CoffeeScript - Overview
At present, JavaScript is the fastest mainstream dynamic language available, and it is known as the lingua franca of the web. It is developed by Brendan Eich in the year of 1995 in 10 days.Because of its effective features, JavaScript became popular and went global quickly. It was there in lab for a very less time, which was not enough to polish the language.
May be for this reason, inspite of its good parts, JavaScript has a bunch of design errors and it bagged a bad reputation of being a quirky language.
What is CoffeeScript ?
CoffeeScript is a lightweight language based on Ruby and Python which transcompiles (compiles from one source language to another) into JavaScript. It provides better syntax avoiding the quirky parts of JavaScript, still retaining the flexibility and beauty of the language.Advantages of CoffeeScript
Following are the advantages of CoffeeScript −- Easily understandable − CoffeeScript is a shorthand form of JavaScript, its syntax is pretty simple compared to JavaScript. Using CoffeeScript, we can write clean, clear, and easily understandable codes.
- Write less do more − For a huge code in JavaScript, we need comparatively very less number of lines of CoffeeScript.
- Reliable − CoffeeScript is a safe and reliable programming language to write dynamic programs.
- Readable and maintainable − CoffeeScript provides aliases for most of the operators which makes the code readable. It is also easy to maintain the programs written in CoffeeScript.
- Class-based inheritance − JavaScript does not have classes. Instead of them, it provides powerful but confusing prototypes. Unlike JavaScript, we can create classes and inherit them in CoffeeScript. In addition to this, it also provides instance and static properties as well as mixins. It uses JavaScript's native prototype to create classes.
- No var keyword − There is no need to use the var keyword to create a variable in CoffeeScript, thus we can avoid the accidental or unwanted scope deceleration.
- Avoids problematic symbols − There is no need to use the problematic semicolons and parenthesis in CoffeeScript. Instead of curly braces, we can use whitespaces to differentiate the block codes like functions, loops, etc.
- Extensive library support − In CoffeeScript, we can use the libraries of JavaScript and vice versa. Therefore, we have access to a rich set of libraries while working with CoffeeScript.
History of CoffeeScript
- CoffeeScript is developed by Jeremy Ashkenas. It was first committed in Git On December 13, 2009.
- Originally the compiler of the CoffeeScript was written in Ruby language.
- In March 2010, the CoffeeScript compiler was replaced; this time instead of Ruby, they used CoffeeScript itself.
- And in the same year, CoffeeScript 1.0 was released and at the time of release, it was one of the most wanted projects of the Git hub.
Limitations of CoffeeScript
- Sensitive to whitespaces − CoffeeScript is very sensitive to whitespaces, so programmers need to be very careful while providing indentations. If we do not maintain proper indentation, the entire code may go wrong.
TutorialsPoint's CoffeeScript IDE
You can compile CoffeeScript files using TutorialsPoint's CoffeeScript compiler provided in our Coding Ground section http://www.tutorialspoint.com/codingground.htm. Follow the steps given below to use our CoffeeScript compiler.Step 1
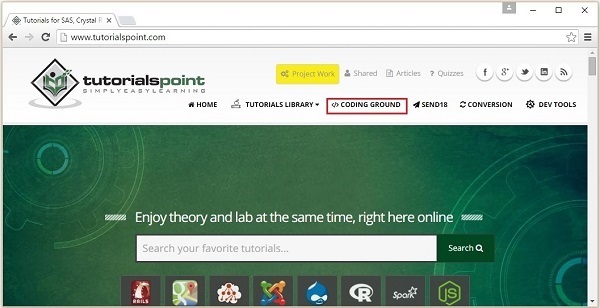
Visit the home page of our website by clicking the following link www.tutorialspoint.com.Step 2
Click on the button named CODING GROUND that is located at the top right corner of the homepage as highlighted in the snapshot given below.
