Broadcasting means sending a message to all connected clients.
Broadcasting can be done at multiple levels. We can send the message to
all connected clients, to clients on a namespace and clients in a
particular room. The latter 2 would be covered in their respective
chapters.
To broadcast an event to all the clients, We can use the io.sockets.emit method. Note that this will emit the event to ALL the connected clients(event the socket that might have fired this event). In this example we will broadcast the number of connected clients to all the users. Update your app.js file to incorporate the folllowing:
 This was to send an event to everyone. Now if we want to send an
event to everyone but the client that caused(in previous example it was
caused by new clients on connecting), we can use the
socket.broadcast.emit. Lets send the new user a welcome message and
update the other clients about him/her joining. So in your app.js file,
on connection of client send him a welcome message and broadcast
connected client number to all others.
This was to send an event to everyone. Now if we want to send an
event to everyone but the client that caused(in previous example it was
caused by new clients on connecting), we can use the
socket.broadcast.emit. Lets send the new user a welcome message and
update the other clients about him/her joining. So in your app.js file,
on connection of client send him a welcome message and broadcast
connected client number to all others.

To broadcast an event to all the clients, We can use the io.sockets.emit method. Note that this will emit the event to ALL the connected clients(event the socket that might have fired this event). In this example we will broadcast the number of connected clients to all the users. Update your app.js file to incorporate the folllowing:
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); var clients = 0; io.on('connection', function(socket){ clients++; io.sockets.emit('broadcast',{ description: clients + ' clients connected!'}); socket.on('disconnect', function () { clients--; io.sockets.emit('broadcast',{ description: clients + ' clients connected!'}); }); }); http.listen(3000, function(){ console.log('listening on localhost:3000'); });On the client side, we just need to handle the broadcast event:
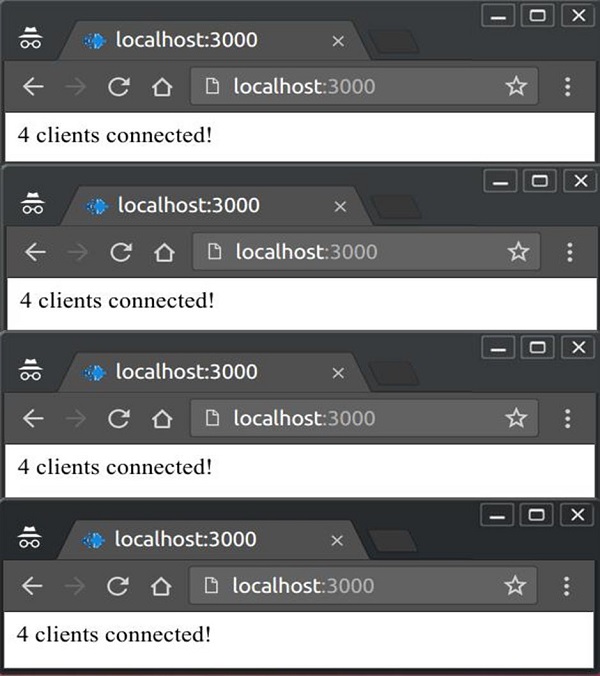
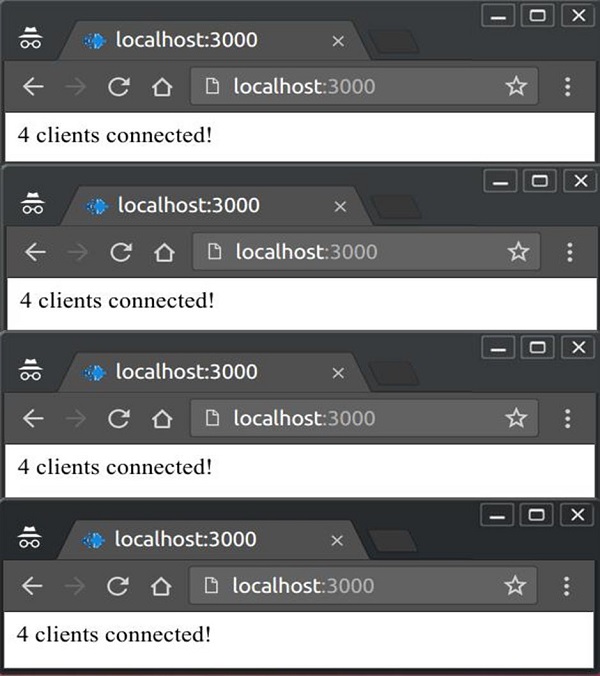
<!DOCTYPE html> <html> <head><title>Hello world</title></head> <script src="/socket.io/socket.io.js"></script> <script> var socket = io(); socket.on('broadcast',function(data){ document.body.innerHTML = ''; document.write(data.description); }); </script> <body>Hello world</body> </html>If you connect 4 clients, you will get the following result:
 This was to send an event to everyone. Now if we want to send an
event to everyone but the client that caused(in previous example it was
caused by new clients on connecting), we can use the
socket.broadcast.emit. Lets send the new user a welcome message and
update the other clients about him/her joining. So in your app.js file,
on connection of client send him a welcome message and broadcast
connected client number to all others.
