In this chapter let us study about Grav Pages. Pages can be
defined as building blocks of the site. Pages combine contents and
navigations which makes easy even for inexperienced users.
First let us know how to create a simple page. All user contents will be stored under user/pages/ folder. There will be only one folder called 01.home.
The numeric portion of the folder is optional; it expresses the order of your pages (for e.g. 01 will come before 02) and explicitly informs Grav that this page should be visible in menu.
Now, let us see how to create a new page.
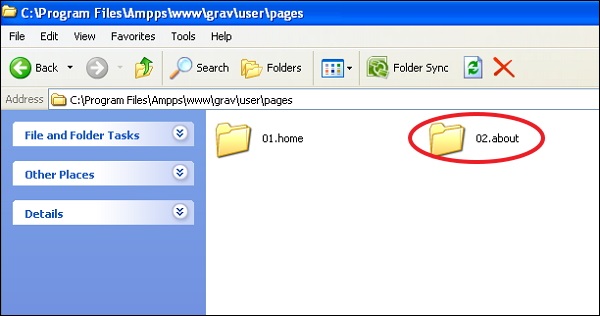
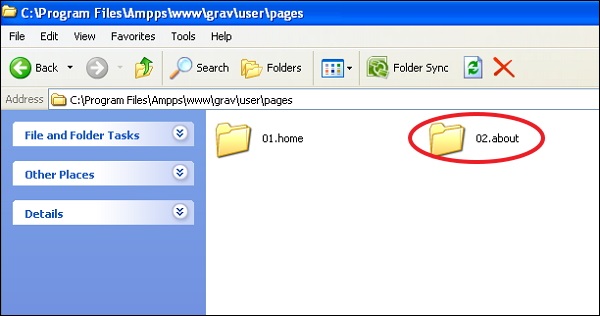
Step(1): Create a folder under /user/pages/ for example 02.about as shown below.
 Step(2): Create a file called default.md inside newly created 02.about folder with below content.
Step(2): Create a file called default.md inside newly created 02.about folder with below content.


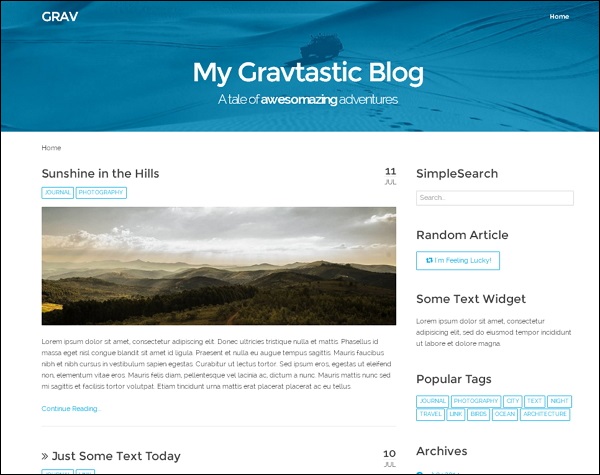
A sample Blog Skeleton with Listing Page can be found in the Grav Downloads. A sample one is shown below.

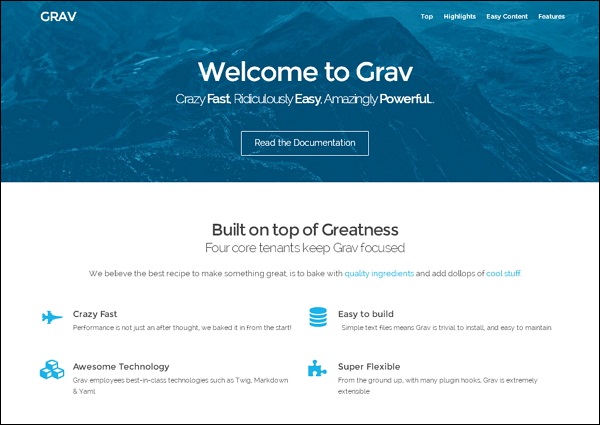
A sample one-page skeleton using a Modular Page can be found in the Grav Downloads. A sample one is shown below.

You should provide an entry-point so that it specifies the browser where to go when you point browser to root of your site. For example, if you enter http://mysite.com in your browser, Grav expects an alias home/ by default, but you can override home location by changing home.alias option in the Grav configuration file.
Underscore ( _ ) before folder name is identified as Modular folders, which is a special folder type that is intended to be used only along modular content. For example for the folder such as pages/02.about, slug would default to about, and the URL will be http://mysite.com/about.
If the folder name is not prefixed with numbers, that page is considered to be invisible and will not be displayed in navigation. For example if user/pages/ has /contact folder, will not be displayed in navigation. This can be overridden in the page itself inside the header section by setting visible to true as shown below to make it visible in navigation.
First let us know how to create a simple page. All user contents will be stored under user/pages/ folder. There will be only one folder called 01.home.
The numeric portion of the folder is optional; it expresses the order of your pages (for e.g. 01 will come before 02) and explicitly informs Grav that this page should be visible in menu.
Now, let us see how to create a new page.
Step(1): Create a folder under /user/pages/ for example 02.about as shown below.
 Step(2): Create a file called default.md inside newly created 02.about folder with below content.
Step(2): Create a file called default.md inside newly created 02.about folder with below content.--- title: About Us --- # About Us Page! This is the body of **about us page**.Above code uses some Markdown syntax explained briefly below. You can study in detail about Markdown in Markdown chapter.
- The content between the --- indicators are the Page Headers.
- # or hashes syntax in Markdown indicates a title which will be converted to <h1> header in HTML.
- ** markers indicates bold text or <b> in HTML.

