test different functions and other JavaScript files used in
our project.
Lib − These are the inbuilt JavaScript files that will be
helpful to test different functions and other JavaScript files used in
our project.
Spec.js(Test case file) − This is the JavaScript file that contains all the test cases which is required to test any JavaScript function or file. In the BDD methodology, we are going to write the test first, hence this is the file that needs to be updated first. Definitely this is going to be fail as there is no such file or function present in our project that can be tested. This file can be refactored unlimited times until all the functionalities are tested.
Abc.js(File to be tested) − This is the file that contains your functionalities which will be unit tested using Spec.js and Lib file.
SpecRunner.html − SpecRunner.html is a normal html file which will render the output of the unit test with the help of embedded JavaScript codes in it.
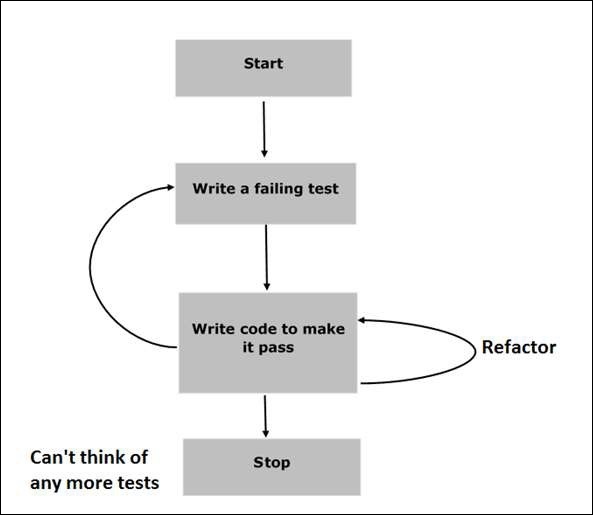
The following flowchart depicts the different phases of BDD framework.
 Step 1 − Start
Step 1 − StartIn this phase, we will make our environment ready for Jasmine application.
Step 2 − Write a failing test
In this step, we will write our first ever test case. It is obvious that this test is going to fail because there is no such file or function to be tested.
Step 3 − Write a code to make it pass
In this phase, we will prepare our JavaScript file or function that needs to be tested. This phase is crucial as we need to make sure that all the test cases we had prepared in the early stage will be successful.
Step 4 − Refactor
Refactor is a very important phase of BDD model where we need to prepare as many test cases as we can for that particular application or function.
Step 5 − Stop
If everything is going well then your application must be ready and up. So we can consider this step as an end of our BDD application.
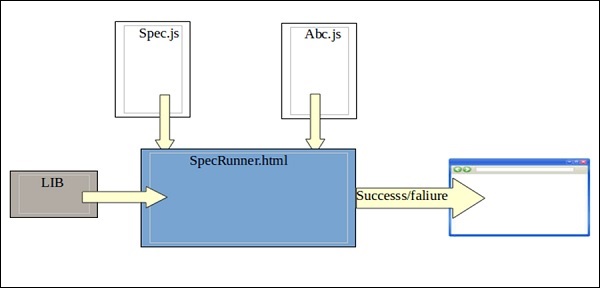
Example
We have now gathered some knowledge about the working principle of BDD framework. Let us see how Jasmine follows this BDD framework in the line of JavaScript testing.As the screenshot depicts we need to test Abc.js using Jasmine framework. SpecRunner.html is the output file that will take Spec.js(Test case file ), Abc.js(file to be tested), LIB as an input and run all the test cases present in the spec file and render the result into the browser.
 Lib − These are the inbuilt JavaScript files that will be
helpful to test different functions and other JavaScript files used in
our project.
Lib − These are the inbuilt JavaScript files that will be
helpful to test different functions and other JavaScript files used in
our project.Spec.js(Test case file) − This is the JavaScript file that contains all the test cases which is required to test any JavaScript function or file. In the BDD methodology, we are going to write the test first, hence this is the file that needs to be updated first. Definitely this is going to be fail as there is no such file or function present in our project that can be tested. This file can be refactored unlimited times until all the functionalities are tested.
Abc.js(File to be tested) − This is the file that contains your functionalities which will be unit tested using Spec.js and Lib file.
SpecRunner.html − SpecRunner.html is a normal html file which will render the output of the unit test with the help of embedded JavaScript codes in it.

No comments:
Post a Comment