JqueryUI is a powerful Javascript library built on top of jQuery
JavaScript library. UI stands for User interface, It is a set of
plug-ins for jQuery that adds new functionalities to the jQuery core
library.
The set of plug-ins in JqueryUI includes interface interactions, effects, animations, widgets, and themes built on top of jQuery JavaScript Library.
It was released in September 2007, announced in a blog post by John Resig on jquery.com. The latest release, 1.10.4, requires jQuery 1.6 or later version. jQuery UI is a free, open source software, licensed under the MIT License.

The set of plug-ins in JqueryUI includes interface interactions, effects, animations, widgets, and themes built on top of jQuery JavaScript Library.
It was released in September 2007, announced in a blog post by John Resig on jquery.com. The latest release, 1.10.4, requires jQuery 1.6 or later version. jQuery UI is a free, open source software, licensed under the MIT License.
Features
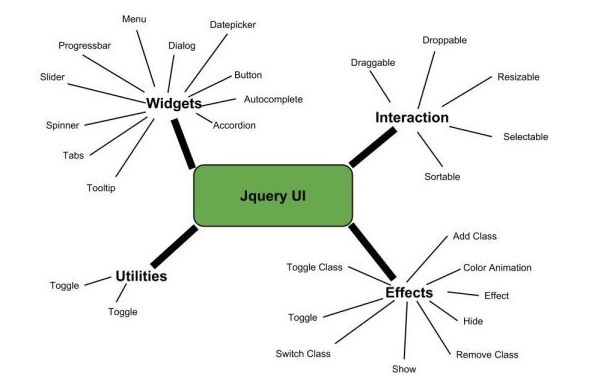
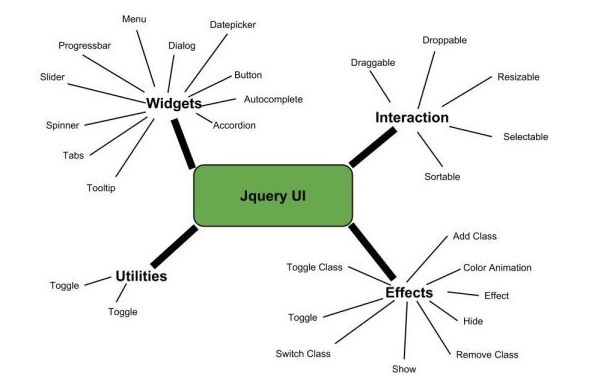
JqueryUI is categorized into four groups, interactions, widgets, effects, utilities. These will be discussed in detail in the subsequent chapters. The structure of the library is as shown in the image below −
- Interactions − These are the interactive plugins like drag, drop, resize and more which give the user the ability to interact with DOM elements.
- Widgets − Using widgets which are jQuery plugins, you can create user interface elements like accordian,datepicker etc.
- Effects − These are built on the internal jQuery effects. They contain a full suite of custom animations and transitions for DOM elements.
- Utilities − These are a set of modular tools the JqueryUI library uses internally.
Benefits of JqueryUI
The below are some of the benefits of Jquery UI −- Cohesive and Consistent APIs.
- Comprehensive Browser Support.
- Open Source and Free to Use.
- Good Documentation.
- Powerful Theming Mechanism.
- Stable and Maintenance Friendly.

No comments:
Post a Comment