You can create a form using form plugin available in this link. Search for the form plugin and install it in your grav folder.
You can also install this plugin using the command $ bin/gpm install Form. Navigate to your root folder of Grav and type this command. It will automatically download the form plugin and install the necessary dependencies.
The process field uses following information:
Some of the fields contains specific parameters such as:
Email
You can send an email with specific options under the process field as shown below:
The sub page called thankyou/formdata.md will have below content.
For instance:
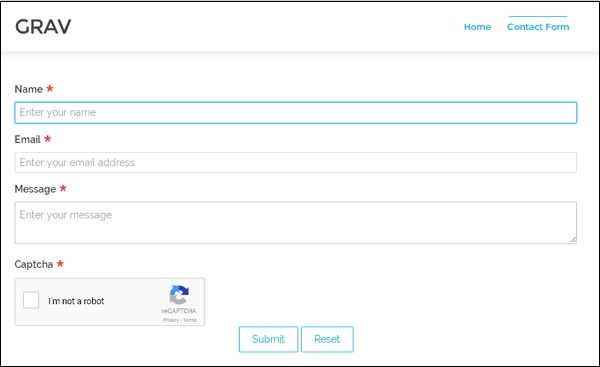
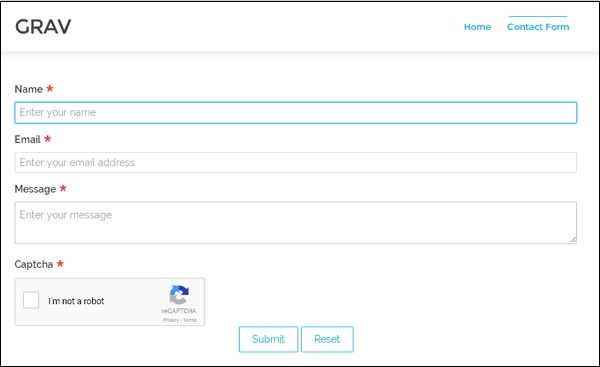
The below screen shows a simple form:

You can also install this plugin using the command $ bin/gpm install Form. Navigate to your root folder of Grav and type this command. It will automatically download the form plugin and install the necessary dependencies.
Creating Simple Form
You can create a simple form which can be defined in the page YAML frontmatter. The following is an example of a form:--- title: Contact Form form: name: contact fields: - name: name label: Name placeholder: Enter your name autofocus: on autocomplete: on type: text validate: required: true - name: email label: Email placeholder: Enter your email address type: email validate: required: true - name: message label: Message placeholder: Enter your message type: textarea validate: required: true - name: g-recaptcha-response label: Captcha type: captcha recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8 recaptcha_not_validated: 'Captcha not valid!' validate: required: true buttons: - type: submit value: Submit - type: reset value: Reset process: - email: subject: "[Site Contact Form] {{ form.value.name|e }}" body: "{% include 'forms/data.html.twig' %}" - save: fileprefix: contact- dateformat: Ymd-His-u extension: txt body: "{% include 'forms/data.txt.twig' %}" - message: Thank you for getting in touch! - display: thankyou ---The above code shows simple form page with name, email, message and Captcha fields. When you submit the information after filling the form, the form will process by adding process field to the YAML frontmatter as shown in the code.
The process field uses following information:
- The email option uses two fields such as from field specify sender of the email and to field specify receiver of the mail.
- The subject uses [feedback][entered mail] option in which email is sent to the entered email.
- The body of the email is specified in the forms/data.html.twig file which is present in the theme folder.
- The form input data is stored under the user/data folder. The template is defined in the forms/data.txt.twig file which is present in the theme folder.