This was to send an event to everyone. Now if we want to send an
event to everyone but the client that caused(in previous example it was
caused by new clients on connecting), we can use the
socket.broadcast.emit. Lets send the new user a welcome message and
update the other clients about him/her joining. So in your app.js file,
on connection of client send him a welcome message and broadcast
connected client number to all others. var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); var clients = 0; io.on('connection', function(socket){ clients++; socket.emit('newclientconnect',{ description: 'Hey, welcome!'}); socket.broadcast.emit('newclientconnect',{ description: clients + ' clients connected!'}) socket.on('disconnect', function () { clients--; socket.broadcast.emit('newclientconnect',{ description: clients + ' clients connected!'}) }); }); http.listen(3000, function(){ console.log('listening on localhost:3000'); });And your html to handle this event:
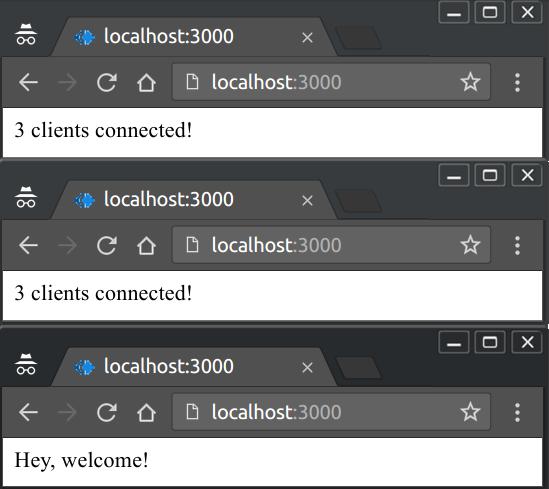
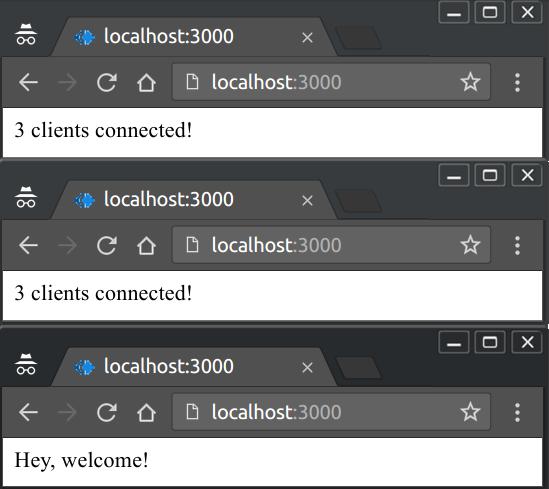
<!DOCTYPE html> <html> <head><title>Hello world</title></head> <script src="/socket.io/socket.io.js"></script> <script> var socket = io(); socket.on('newclientconnect',function(data){ document.body.innerHTML = ''; document.write(data.description); }); </script> <body>Hello world</body> </html>Now the newest client gets a welcome message and others get how many clients are connected currently to the server.


No comments:
Post a Comment