In this chapter we will study about image linking in Grav. Grav
allows you to link images from one page to another and even to remote
pages. If you have linked the files using HTML, that would be very easy
to understand image linking in Grav.
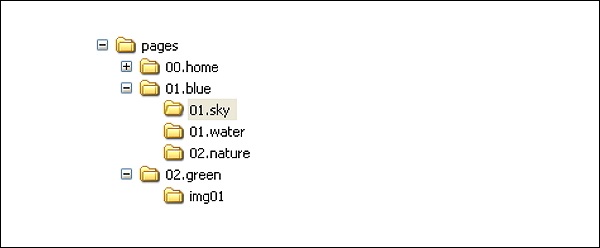
 Using this structure, we will see how to display media files in the
page using different types of links. Every folder under this structure
contains images and there is a special directory under /02.green/img01 which acts as a page but contains only media files.
Using this structure, we will see how to display media files in the
page using different types of links. Every folder under this structure
contains images and there is a special directory under /02.green/img01 which acts as a page but contains only media files.
Let's look into some of the common elements of Grav markdown-based image tag.
When you use the above path, it will display the output as shown below:
 Grav supports slugs in the header of the page's primary markdown file
and this slug takes the place of the folder name for the given page.
Grav supports slugs in the header of the page's primary markdown file
and this slug takes the place of the folder name for the given page.
If 01.sky folder has a slug set through its .md file, i.e /pages/01.blue/01.sky/text.md then the header of the file would be as

You can use absolute links in two different ways:



 Using this structure, we will see how to display media files in the
page using different types of links. Every folder under this structure
contains images and there is a special directory under /02.green/img01 which acts as a page but contains only media files.
Using this structure, we will see how to display media files in the
page using different types of links. Every folder under this structure
contains images and there is a special directory under /02.green/img01 which acts as a page but contains only media files.Let's look into some of the common elements of Grav markdown-based image tag.

- !: It indicates an image tag when you place it at the beginning of markdown link tag.
- []: It specifies optional alt-text for the image.
- (): It is placed directly after the square bracket which contains file path.
- ../: It indicates a move up a directory.
- Slug Relative
- Directory Relative
- Absolute
- Remote
- Media Actions on Images
Slug Relative
It sets relative image links to the current page and links another file in the same directory. While using relative links, the location of the source file is as important as that of the destination. If you change the path in the file while moving, then the link can be broken. The advantage of using this image linking structure is that you can switch between local development server and a live server with a different domain name, as long as the file structure stays constant.Example
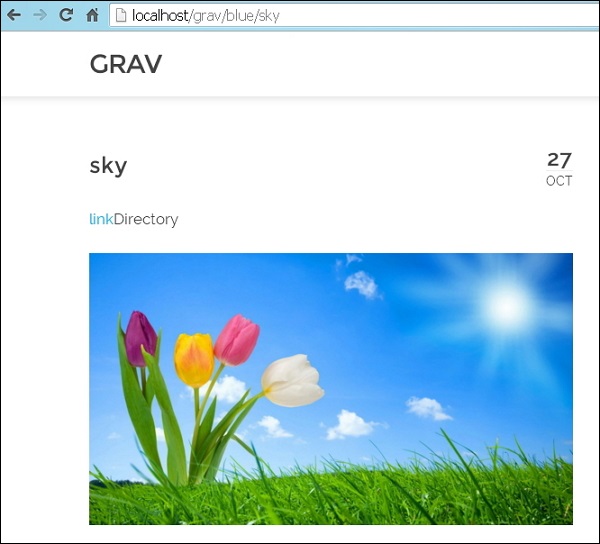
Here ../ indicates that your link moves up one folder and then down one folder and img.jpg is the destination.
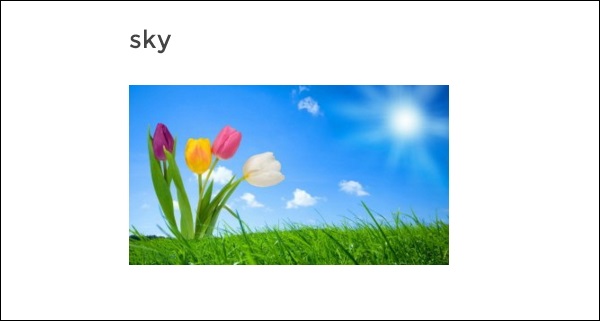
When you use the above path, it will display the output as shown below:
 Grav supports slugs in the header of the page's primary markdown file
and this slug takes the place of the folder name for the given page.
Grav supports slugs in the header of the page's primary markdown file
and this slug takes the place of the folder name for the given page.If 01.sky folder has a slug set through its .md file, i.e /pages/01.blue/01.sky/text.md then the header of the file would be as
--- title: Sky slug: test-slug taxonomy: category: blog ---In the above code, we have set the slug test-slug which is an optional. Once you set the slug, you can then link to the media file which will have Slug Relative or Absolute URL set for the link.
Directory Relative
In this type of link, you can set directory relative image links to the current page. Instead of using the URL slugs, you can reference through the full path with their folder names in directory relative image links.Example
When you use the above path, it will display the output as shown below:

