KnockoutJS is widely used for Single Page Applications - A web site that is created with ability to retrieve all necessary data dynamically with a single page load reducing server round trips.
KnockoutJS is a client side framework. This is a Javascript library which makes it very easy to bind HTML to domain data. It implements a pattern called "Model-View-ViewModel"(MVVM). Observables is the magic ingredient of KnockoutJS. All data remains in sync because of Observable attribute.

You can bind HTML DOM elements to data model using KnockoutJS. It provides 2 way data binding between View and ViewModel using 'data-bind' concept, which means any updates done in UI are reflected in data model and any changes done in data model are reflected in UI. One can create self-updating UI with help of knockoutJS.
Synchronization of data is achieved through binding DOM elements to Data Model first using data-bind and then refreshing these 2 components through use of Observables. Dependency tracking is done automatically due to this synchronization of data. No extra coding is required to achieve it. KnockoutJS allows you to create direct connection between your display and underlying data.
You can create your own bindings called as custom bindings for application specific behaviors. This way knockout gives direct control of how you want to transform your data into HTML.
The data could be stored in database, cookie or other form of persistent storage. KnockoutJS does not worry about how it is stored. It is up to programmer to communicate between stored data and KnockoutJS.
Most of the times data is saved and loaded via an Ajax call.
KnockoutJS is a client side framework. This is a Javascript library which makes it very easy to bind HTML to domain data. It implements a pattern called "Model-View-ViewModel"(MVVM). Observables is the magic ingredient of KnockoutJS. All data remains in sync because of Observable attribute.
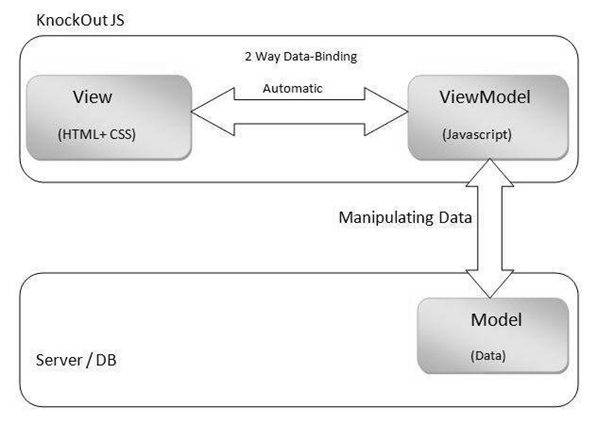
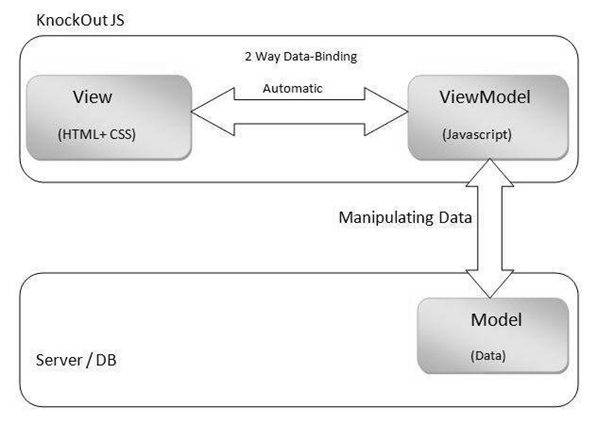
Architecture

View
View is nothing but User Interface created using HTML elements and CSS styling.You can bind HTML DOM elements to data model using KnockoutJS. It provides 2 way data binding between View and ViewModel using 'data-bind' concept, which means any updates done in UI are reflected in data model and any changes done in data model are reflected in UI. One can create self-updating UI with help of knockoutJS.
ViewModel
ViewModel is a Javascript object which contains necessary properties and functions to represent data. View and ViewModel are connected together with declarative data-bind concept used in HTML. This makes it easy to change HTML without changing ViewModel. KnockoutJS takes care of automatic data refresh between them through use of Observables.Synchronization of data is achieved through binding DOM elements to Data Model first using data-bind and then refreshing these 2 components through use of Observables. Dependency tracking is done automatically due to this synchronization of data. No extra coding is required to achieve it. KnockoutJS allows you to create direct connection between your display and underlying data.
You can create your own bindings called as custom bindings for application specific behaviors. This way knockout gives direct control of how you want to transform your data into HTML.
Model
Model is domain data on server and it gets manipulated as and when request is sent/received from ViewModel.The data could be stored in database, cookie or other form of persistent storage. KnockoutJS does not worry about how it is stored. It is up to programmer to communicate between stored data and KnockoutJS.
Most of the times data is saved and loaded via an Ajax call.

No comments:
Post a Comment