JavaScript was introduced as a language for the client side. The
development of Node.js has marked JavaScript as an emerging server-side
technology too. However, as JavaScript code grows, it tends to get
messier, making it difficult to maintain and reuse the code.
Moreover, its failure to embrace the features of Object Orientation, strong type checking and compile-time error checks prevents JavaScript from succeeding at the enterprise level as a full-fledged server-side technology. TypeScript was presented to bridge this gap.
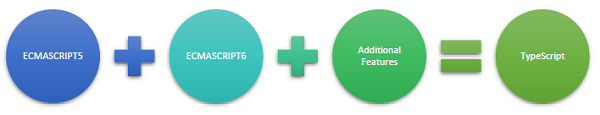
TypeScript is a strongly typed, object oriented, compiled language. It was designed by Anders Hejlsberg (designer of C#) at Microsoft. TypeScript is both a language and a set of tools. TypeScript is a typed superset of JavaScript compiled to JavaScript. In other words, TypeScript is JavaScript plus some additional features.

TypeScript supports other JS libraries. Compiled TypeScript can be consumed from any JavaScript code. TypeScript-generated JavaScript can reuse all of the existing JavaScript frameworks, tools, and libraries.
JavaScript is TypeScript. This means that any valid .js file can be renamed to .ts and compiled with other TypeScript files.
TypeScript is portable. TypeScript is portable across browsers, devices, and operating systems. It can run on any environment that JavaScript runs on. Unlike its counterparts, TypeScript doesn’t need a dedicated VM or a specific runtime environment to execute.
 TypeScript adopts its basic language features from the ECMAScript5
specification, i.e., the official specification for JavaScript.
TypeScript language features like Modules and class-based orientation
are in line with the EcmaScript 6 specification. Additionally,
TypeScript also embraces features like generics and type annotations
that aren’t a part of the EcmaScript6 specification.
TypeScript adopts its basic language features from the ECMAScript5
specification, i.e., the official specification for JavaScript.
TypeScript language features like Modules and class-based orientation
are in line with the EcmaScript 6 specification. Additionally,
TypeScript also embraces features like generics and type annotations
that aren’t a part of the EcmaScript6 specification.
The benefits of TypeScript include −

Moreover, its failure to embrace the features of Object Orientation, strong type checking and compile-time error checks prevents JavaScript from succeeding at the enterprise level as a full-fledged server-side technology. TypeScript was presented to bridge this gap.
What is TypeScript?
By definition, “TypeScript is JavaScript for application-scale development.”TypeScript is a strongly typed, object oriented, compiled language. It was designed by Anders Hejlsberg (designer of C#) at Microsoft. TypeScript is both a language and a set of tools. TypeScript is a typed superset of JavaScript compiled to JavaScript. In other words, TypeScript is JavaScript plus some additional features.

Features of TypeScript
TypeScript is just JavaScript. TypeScript starts with JavaScript and ends with JavaScript. Typescript adopts the basic building blocks of your program from JavaScript. Hence, you only need to know JavaScript to use TypeScript. All TypeScript code is converted into its JavaScript equivalent for the purpose of execution.TypeScript supports other JS libraries. Compiled TypeScript can be consumed from any JavaScript code. TypeScript-generated JavaScript can reuse all of the existing JavaScript frameworks, tools, and libraries.
JavaScript is TypeScript. This means that any valid .js file can be renamed to .ts and compiled with other TypeScript files.
TypeScript is portable. TypeScript is portable across browsers, devices, and operating systems. It can run on any environment that JavaScript runs on. Unlike its counterparts, TypeScript doesn’t need a dedicated VM or a specific runtime environment to execute.
TypeScript and ECMAScript
The ECMAScript specification is a standardized specification of a scripting language. There are six editions of ECMA-262 published. Version 6 of the standard is codenamed "Harmony". TypeScript is aligned with the ECMAScript6 specification. TypeScript adopts its basic language features from the ECMAScript5
specification, i.e., the official specification for JavaScript.
TypeScript language features like Modules and class-based orientation
are in line with the EcmaScript 6 specification. Additionally,
TypeScript also embraces features like generics and type annotations
that aren’t a part of the EcmaScript6 specification.
TypeScript adopts its basic language features from the ECMAScript5
specification, i.e., the official specification for JavaScript.
TypeScript language features like Modules and class-based orientation
are in line with the EcmaScript 6 specification. Additionally,
TypeScript also embraces features like generics and type annotations
that aren’t a part of the EcmaScript6 specification.Why Use TypeScript?
TypeScript is superior to its other counterparts like CoffeeScript and Dart programming languages in a way that TypeScript is extended JavaScript. In contrast, languages like Dart, CoffeeScript are new languages in themselves and require language-specific execution environment.The benefits of TypeScript include −
- Compilation − JavaScript is an interpreted language. Hence, it needs to be run to test that it is valid. It means you write all the codes just to find no output, in case there is an error. Hence, you have to spend hours trying to find bugs in the code. The TypeScript transpiler provides the error-checking feature. TypeScript will compile the code and generate compilation errors, if it finds some sort of syntax errors. This helps to highlight errors before the script is run.
- Strong Static Typing − JavaScript is not strongly typed. TypeScript comes with an optional static typing and type inference system through the TLS (TypeScript Language Service). The type of a variable, declared with no type, may be inferred by the TLS based on its value.
- TypeScript supports type definitions for existing JavaScript libraries. TypeScript Definition file (with .d.ts extension) provides definition for external JavaScript libraries. Hence, TypeScript code can contain these libraries.
- TypeScript supports Object Oriented Programming concepts like classes, interfaces, inheritance, etc.
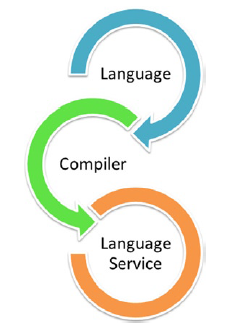
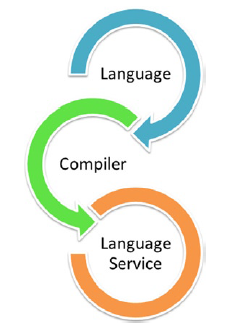
Components of TypeScript
At its heart, TypeScript has the following three components −- Language − It comprises of the syntax, keywords, and type annotations.
- The TypeScript Compiler − The TypeScript compiler (tsc) converts the instructions written in TypeScript to its JavaScript equivalent.
- The TypeScript Language Service − The "Language Service" exposes an additional layer around the core compiler pipeline that are editor-like applications. The language service supports the common set of a typical editor operations like statement completions, signature help, code formatting and outlining, colorization, etc.


No comments:
Post a Comment