Step 3
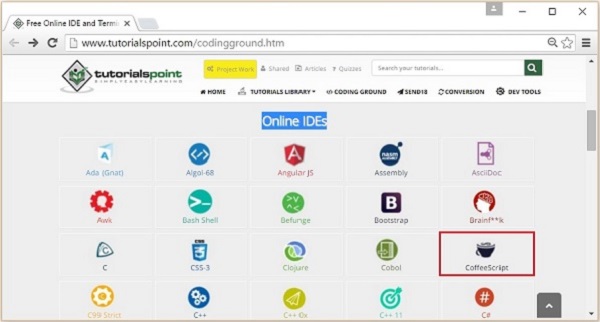
This will lead to our CODING GROUND section which provides online terminals and IDEs for about 135 programming languages. Open CoffeeScript IDE in the Online IDEs section which is shown in the following snapshot.
Step 4
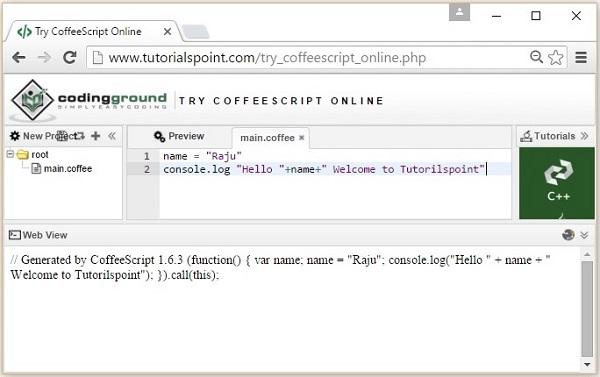
If you paste your CoffeeScript code in main.coffee (You can change the file name) and click the Preview button, then you can see the compiled JavaScript in the console as shown in the following snapshot.
CoffeeScript - Environment
The Compiler of the latest versions of CoffeeScript is written in CoffeeScript itself. To run CoffeeScript files in your system without a browser, you need a JavaScript runtime.Node.js
Node.js is a JavaScript framework which is used to develop network server applications. It also acts as a bridge between JavaScript and the Operating System.The command-line version of CoffeeScript is distributed as a Node.js package. Therefore, to install CoffeeScript (command-line) in your system, you first need to install node.js.
Installing Node.js
Here are the steps to download and install Node.js in your system.Step 1
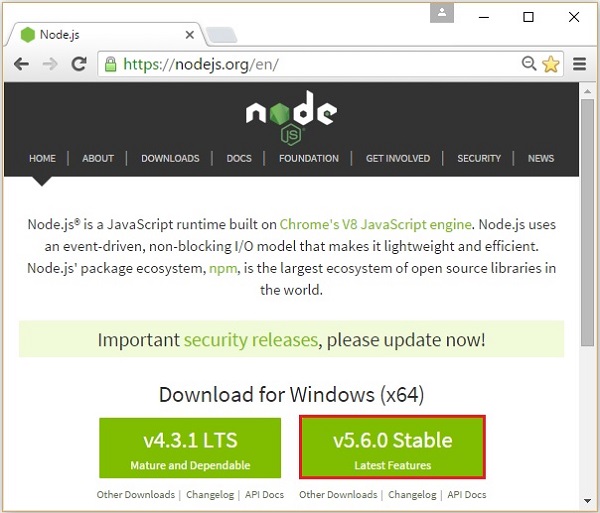
Visit the nodejs homepage and download its stable version for windows by clicking on the button hilighted in the snapshot given below.
Step 2
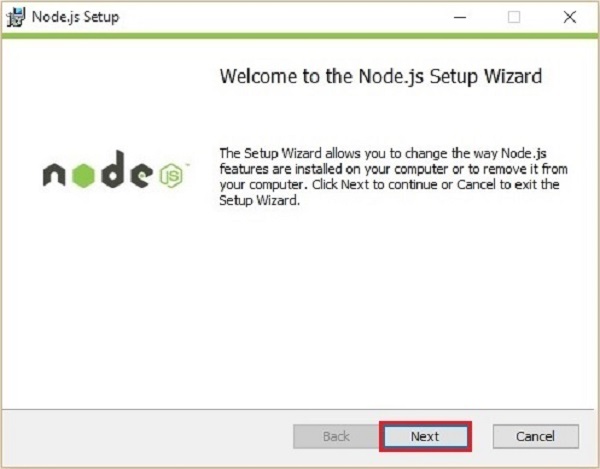
On clicking, a .msc file named node-v5.50-x64 will be downloaded into your system, run the downloaded file to start the Node.js set-up. Here is the snapshot of the Welcome page of Node.js set-up wizard.