Page Types
Grav Pages supports 3 types of pages:- Standard Page.
- Listing Page.
- Modular Page.
Standard Page
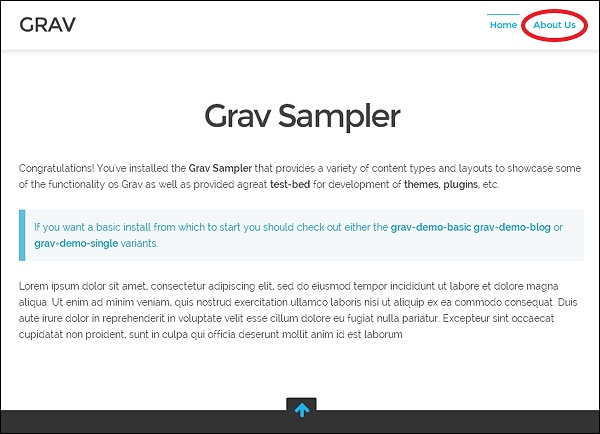
Standard Pages are most basic type of pages such as blog post, contact form, error page etc. By default a page is considered as a Standard Page. You are welcomed by a Standard Page as soon as you download and install the Base Grav package. You will see the below page when you install Base Grav package.
Listing Page
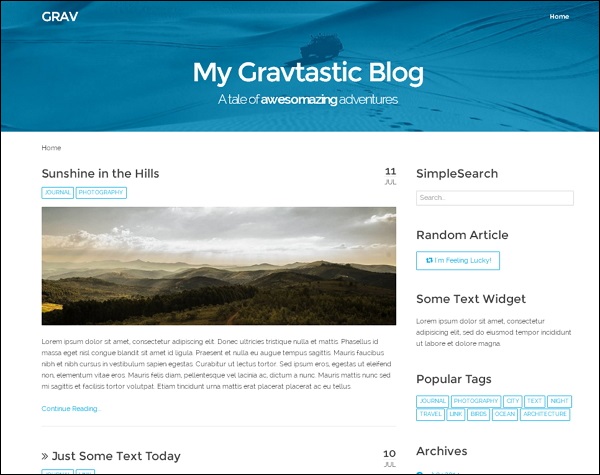
Listing Page is an extension of a standard page which has a reference to a collection of pages. The easiest way to setup listing page is to create child pages below the listing page. A fine example of this would be a blog listing page.A sample Blog Skeleton with Listing Page can be found in the Grav Downloads. A sample one is shown below.

Modular Page
Modular Page is a form of listing page which builds a single page from its child pages. This allows us to build very complex one-page layouts from smaller modular content pages. This can be achieved by building the modular page from multiple modular folders found in the page’s primary folder.A sample one-page skeleton using a Modular Page can be found in the Grav Downloads. A sample one is shown below.

Folders
The/user/pages folder will contain contents for there respective pages. The folders inside the /user/pages folder are automatically treated as menus by the Grav and use it for the purpose of ordering. For example, the 01.home folder will be treated as home. Ordering is also be maintained that is 01.home will come before 02.about.You should provide an entry-point so that it specifies the browser where to go when you point browser to root of your site. For example, if you enter http://mysite.com in your browser, Grav expects an alias home/ by default, but you can override home location by changing home.alias option in the Grav configuration file.
Underscore ( _ ) before folder name is identified as Modular folders, which is a special folder type that is intended to be used only along modular content. For example for the folder such as pages/02.about, slug would default to about, and the URL will be http://mysite.com/about.
If the folder name is not prefixed with numbers, that page is considered to be invisible and will not be displayed in navigation. For example if user/pages/ has /contact folder, will not be displayed in navigation. This can be overridden in the page itself inside the header section by setting visible to true as shown below to make it visible in navigation.
--- title: contact visible: true ---By default a page is visible in the navigation if surrounding folders have numerical prefixes. Valid values for setting visibility are true or false.
Ordering
There are many ways to control ordering of the folder, one of the important way is to set content.order.by of the page configuration settings. The options are listed below.- default: File system can be used for ordering, i.e. 01.home before 02.about.
- title: Title can be used for ordering which is defined in each page.
- date: Ordering based on date which is defined in each page.
- folder: Folder name consisting of any numerical prefix e.g. 01., removed.
- basename: Ordering is based on the alphabetic folder without numeric order.
- modified: Modified timestamp of the page can also be used.
- header.x: Any of the page header field can be used for ordering.
- manual: Using order_manual variable ordering can be made.
- random: Randomizing your order can also be done.
Page File
The page inside the page folder should be created as .md file that is Markdown formatted file, actually it is markdown with YAML front matter. The default will be the standard name for main template and you can give whatever name you want. An example for a simple page is shown below--- title: Title of the page taxonomy: category: blog page --- # Title of the page Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.Contents between --- markers is known as the YAML front matter and this YAML front matter consists of basic YAML settings. In above example we are setting title and taxonomy to blog page. The section after the pair of --- markers is the actual content that we see on our site.
Summary Size and Separator
The default size of the summary can be set in site.yaml used via page.summary(). This is useful for blogs where just the summary information is needed and not the full page content. You can use manual summary separator also known as summary delimiter: === and ensure you put this in your content with blank lines above and below it, as shown below.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. === Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."The text above the separator will be used when referenced by page.summary() and the full content when referenced by page.content().
Finding other Pages
Grav has feature called find() method to find another page and perform actions on that page. For example, if you want to list all the company location on a particular page, use the following markdown rule:# Locations <ul> {% for loc in page.find('/locations').children if loc != page %} <li><a href="{{loc.url}}">{{ loc.title }}</a></li> {% endfor %} </ul>

No comments:
Post a Comment