- Create a subpage under thankyou/ sub folder which will redirected to that page when user submit the form.
| Fields | Description |
|---|---|
| Captcha | It is antispam field which is used in computing to determine whether or not the user is human. |
| Checkbox | It displays the simple checkbox. |
| Checkboxes | It displays the multiple checkboxes. |
| Date and Datetime | Both fields are used to display date and date along with time respectively. |
| It is an email field with validation. | |
| Hidden | It specify the hidden field. |
| Password | It specify the password field. |
| Radio | It displays the simple radio buttons. |
| Select | It provides select field. |
| Spacer | It allows to add title, text or horizontal line to the form. |
| Text | It displays simple text field. |
| Textarea | It displays simple text area field. |
| Display | It displays the text or instruction field, not the input field. |
Fields Parameter
The every fields accepts below parameters which can be used to customize the appearance in the form.| Parameters | Description |
|---|---|
| label | It defines the label field. |
| validate.required | It makes the element required. |
| validate.pattern | It specify validation pattern. |
| validate.message | It display the message when validation fails. |
| type | It defines the field type. |
| default | It defines the default field type. |
| size | It displays the field size such as large, x-small, medium, long, small. |
| name | Defines the field name. |
| classes | It uses string with css classes. |
| id | Defines the field id. |
| style | It specify the style of the field. |
| title | Defines the title of the field. |
| disabled | It determines field is in disabled state. |
| placeholder | It is a short hint which is displayed in the input field before the user enters a value. |
| autofocus | It specifies that an input element should automatically get focus when the page loads. |
| novalidate | It specifies that form data should not be validated when submitted. |
| readonly | It determines field as readonly state. |
| autocomplete | It display the options in the field when user starts typing in the field and displays the values based on earlier typed values. |
| Parameters | Description |
|---|---|
| date and datetime | These fields uses validate.min and validate.max to set minimum and maximum values. |
| spacer | It uses underline to add <hr> tag, adds text values using text and uses title as <h3> tag. |
| select | It uses multiple parameter to add multiple values. |
| select and checkboxes | Uses options field to set the available options. |
| display | It uses content parameter to display the content. It sets the markdown to true to show the content. |
| captcha | It uses recatpcha_site_key and recaptcha_not_validated parameters. |
Note on Captcha
We have code on captcha information under field called g-recaptcha-response as shown below:- name: g-recaptcha-response label: Captcha type: captcha recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8 recaptcha_not_validated: 'Captcha not valid!' validate: required: trueThe reCaptcha is used to protect your website from spam and abuse. It uses recatpcha_site_key option displays the widget on your site. To use reCaptcha, just refer the reCaptcha docs. If reCaptcha is incorrect, then it will display message using recaptcha_not_validated option.
Form actions
- email: from: "{{ config.plugins.email.from }}" to: "{{ config.plugins.email.to }}" subject: "Contact by {{ form.value.name|e }}" body: "{% include 'forms/data.html.twig' %}"It uses email option which includes two fields; the from field specify the sender of the email address and to field specify the recevier of theemail address by using the Email plugin configuration. The email field also uses subject option in which an email is sent to the email entered with the subject [Contact by][name entered] and the body of the email is defined in the forms/data.html.twig file of the theme.
Redirecting to Other Page
You can redirect to another page by using message and display options defined under process field.process: - message: Thank you for getting in touch! - display: thankyouThe message option sets a message which should be display when user press submit button. When user submits the form, it should be redirected to another page. Create one sub page under the thankyou subfolder where your form.md file is stored. After submitting the form, it will be redirected on the page and displays the above message.
The sub page called thankyou/formdata.md will have below content.
--- title: Email sent cache_enable: false process: twig: true --- ## Your email has been sent!When you submit the form, the plugin will send an email to the user and data is saved under the data/folder.
Save
It is used to save the data to a file which is saved under user/data folder.For instance:
process: - save: fileprefix: contact- dateformat: Ymd-His-u extension: txt body: "{% include 'forms/data.txt.twig' %}"The data will be stored in text format with extension txt. The body is taken from the templates/forms/data.html.twig file of the theme.
The below screen shows a simple form:


No comments:
Post a Comment