Step 3
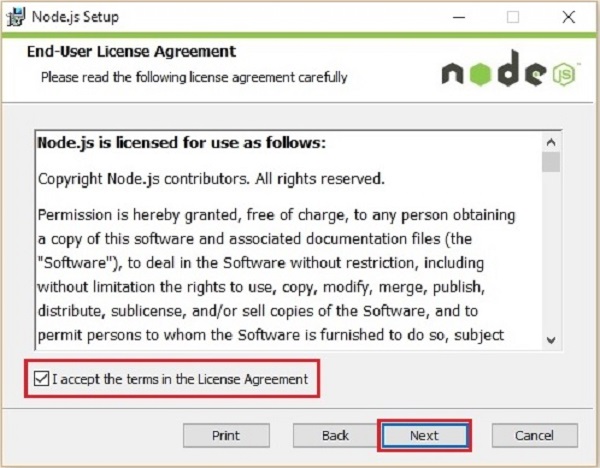
Click on the Next button in the Welcome page of the Node.js set-up wizard which will lead you to the End-user License Agreement page. Accept the license agreement and click on the Next button as shown below.
Step 4
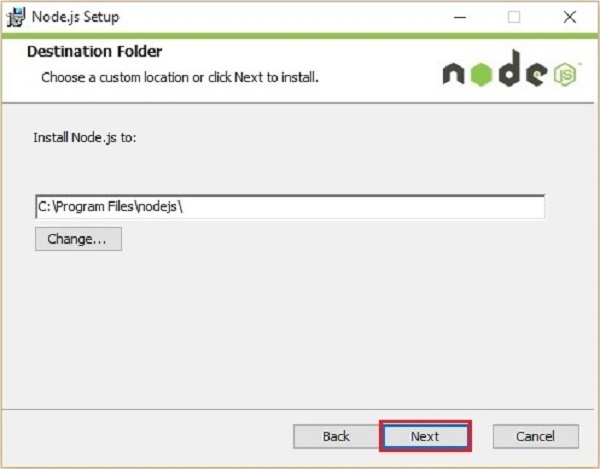
On the next page, you need to set the destination folder to the path where you want to install Node.js. Change the path to the required folder and click on the Next button.
Step 5
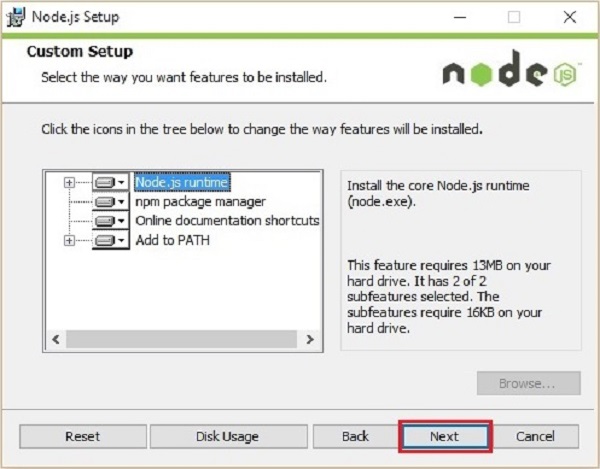
In the Custom setup page, select the Node.js runtime to install node.exe file and click Next.
Step 6
Finally, click on the Install button which will start the Node.js installation. Click on the Finish button of the Node.js set-up wizard as shown below to complete the Node.js installation.
Click on the Finish button of the Node.js set-up wizard as shown below to complete the Node.js installation.
