Scaffolding usually refers to a type of code generation where we
point it to a web application database, which results in creating a
basic CRUD (Create, Read, Update, Delete) application.
Before designing a CRUD application, it is important to design database tables as per the need of the application.
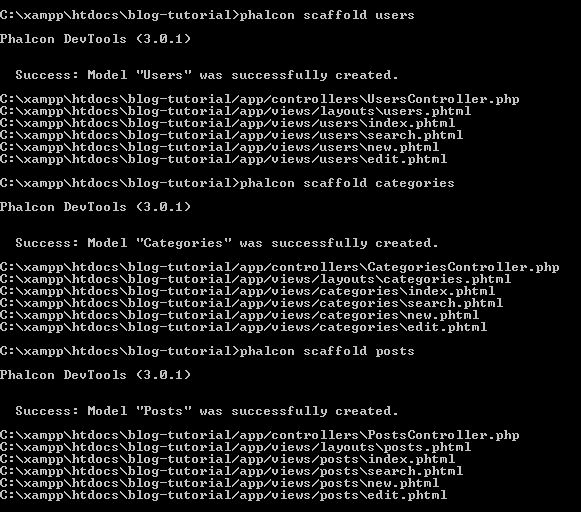
Step 1 − Create a scaffolding application which will include all crud operations.

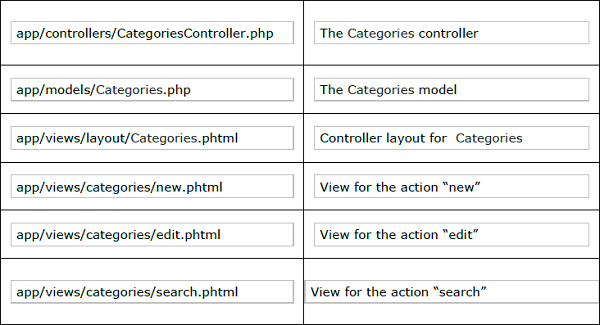
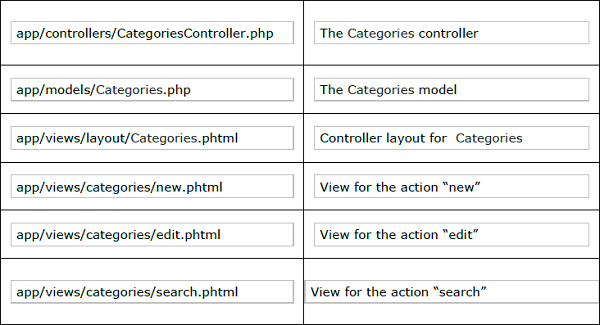
 The scaffold generator of Phalcon once executed will create files and folders which are described in the following table.
The scaffold generator of Phalcon once executed will create files and folders which are described in the following table.
 Step 2 − Create an index page (Combination of phtml and volt).
Step 2 − Create an index page (Combination of phtml and volt).
Code to be included in index.phtml in users folder.
 Step 3 − Change with the respective models.
Step 3 − Change with the respective models.
users_id refers to id in “Users” table.
categories_id refers to id in “Categories” table.
Designing the Login Page
 The associated view for displaying the home page after the user successfully logs in is “index.phtml”.
The associated view for displaying the home page after the user successfully logs in is “index.phtml”.
Before designing a CRUD application, it is important to design database tables as per the need of the application.
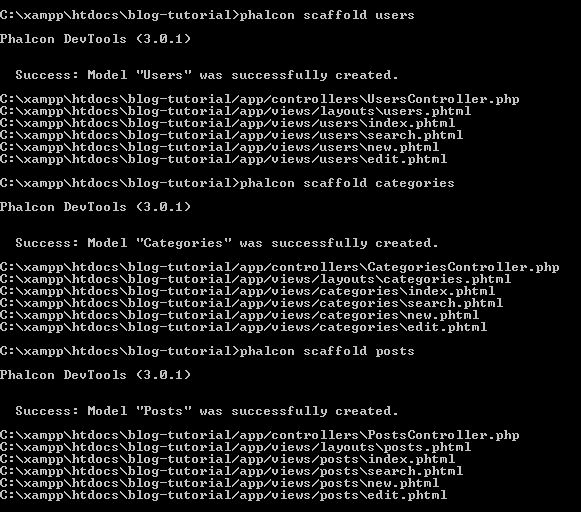
Step 1 − Create a scaffolding application which will include all crud operations.
Command: phalcon scaffold <table-name>

