Model-View-ViewModel (MVVM) is an architectural design pattern for developing software applications. MVVM was developed by Microsoft Architect John Gossman in 2005. This pattern is derived from Model-View-Controller (MVC) pattern. The advantage of MVVM is that it separates application layer's graphical user interface from business logic.
MVVM is responsible for handling data from underlying model in such a way that it is represented and managed very easily. ViewModel in MVVM represents abstract version of View's state and actions.
The view classes do not know that Model and ViewModel classes exists, also Model and ViewModel does not know that View exists. Model is also unaware that ViewModel and View exists.

MVVM is responsible for handling data from underlying model in such a way that it is represented and managed very easily. ViewModel in MVVM represents abstract version of View's state and actions.
The view classes do not know that Model and ViewModel classes exists, also Model and ViewModel does not know that View exists. Model is also unaware that ViewModel and View exists.
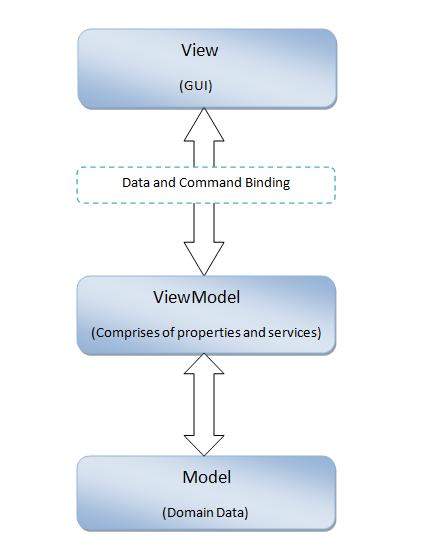
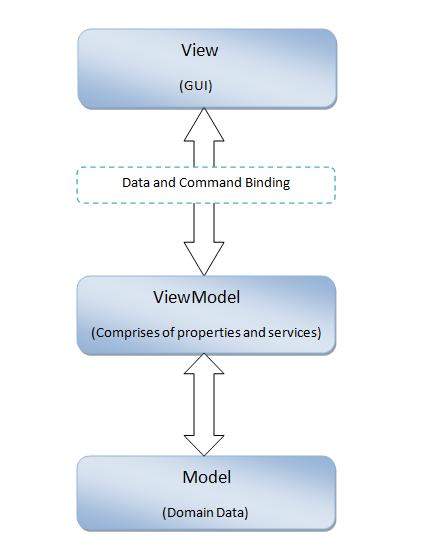
Architecture

- View - View is a Graphical User Interface created using markup language to represent data. View binds to properties of a ViewModel through data-bind concept which indirectly connect to model data. View need not be changed for any alteration done in ViewModel. Changes made to data in ViewModel is automatically propagated in View due to binding.
- Model - Model is domain data or business object which holds real time data. Model does not carry behaviours. Behaviour is mostly implemented in business logic.
- ViewModel - ViewModel is the center place, where data from Model and view's display logic are bundled together. ViewModel holds dynamic state of data. There is an implicit binder in between View and ViewModel to communicate with each other. This binding is inclusive of declarative data and command binding. Synchronization of View and ViewModel is achieved through this binding. Any change made in View is reflected in ViewModel and any change in ViewModel is reflected in View automatically. Existence of this 2 way binding mechanism is a key aspect of this MVVM pattern.

No comments:
Post a Comment