In this chapter we will discuss about how to install and use Foundation on website.
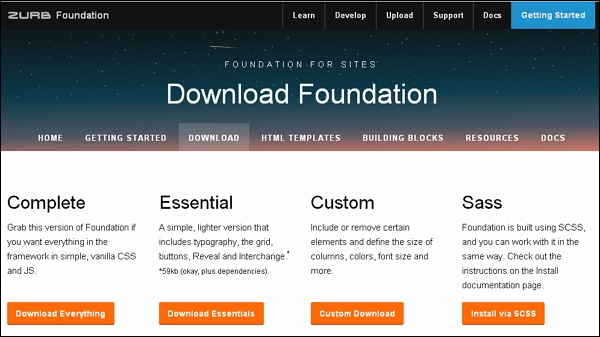
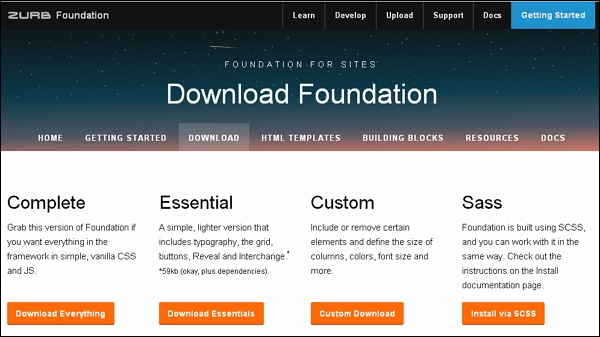
 Click on Download Foundation 6 button, the page will redirect to another page. Here you can see four buttons -
Click on Download Foundation 6 button, the page will redirect to another page. Here you can see four buttons -

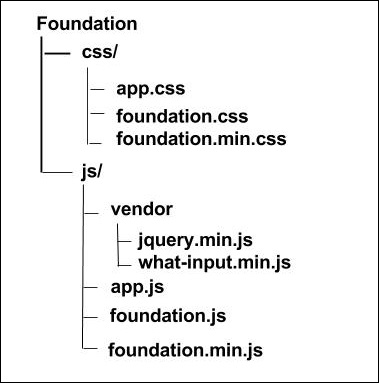
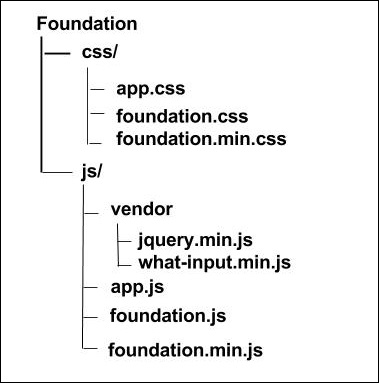
 As you can see, there are compiled CSS and JS (foundation.*), as well as compiled and minified CSS and JS (foundation.min.*).
As you can see, there are compiled CSS and JS (foundation.*), as well as compiled and minified CSS and JS (foundation.min.*).
Download the Foundation
When you open the link foundation.zurb.com, you will get to see a screen as below - Click on Download Foundation 6 button, the page will redirect to another page. Here you can see four buttons -
Click on Download Foundation 6 button, the page will redirect to another page. Here you can see four buttons -
- Download Everything: You can download this version of Foundation, if you wish to have everything in the framework i.e. vanilla CSS and JS.
- Download Essentials: It'll download the simple version which includes the grid, buttons, typography etc.
- Custom Download:This will download the custom library for Foundation, it includes elements and define size of columns, font size, color etc.
- Install via SCSS: This will redirect you to the documentation page to install Foundation for sites.
File Structure
Once Foundation is downloaded, extract the ZIP file, and you will see the following file/directory structure - As you can see, there are compiled CSS and JS (foundation.*), as well as compiled and minified CSS and JS (foundation.min.*).
As you can see, there are compiled CSS and JS (foundation.*), as well as compiled and minified CSS and JS (foundation.min.*).We are using the CDN versions of the library throughout this tutorial.
HTML Template
A basic HTML template using Foundation is as shown below:<!DOCTYPE html> <html> <head> <title>Foundation Template</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/css/foundation.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>Following sections describe the above code in detail.
HTML5 doctype
Foundation consist certain HTML elements and CSS properties that require the use of the HTML5 doctype. Therefore the below code for HTML5 doctype should be included at the beginning of all your projects using Foundation.<!DOCTYPE html> <html> .... </html>
Mobile First
It helps to be responsive to mobile devices. You need to include the viewport meta tag to the <head> element, to ensure proper rendering and touch zooming on mobile devices.<meta name="viewport" content="width=device-width, initial-scale=1">
- width property controls the width of the device. Setting it to device-width will make sure that it is rendered across various devices (mobiles, desktops, tablets...) properly.
- initial-scale = 1.0 ensures that when loaded, your web page will be rendered at a 1:1 scale, and no zooming will be applied out of the box.
Initialization of components
The jQuery script is required in Foundation for the components like modals and dropdown.<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script>
Output
Let's carry out the following steps to see how above html code works:- Save above html code in firstexample.html file.
- Open this HTML file in a browser, an output as below gets displayed.

No comments:
Post a Comment