Absolute
Absolute links are same as relative links but only difference is that they are relative to the root of the site and it is present in the /user/pages/ directory.You can use absolute links in two different ways:
- You can use Slug Relative style that includes slug or directory names in the path and commonly used in absolute linking.
- You can use Absolute Link which opens the link with a/.
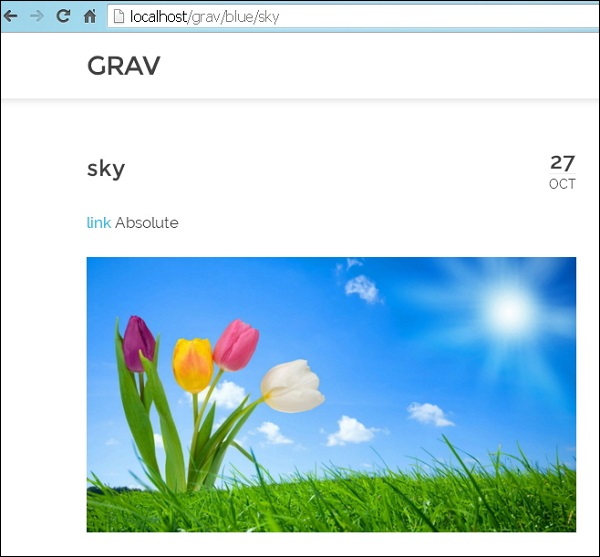
When you use the above path, it will display the output as shown below:

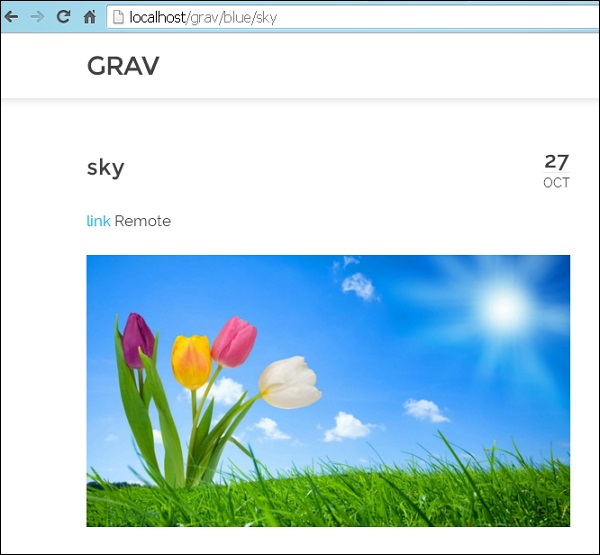
Remote
Remote image links allows displaying any media file directly through its URL and does not include your own site's content. The below example shows how to display image using remote URL:When you click on the link as shown in the image below, it will display the image from the given URL.

Media Actions on Images
Images associated with pages enable us to use the advantage of Grav's media actions. You can display some media files like images, videos and other files when creating content in Grav.Example
You can load an image by using the format given below:When you use the above path, it will display the output as shown below:


No comments:
Post a Comment