Yii provides a set of widgets for displaying data. You can use the
DetailView widget to display a single record. The ListView widget, as
well as Grid View, can be used to display a table of records with
features like filtering, sorting, and pagination.
Step 4 − Modify the migration file (m160106_163154_test_table.php in this case) this way.
Step 5 − Inside the project root run./yii migrate to apply the migration to the database.
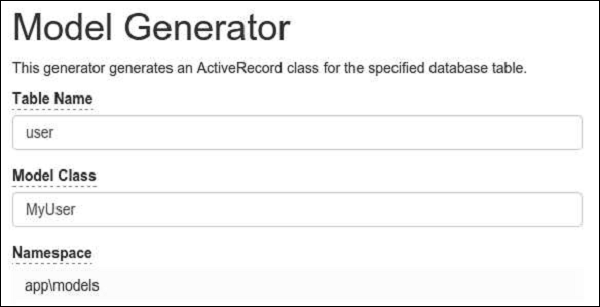
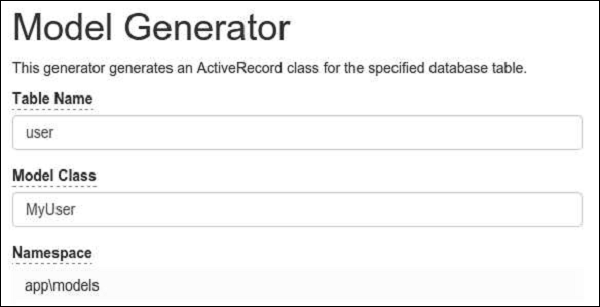
Step 6 − Now, we need to create a model for our user table. For the sake of simplicity, we are going to use the Gii code generation tool. Open up this url: http://localhost:8080/index.php?r=gii. Then, click the “Start” button under the “Model generator” header. Fill in the Table Name (“user”) and the Model Class(“MyUser”), click the “Preview” button and finally, click the “Generate” button.
 The MyUser model should appear in the models directory.
The MyUser model should appear in the models directory.
Step 1 − Add the actionDataWidget method to the SiteController.
Step 2 − Create a file called datawidget.php inside the views/site folder.

Preparing the DB
Step 1 − Create a new database. Database can be prepared in the following two ways.- In the terminal run mysql -u root –p
- Create a new database via CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host=localhost;dbname=helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; ?>Step 3 − Inside the root folder run./yii migrate/create test_table. This command will create a database migration for managing our DB. The migration file should appear in the migrations folder of the project root.
Step 4 − Modify the migration file (m160106_163154_test_table.php in this case) this way.
<?php use yii\db\Schema; use yii\db\Migration; class m160106_163154_test_table extends Migration { public function safeUp() { $this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [ ["User1", "user1@gmail.com"], ["User2", "user2@gmail.com"], ["User3", "user3@gmail.com"], ["User4", "user4@gmail.com"], ["User5", "user5@gmail.com"], ["User6", "user6@gmail.com"], ["User7", "user7@gmail.com"], ["User8", "user8@gmail.com"], ["User9", "user9@gmail.com"], ["User10", "user10@gmail.com"], ["User11", "user11@gmail.com"], ]); } public function safeDown() { $this->dropTable('user'); } } ?>The above migration creates a user table with these fields: id, name, and email. It also adds a few demo users.
Step 5 − Inside the project root run./yii migrate to apply the migration to the database.
Step 6 − Now, we need to create a model for our user table. For the sake of simplicity, we are going to use the Gii code generation tool. Open up this url: http://localhost:8080/index.php?r=gii. Then, click the “Start” button under the “Model generator” header. Fill in the Table Name (“user”) and the Model Class(“MyUser”), click the “Preview” button and finally, click the “Generate” button.
 The MyUser model should appear in the models directory.
The MyUser model should appear in the models directory.DetailView Widget
The DetailView widget shows the data of a single model. The $attributes property defines which model attributes should be displayed.Step 1 − Add the actionDataWidget method to the SiteController.
public function actionDataWidget() { $model = MyUser::find()->one(); return $this->render('datawidget', [ 'model' => $model ]); }In the above code, we find that the first MyUser model and pass it to the datawidget view.
Step 2 − Create a file called datawidget.php inside the views/site folder.
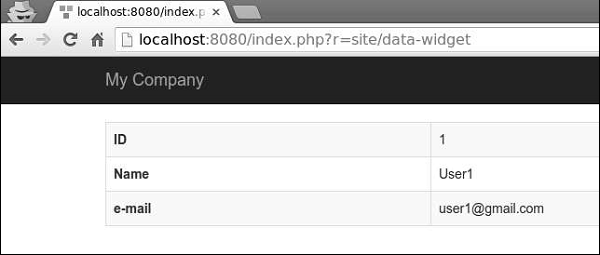
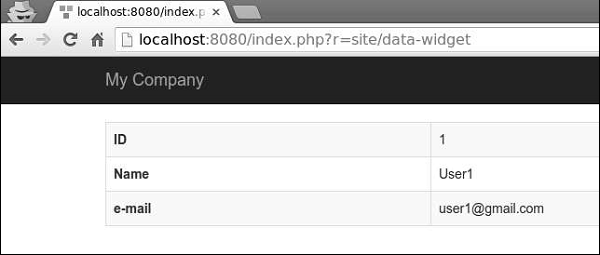
<?php use yii\widgets\DetailView; echo DetailView::widget([ 'model' => $model, 'attributes' => [ 'id', //formatted as html 'name:html', [ 'label' => 'e-mail', 'value' => $model->email, ], ], ]); ?>Step 3 − If you go to http://localhost:8080/index.php?r=site/data-widget, you will see a typical usage of the DetailView widget.


No comments:
Post a Comment