Installing CoffeeScript
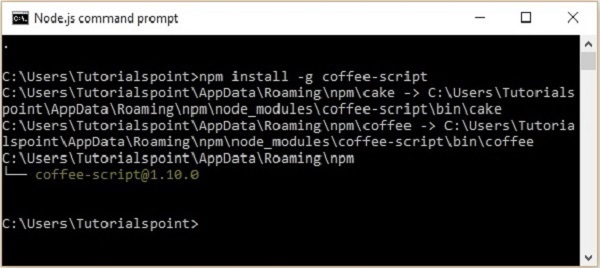
Node.js provides you a command prompt (Node.js command prompt). You can install CoffeeScript globally by entering the following command in it.c:\> npm install -g coffeescriptOn executing the the above command, CoffeeScript will be installed in your system by producing the following output.

Verification
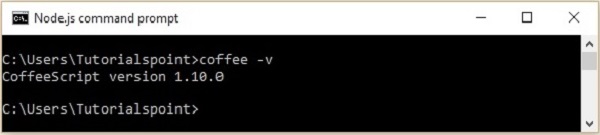
You can verify the installation of the CoffeeScript by typing the following command.c:\> coffee -vOn successful installation, this command gives you the version of CoffeeScript as shown below.

CoffeeScript - Command-line utility
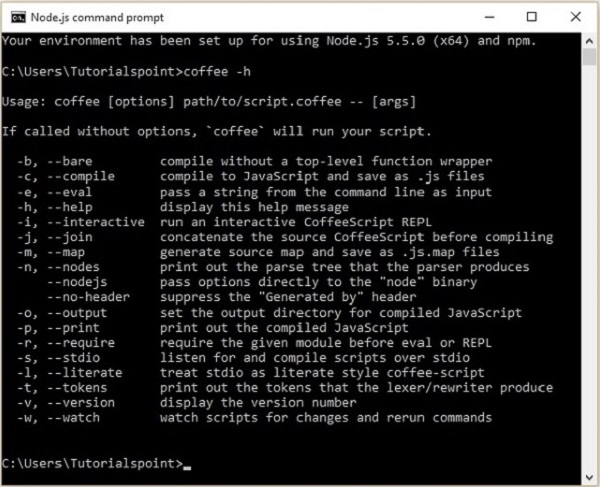
On installing CoffeeScript on Node.js, we can access the coffee-command line utility. In here, the coffee command is the key command. Using various options of this command, we can compile and execute the CoffeeScript files.You can see the list of options of the coffee command using its -h or --help option. Open the Node.js command prompt and execute the following command in it.
c:\>coffee -helpThis command gives you the list of various options of the coffee, along with the description of the operation performed by each of them as shown below.

Compiling the CoffeeScript Code
The CoffeeScript files are saved with the extension .coffee. You can compile these files using the -c or --compile option of the coffee command as shown below.c:\>coffee -c filename.coffee
Example
Suppose there is a file in your system with the following CoffeeScript code which prints a message on the console.name = "Raju" console.log "Hello"+name+" Welcome to Tutorialspoint"Note − The console.log() function prints the given string on the consloe.
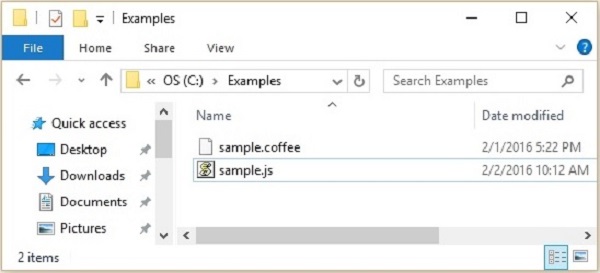
To compile the above code, save it in a file with the name sample.coffee. Open the Node.js command prompt. Browse through the path where you have saved the file and compile it using the -c option of the coffee command of the coffee command-line utility as shown below.
c:\> coffee -c sample.coffeeOn executing the above command, the CoffeeScript compiler compiles the given file (sample.coffee) and saves it in the current location with a name sample.js as shown below.
 If you open the sample.js file, you can observe the generated JavaScript as shown below.
If you open the sample.js file, you can observe the generated JavaScript as shown below.// Generated by CoffeeScript 1.10.0 (function() { var name; name = "Raju"; console.log("Hello " + name + " Welcome to Tutorialspoint"); }).call(this);

No comments:
Post a Comment