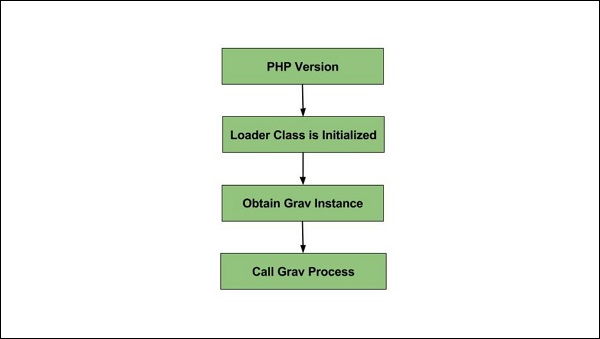
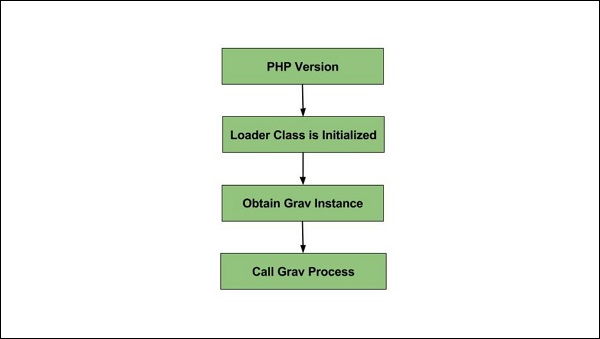
Grav Lifecycle determines how grav processes in order to extend the Grav via Plugins. The following diagram shows the flow of Grav lifecycle process.
 The main four steps of Grav lifecycle:
The main four steps of Grav lifecycle:
 The main four steps of Grav lifecycle:
The main four steps of Grav lifecycle:- PHP Version
- Loader class is initialized
- Obtain Grav Instance
- Call Grav Process
PHP Version
It checks the version of PHP to make sure that we are running the PHP version above 5.4.0.Loader class is initialized
In second step, the class loader gets initialized.Obtain Grav Instance
- If no instance exists, then it calls the load() method and add grav.
- It initializes the debugger value and adds to debugger.
- It registers the log and error handler.
- It adds the uri, task, events, cache, session, plugins, themes, twig, taxonomy, language, pages, assets and base url.
- It registers the stream and config handler.
Call Grav Process
- It initializes the configuration, Uri object, error handler, debugger and session.
- After initializing, it starts buffering the output.
- It initializes timezone and plugins and fires the onPluginsInitialized event.
- Next it initializes the theme and fires the onThemeInitialized and onTask[TASK] events.
- It initializes the assets and fires the onAssetsInitialized event.
- It initializes the twig with following actions:
- Based on the configuration, it sets the twig template paths.
- Handles the available language templates.
- Next it fires the onTwigTemplatePaths event.
- Loader chain and twig configuration is loaded.
- Fires onTwigInitialized event.
- It loads the twig extensions and fires onTwigExtensions event.
- It sets the standard twig variables.
- Next it intializes the pages.
- It calls the buildPages() method.
- If cache is good then loads pages from cache. If cache is not good then recurse() method is called.
- onBuildPagesInitialized event is fired in recurse() method.
- If a file is found as .md, it below actions are performed:
- To load the file details, init() method is called.
- It sets the filePath, modified and id.
- header() method is called to initialize header variables.
- slug() method is called to set the URL slug.
- visible() method is called to set the visible state.
- Based on the folder that starts with _(underscore), modularTwig() is set.
- Then it fires the onPageProcessed event.
- recurse() the children if a folder is found.
- It fires the onFolderProcessed event.
- calls buildRoutes() method.
- For all pages the taxonomy is initialized
- route table is built for fast lookup.
- The events onPagesInitialized and onPageInitialized gets fired.
- Debugger CSS/JS is added to the assets.
- Using Twig's processSite() method, we get the output.
- The event onTwigSiteVariables is fired.
- Gets the output of the page.
- When page is not found or not routable then the event onPageNotFound is fired.
- All Twig variables are set on twig object.
- Template name is set depending upon the file/header/extension information.
- render() method is called.
- Returns the file format in HTML
- It fires the onOutputGenerated event.
- Set the HTTP headers.
- Displays the output
- The output buffer is flush to the page.
- The event onOutputRendered will get fire.
- Close the connection to client.
- Lastly it fires the onShutDown event.
- The event onPageContentRaw will get fire.
- According to the Markdown and Twig settings, it process the page.
- It fires the onPageContentProcessed event.

No comments:
Post a Comment