Views are information being presented to the end user. A view can be
considered as a web page with the appropriate response to be displayed.
The response is received through the controller which interacts with the
model.
Specifically in Phalcon, the view consists of Volt code, PHP and HTML. A set of special delimiters is available to enter in Volt mode. {% ... %} is used to execute statements such as for-loops or assign values, and {{ ... }} prints the result of an expression to the template.
Views in Phalcon are basically classified into two types −
 This output is achieved with the help of file views/index/index.volt.
This output is achieved with the help of file views/index/index.volt.
These views should have .phtml extension. The default directory of views for the given project consists of the following three files −

Specifically in Phalcon, the view consists of Volt code, PHP and HTML. A set of special delimiters is available to enter in Volt mode. {% ... %} is used to execute statements such as for-loops or assign values, and {{ ... }} prints the result of an expression to the template.
Views in Phalcon are basically classified into two types −
- Volt
- phtml
Volt
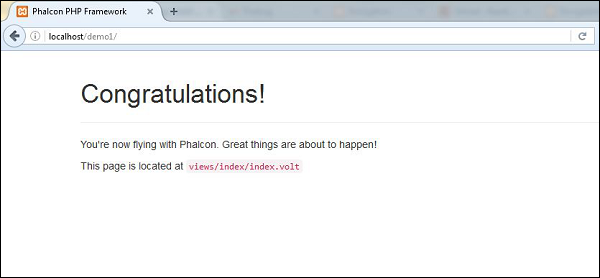
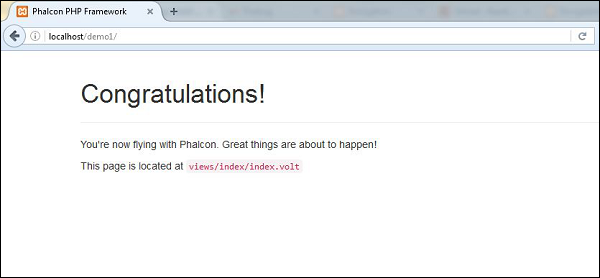
Following is the screenshot of the output we had created for the project demo1 in the previous chapter. This output is achieved with the help of file views/index/index.volt.
This output is achieved with the help of file views/index/index.volt.Features of Volt Files
- It is a template written in C language and is considerably fast as compared to other languages.
- It includes a set of highly integrated components, which are very beneficial in Phalcon.
- It can also be used as a stand-alone component.
- Volt is compiled to pure PHP code.
<!--<div class = "page-header"> <h1>Congratulations!</h1> </div>--> <p>This is my first web application in Phalcon </p> <!--<p>You're now flying with Phalcon. Great things are about to happen!</p> <p>This page is located at <code>views/index/index.volt</code></p>-->
Hierarchical Rendering
Views in Phalcon support hierarchical rendering and Phalcon\Mvc\View is used as default rendering component. This component uses PHP as template engine in comparison with volt files which uses C as a template language.These views should have .phtml extension. The default directory of views for the given project consists of the following three files −
- Action view − This view is called to execute a particular action. It is called when “show” action is executed.
- Controller layout − This view is present inside the layouts folder. For example, C:\xampp\htdocs\demo\app\views\layouts. It invokes the method calls associated with the appropriate controller. The code implemented in layout will be implemented as and when required.
- Main layout − This layout view will invoke the main action and it will be shown for every controller or action within the web application.
Difference between .volt and .phtml Files
| .volt | .phtml |
|---|---|
| .volt extension is used when the template engine set up in the application is written in C | .phtml is used when the template engine is PHP itself |
| It can be used as a stand-alone component | It cannot be used as a stand-alone component |
| Volt views are compiled to PHP code | phtml files itself includes PHP code so there is no need of compilation in Phalcon framework |
Variables
Variables are assigned and changed in the template using 'set'.Declaring an array
{% set fruits = ['Apple', 'Banana', 'Orange'] %}
Declaring a string
{% set name = ”John Kennedy” %}
Comments
Comments may also be added to a template using the {# ... #} delimiters. All text inside them is just ignored in the final output.{# note: this is a comment {% set price = 100; %} #}
Example
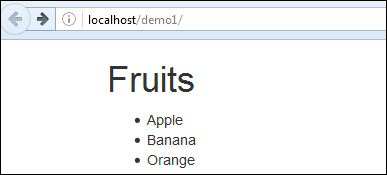
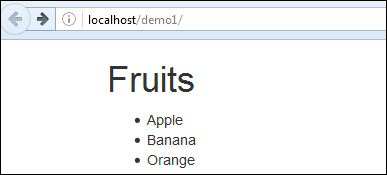
{% set fruits = ['Apple', 'Banana', 'Orange'] %} <h1>Fruits</h1> <ul> {% for fruit in fruits %} <li>{{ fruit|e }}</li> {% endfor %} </ul> {% set robots = ['Voltron', 'Astro Boy', 'Terminator', 'C3PO'] %} <ul> {% for robot in robots %} <li>{{ robot }}</li> {% endfor %} </ul>
Output
The code will produce the following output screen −

No comments:
Post a Comment