In this chapter we will show you how to add Aurelia context debugger as a chrome extension.
We will choose Desktop/aurelia-projects/tools/context-debugger folder and open it.
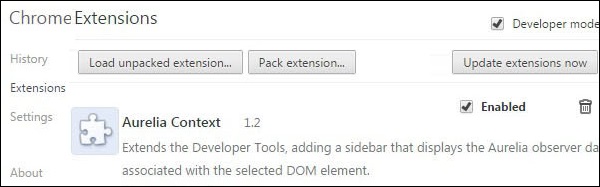
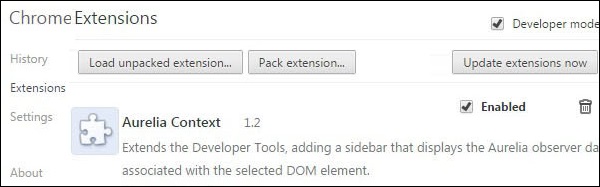
Now we can see that extension is loaded in browser.
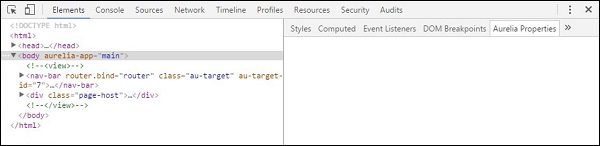
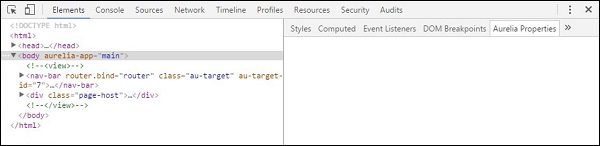
 We can also check the developers console. When we click elements tab, we will see aurelia-properties in bottom right corner.
We can also check the developers console. When we click elements tab, we will see aurelia-properties in bottom right corner.

NOTE
Before we are able to add the extension, we need to have aurelia-tools files. If you don't have it, you can check our Aurelia - Tools chapter.Step 1 - Open Chrome Extensions
The easiest way to open chrome extensions is to run the following code in browsers URL bar.chrome://extensions
Step 2 - Add Extension
Since this extension isn't yet available from Chrome store, we need to check developer-mode checkbox and click Load Unpacked Extensions. This will open small window where we can choose extension to add.We will choose Desktop/aurelia-projects/tools/context-debugger folder and open it.
Now we can see that extension is loaded in browser.
 We can also check the developers console. When we click elements tab, we will see aurelia-properties in bottom right corner.
We can also check the developers console. When we click elements tab, we will see aurelia-properties in bottom right corner.

No comments:
Post a Comment