 The scaffold generator of Phalcon once executed will create files and folders which are described in the following table.
The scaffold generator of Phalcon once executed will create files and folders which are described in the following table. Step 2 − Create an index page (Combination of phtml and volt).
Step 2 − Create an index page (Combination of phtml and volt).Code to be included in index.phtml in users folder.
<?php use Phalcon\Tag as Tag ?> <!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>Blog Tutorial</title> <link rel = "stylesheet" type = "text/css" href = "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrapcombined.min.css"/> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> </head> <body> <div class = "navbar navbar-fixed-top"> <div class = "navbar-inner"> <div class = "container"> <a class = "btn btn-navbar" data-toggle = "collapse" datatarget = ".nav-collapse"> <span class = "icon-bar"></span> <span class = "icon-bar"></span> <span class = "icon-bar"></span> </a> <a class = "brand" href = "#">Blog Collection</a> <div class = "nav-collapse"> <ul class = "nav pull-left"> <li> <?php echo Phalcon\Tag::linkTo('index', 'Home Page') ?> </li> <?php if ($this->session->has('auth')) { ?> <li> <?php echo Phalcon\Tag::linkTo('posts/index', '+Posts') ?> </li> <li> <?php echo Phalcon\Tag::linkTo('categories/index', '+Categories') ?> </li> <li> <?php echo Phalcon\Tag::linkTo('users/logout', 'Log out') ?> </li> <?php } else { ?> <li> <?php echo Phalcon\Tag::linkTo('users/index', 'Log in') ?> </li> <?php } ?> </ul> </div> </div> </div> </div> <?php echo $this->getContent() ?> <script src = "http://netdna.bootstrapcdn.com/twitterbootstrap/2.2.1/js/bootstrap.min.js"></script> </body> </html>Default file index.volt will include the following code.
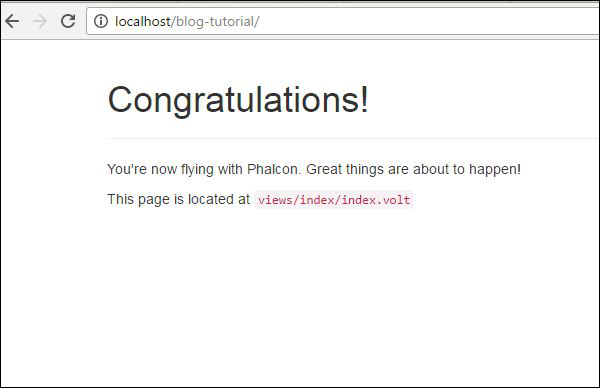
<?php echo $this->getContent() ?> <div align = "center"> <h1>Welcome!</h1> <p>Welcome to the blog collection of Phalcon</p> </div>Successful execution of the above code produces the following output.
 Step 3 − Change with the respective models.
Step 3 − Change with the respective models.Users.php
<?php class Users extends \Phalcon\Mvc\Model { /** * @var integer * */ public $id; /** * @var string * */ public $login; /** * @var string * */ public $password; /** * Initializer method for model. */ public function initialize() { $this->hasMany("id", "Posts", "users_id"); } }The function named ‘initialize’ helps in implementing relationship between id and users_id in Posts table, which means that each unique user has many posts associated in the table.
Posts.php
<?php class Posts extends \Phalcon\Mvc\Model { /** * @var integer * */ public $id; /** * @var string * */ public $title; /** * @var string * */ public $slug; /** * @var string * */ public $content; /** * @var string * */ public $created; /** * @var integer * */ public $users_id; /** * @var integer * */ public $categories_id; /** * Initializer method for model. */ public function initialize() { $this->belongsTo("users_id", "Users", "id"); $this->belongsTo("categories_id", "Categories", "id"); } }The function ‘initialize’ includes relationship constraint mentioning the foreign key and primary key relationship with the table.
users_id refers to id in “Users” table.
categories_id refers to id in “Categories” table.
Categories.php
<?php class Categories extends \Phalcon\Mvc\Model { /** * @var integer * */ public $id; /** * @var string * */ public $name; /** * @var string * */ public $slug; /** * Initializer method for model. */ public function initialize() { $this->hasMany("id", "Posts", "categories_id"); } }Similar to Users model, the ‘initialize’ function specifies that it includes many categories_id for the given post.
Designing the Login Page
Creating Views
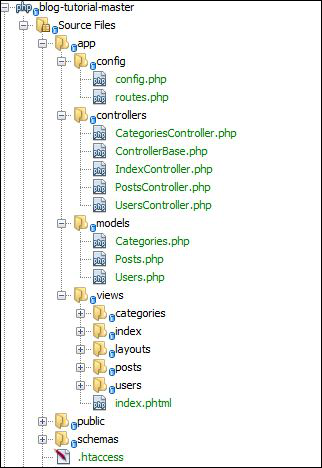
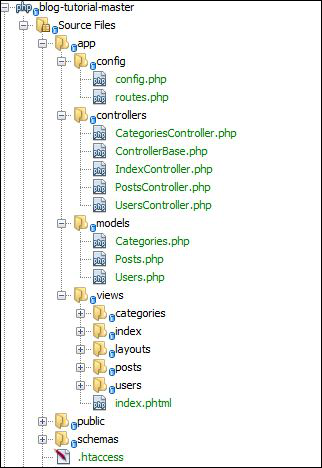
Following is the complete structure of Blog-tutorial-master project. The associated view for displaying the home page after the user successfully logs in is “index.phtml”.
The associated view for displaying the home page after the user successfully logs in is “index.phtml”.<?php use Phalcon\Tag as Tag ?> <!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>Blog Tutorial</title> <link rel = "stylesheet" type = "text/css" href = "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrapcombined.min.css"/> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> </head> <body> <div class = "navbar navbar-fixed-top"> <div class = "navbar-inner"> <div class = "container"> <a class = "btn btn-navbar" data-toggle = "collapse" datatarget = ".nav-collapse"> <span class = "icon-bar"></span> <span class = "icon-bar"></span> <span class = "icon-bar"></span> </a> <a class = "brand" href = "#">Blog Collection</a> <div class = "nav-collapse"> <ul class = "nav pull-left"> <li> <?php echo Phalcon\Tag::linkTo('index', 'Home Page') ?> </li> <?php if ($this->session->has('auth')) { ?> <li> <?php echo Phalcon\Tag::linkTo('posts/index', '+Posts') ?> </li> <li> <?php echo Phalcon\Tag::linkTo('categories/index', '+Categories') ?> </li> <li> <?php echo Phalcon\Tag::linkTo('users/logout', 'Log out') ?> </li> <?php } else { ?> <li> <?php echo Phalcon\Tag::linkTo('users/index', 'Log in') ?> </li> <?php } ?> </ul> </div> </div> </div> </div> <?php echo $this->getContent() ?> <script src = "http://netdna.bootstrapcdn.com/twitterbootstrap/2.2.1/js/bootstrap.min.js"></script> </body> </html>Category Management

No comments:
Post a Comment