In this chapter lets us study about Themes Basics. Themes will control the looks of your Grav site. Themes in Grav are built with the powerful Twig Templating engine.
After installing Grav Base package you will find the defauld.md file in user/pages/01.home folder. The name of the file i.e. default tells Grav that this page should be rendered with twig template default.html.twig placed inside the themes/<mytheme>/templates folder.
For example, if you have a file called contact.md, it will be rendered with twig template as themes/<mytheme>/templates/contact.html.twig.
For example:
Due to this tight coupling between page content and twig template, it's good to create general themes based on the Skeleton packages available in downloads page.
Suppose is you want to support modular template in you theme, you have to create modular/ folder and store twig templates files inside it. If you want to support forms, then you should create form/ folder and store form templates in it.
For automatically generated files which are compiled from SASS or LESS, then css-compiled/ folder is used. In Antimatter theme scss variant of SASS is used.
To install SASS in your machine follow the below steps.
Type the below command to directly run it.

Content Pages & Twig Templates
The pages that you create, references a specific template file by name or by setting the template header variable for the page. Using the page name is advised for simpler maintenance.After installing Grav Base package you will find the defauld.md file in user/pages/01.home folder. The name of the file i.e. default tells Grav that this page should be rendered with twig template default.html.twig placed inside the themes/<mytheme>/templates folder.
For example, if you have a file called contact.md, it will be rendered with twig template as themes/<mytheme>/templates/contact.html.twig.
Theme Organization
In the following sections we will discuss about theme organization i.e its definition, configuration and more.Definition & Configuration
The information about the theme will be defined in user/themes/antimatter/blueprints.yaml file and form definitions to be used in Administration panel are provided optionally. You will see the following content in user/themes/antimatter/blueprints.yaml file for Antimatter theme.name: Antimatter version: 1.6.0 description: "Antimatter is the default theme included with **Grav**" icon: empire author: name: Team Grav email: devs@getgrav.org url: http://getgrav.org homepage: https://github.com/getgrav/grav-theme-antimatter demo: http://demo.getgrav.org/blog-skeleton keywords: antimatter, theme, core, modern, fast, responsive, html5, css3 bugs: https://github.com/getgrav/grav-theme-antimatter/issues license: MIT form: validation: loose fields: dropdown.enabled: type: toggle label: Dropdown in navbar highlight: 1 default: 1 options: 1: Enabled 0: Disabled validate: type: boolIn order to use theme configuration options you need to provide default settings in a file called user/themes/<mytheme>/<mytheme>.yaml.
For example:
enable: true
Theme and Plugins Events
The ability of theme to interact with Grav via the plugins architecture is another powerful feature of Grav. To achieve this, simply create user/themes/<mytheme>/<mytheme>.php (for e.g. antimatter.php for default Antimatter theme) file and use the following format.<?php namespace Grav\Theme; use Grav\Common\Theme; class MyTheme extends Theme { public static function getSubscribedEvents() { return [ 'onThemeInitialized' => ['onThemeInitialized', 0] ]; } public function onThemeInitialized() { if ($this->isAdmin()) { $this->active = false; return; } $this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets'] ->addCss('plugin://css/mytheme-core.css') ->addCss('plugin://css/mytheme-custom.css'); $this->grav['assets'] ->add('jquery', 101) ->addJs('theme://js/jquery.myscript.min.js'); } }
Templates
The structure of Grav theme has no set rules except that there must be associated twig templates in templates/ folder for each and every page types content.Due to this tight coupling between page content and twig template, it's good to create general themes based on the Skeleton packages available in downloads page.
Suppose is you want to support modular template in you theme, you have to create modular/ folder and store twig templates files inside it. If you want to support forms, then you should create form/ folder and store form templates in it.
Blueprints
To define forms for options and configuration for every single template files blueprints/ folder is used. These will not be editable via the Administrator Panel and it is optionally used. The theme is fully functional without blueprints folder.SCSS/LESS/CSS
If you want to develop site with SASS or LESS, then you have to create sub-folders in user/themes/<mytheme>/scss/ if you want to develop with SASS, or less/ if you want LESS along with a css/ folder.For automatically generated files which are compiled from SASS or LESS, then css-compiled/ folder is used. In Antimatter theme scss variant of SASS is used.
To install SASS in your machine follow the below steps.
- At the root of the theme, type below command to execute scss shell script.
$ ./scss.sh
$ scss --sourcemap --watch scss:css-compiledThe css-compiled/ will contain all the compiled scss files and css file will be generated inside your theme.
Other Folders
It is recommended to create a separate images/, fonts/ and js/ folders in your user/themes/<mytheme>/ folder for any images, fonts and javascript files used in your theme.Theme Example
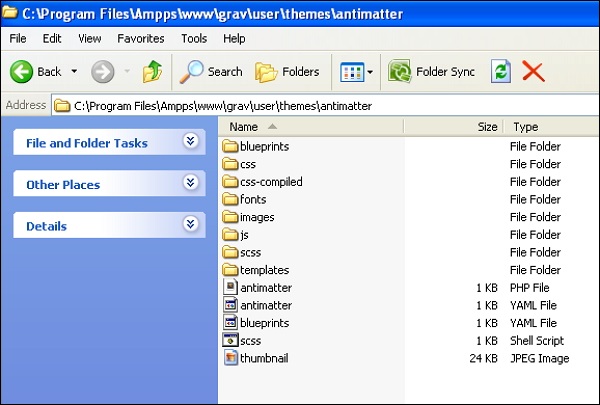
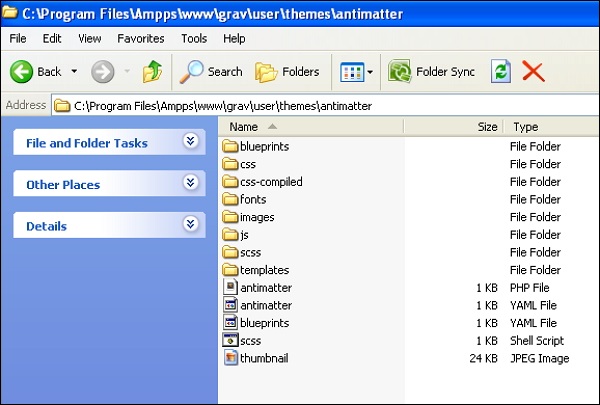
The overall folder structure of the Antimatter theme that we discussed so far is shown below.

No comments:
Post a Comment